| Glosario | ||
|---|---|---|
 |
 |
|
Se refiere a la transparencia. Un canal alfa permite controlar la transparencia. Algunos formatos de imagen tienen sólo un canal alfa que permiten que haya sectores de la imagen con transparencia completa o con opacidad completa (sin intermedios). Otros formatos admiten transparencia variable.
With some image file formats, you can only specify that a pixel is completely transparent or completely opaque. Other file formats allow a variable level of transparency.
En inglés “antialiasing”, más conocido. Es el proceso de reducir los artefactos de una imagen. Produce curvas más suaves ajustando la frontera entre el fondo y la región de pixeles que es suavizada. En general, se cambia la intensidad o la opacidad de los píxeles para lograr un transición suave (menos cortante). En las selecciones, el borde es afectado disminuyendo la opacidad.


A spline is a curve which is defined mathematically and has a set of control points. A Bézier spline is a cubic spline which has four control points, where the first and last control points (knots or anchors) are the endpoints of the curve and the inner two control points (handles) determine the direction of the curve at the endpoints.
In the non-mathematical sense, a spline is a flexible strip of wood or metal used for drawing curves. Using this type of spline for drawing curves dates back to shipbuilding, where weights were hung on splines to bend them. The outer control points of a Bézier spline are similar to the places where the splines are fastened down and the inner control points are where weights are attached to modify the curve.
Bézier splines are only one way of mathematically representing curves. They were developed in the 1960s by Pierre Bézier, who worked for Renault.
Bézier curves are used in GIMP as component parts of Paths.

The image above shows a Bézier curve. Points P0 and P3 are points on the Path, which are created by clicking with the mouse. Points P1 and P2 are handles, which are automatically created by GIMP when you stretch the line.
From The Free Online Dictionary of Computing (13 Mar 01) :
bitmap — A data file or structure which corresponds bit for bit with an image displayed on a screen, probably in the same format as it would be stored in the display's video memory or maybe as a device independent bitmap. A bitmap is characterised by the width and height of the image in pixels and the number of bits per pixel which determines the number of shades of grey or colors it can represent. A bitmap representing a colored image (a “pixmap”) will usually have pixels with between one and eight bits for each of the red, green, and blue components, though other color encodings are also used. The green component sometimes has more bits than the other two to cater for the human eye's greater discrimination in this component.
Un formato de mapa de bits no comprimido usado por Microsoft Windows para visualizar gráficos. La profundidad del color es típicamente de 1, 4, u 8 bits, aunque el formato admite más.
Bump mapping is a technique for displaying extremely detailed objects without increasing the geometrical complexity of the objects. It is especially used in 3-dimensional visualization programs. The trick is to put all the necessary information into a texture, with which shadowing is shown on the surface of the object.
Bump mapping is only one (very effective) way of simulating surface irregularities which are not actually contained in the geometry of the model.
An alpha channel of a layer is a grayscale image of the same size as the layer representing its transparency. For each pixel the gray level (a value between 0 and 255) represents the pixels's Alpha value. An alpha channel can make areas of the layer to appear partially transparent. That's why the background layer has no alpha channel by default.
The image alpha channel, which is displayed in the channels dialog, can be considered as the alpha channel of the final layer when all layers have been merged.
See also Example for Alpha channel.
Cada imagen es dividida en canales y luego recombinada antes de ser enviada al dispositivo de salida. El dispositivo de salida más usual es la pantalla. Los canales utilizados para representar imágenes en la pantalla son Rojo, Verde y Azul. Otros dispositivos de salida pueden utilizar canales diferentes.
Los canales son útiles cuando se necesita retocar un color en particular. Si, por ejemplo, se desea remover los “ojos rojos”, la solución más obvia es trabajar sobre el canal Rojo. Los canales pueden pensarse como máscaras que permiten o prohíben la salida del color que representan. Corriendo filtros sobre la información de un canal, el usuario experto puede lograr efectos muy variados y un refinado manejo del GIMP.
When the image is displayed, GIMP puts these components together to form the pixel colors for the screen, printer, or other output device. Some output devices may use different channels from Red, Green and Blue. If they do, GIMP's channels are converted into the appropriate ones for the device when the image is displayed.
Channels can be useful when you are working on an image which needs adjustment in one particular color. For example, if you want to remove “red eye” from a photograph, you might work on the Red channel.
You can look at channels as masks which allow or restrict the output of the color that the channel represents. By using Filters on the channel information, you can create many varied and subtle effects on an image. A simple example of using a Filter on the color channels is the Channel Mixer filter.
In addition to these channels, GIMP also allows you to create other channels (or more correctly, Channel Masks), which are displayed in the lower part of the Channels dialog. You can convert a selection to a channel mask by using the Save to Channel command. You can also create a channel by right-clicking in the Channels dialog and using the New channel command. See the glossary entry on Masks for more information about Channel Masks.
Puedes pensar a las capas de una imagen como una pila de filminas o como la ropa sobre tu cuerpo. Cada elemento que vistes es una capa en el diálogo de capas. Las capas se apilan una sobre otra. La capa de más abajo es el fondo de la imagen y las demás se superponen para formar la imagen.
A channel masks is a special type of mask which determines the transparency of a selection. See Máscaras for a detailed description.
CMYK es un modelo de color que tiene como componentes al cian, al magenta, al amarillo, y al negro. Es un modelo de color sustractivo, y de heho es importante cuando se imprime una imagen. Es complementario al modelo RGB.
En este modelo los valores de cada uno de sus colores primarios varían entre 0% y 100%. Si es 0% el color no se imprime, y si es 100% se imprime todo el área de este color. Los colores se forman mezclando los tres colores primarios.
El último de estos valores, K (negro), no añade color, sino que sirve para oscurecerlos.
El GIMP no puede trabajar todavía con el modelo CMYK. Pero hay un complemento experimental que lo proporciona rudimentariamente en [PLUGIN-SEPARATE].
Este es el modelo utilizado en la impresión. Sus los colores son los mismos que contienen los cartuchos de una impresora. Es el modelo empleado en la pintura, y el de todos los objetos que nos rodean, en los que la luz no es emitida sino reflejada. Los objetos absorben parte de la onda de luz y nosotros vemos sólo la parte reflejada. Note que nuestros ojos con sus conos ven esta luz reflejada en el modo RGB. Un objeto es rojo porque el verde y el azul fueron absorbidos. Ahora, la combinación de verde y azul es cian. Así que cuando un objeto se ve rojo, es porque el cian fue absorbido. A la inversa, si se ve cian, es porque su color complementario, rojo, fue absorbido. Este sistema es sustractivo. Si se agrega amarillo, se decrementa el azul, y si se agrega magenta, se decrementa el verde.
Por lógica, si se mezclan cian, magenta y amarillo, al mismo tiempo, se está sustrayendo rojo, verde y azul, y por esto el ojo no vería luz alguna, y en consecuencia se forma negro. La cuestión es un poco más compleja. En realidad se obtendrá un marrón oscuro. Es por esto que el modelo también tiene al negro, y por lo cual su impresora tiene un cartucho de negro. También es más económico: la impresora no tiene que gastar en la mezcla de los otros tres colores para crear un negro imperfecto, sólo tiene que agregar negro.
Un modelo de color es una manera de describir y especificar un color. El término se emplea aveces para referirse tanto al sistema del espacio de color como al espacio de color en que se basa.
Un espacio de color es un conjunto de colores que puede mostrar o reconocer un dispositivo de entrada o salida (como un escáner, un monitor, o una impresora). Los colores de un espacio de color se especifican como valores de un sistema de espacio de colores, que es un sistema de coordenadas en donde cada color se describe por sus coordenadas sobre los distintos ejes. Debido a la estructura del ojo humano, hay tres ejes en los sistemas que pretenden mostrar color. Hay unos 30 o 40 sistemas de espacios de color en uso. Los más importantes son:
Indexed color mode is a mode for encoding colors in an image where each pixel in the image is assigned an 8-bit color number. The color which corresponds to this number is then put in a table (the palette). Changing a color in the palette changes all the pixels which refer to this palette color. Although you can create images in Indexed Color mode and can transform images to it, it is, strictly speaking, not a color model.
See also the Indexed Palette section and the Convert Image to Indexed Colors command.
El difuminado es una técnica empleada en los gráficos de computadora para crear la ilusión de que una imagen con pocos colores aparente tener muchos. El difuminado se puede lograr de varias formas, dependiendo del dispositivo de salida y del programa. Un método particularmente efectivo consiste en colocar píxeles de diferentes colores juntos para simular un nuevo color (como el puntillismo en la pintura). A cierta distancia el ojo humano mezcla estos colores. Este efecto puede observarse a menudo en las pantallas de televisión o en las hojas de un periódico. Un televisor a color utiliza sólo tres colores agrupados en celdas, los cuales pueden estar encendidos o apagados. Un periódico en general es impreso con tinta negra, pero con este método se logran varios tonos de gris, colocando puntos negros espaciados. Además hay otras técnicas para lograr mejores tipos de difuminado.
Vea también la entrada difuminado Floyd-Steinberg , que es utilizado en el GIMP.
The Newsprint filter uses dithering as well. You can use the NL Filter (Non Linear filter) to remove unwanted dithering noise from your image.
Also note that although GIMP itself uses 24-bit colors, your system may not actually be able to display that many colors. If it doesn't, then the software in between GIMP and your system may also dither colors while displaying them.
See also the glossary entry on Floyd-Steinberg dithering, which is used in GIMP.
The process of Feathering makes a smooth transition between a region and the background by softly blending the edges of the region.

En el GIMP, se puede difuminar el borde de una selección. Las brochas también pueden tener bordes difuminados.
Exchangeable image file format (abreviatura oficial Exif, no EXIF) es una especificación para formatos de archivos de imagen usado por las cámaras digitales. Fue creado por la Japan Electronic Industry Development Association (JEIDA). La especificación usa los formatos de archivos existentes como JPEG, TIFF Rev. 6.0, y RIFF el formato de archivo de audio WAVE, a los que se agrega tags específicos de metadatos. No está soportado en JPEG 2000 o PNG. La versión 2.1 de la especificación fue publicada el 12 de junio de 1998 y la versión 2.2 en abril de 2002. La estructura de las etiquetas Exif se toma de la de los archivos TIFF. Hay un gran traslapo entre las etiquetas definidas en los estandares TIFF, Exif, TIFF/EP y DCF [WKPD-EXIF].
A floating selection (sometimes called a “floating layer”) is a type of temporary layer which is similar in function to a normal layer, except that a floating selection must be anchored before you can resume working on any other layers in the image.
In early versions of GIMP, when GIMP did not use layers, floating selections were used for performing operations on a limited part of an image (you can do that more easily now with layers). Now floating selections have no practical use, but you must know what you have to do with them.
Floyd-Steinberg es un método de difuminado, que se publicó inicialmente en 1976 por Robert W. Floyd y Louis Steinberg. El proceso empieza en la esquina superior izquierda de la imagen. Para cada píxel, se escoge el color más próximo disponible en la paleta, y se computa la diferencia con el color original en cada canal RGB. Luego se dispersan fracciones específicas de estas diferencias por los píxeles adjacentes que no han sido visitados (hacia abajo y hacia la derecha del píxel original). Debido a al orden del proceso, puede hacerse en una sola pasada por la imagen.
Cuando convierta una imagen al modo indizado, puede escoger entre dos variantes de Floyd-Steinberg.
La forma en que la imagen es escrita en el archivo. Debes seleccionar un formato que se adecúe a tu imagen. JPEG y PostScript son ejemplos de formatos de imagen.
Some typical file formats for saving images are JPEG, TIFF, PNG and GIF. The best file format for saving an image depends upon how the image is intended to be used. For example, if the image is intended for the internet, file size is a very important factor, and if the image is intended to be printed, high resolution and quality have greater significance. See Format types.
Gamma o corrección gamma es una operación no lineal que se usa para codificar y decodificar luminancia o valores de color en video o fotografías. Se usa en muchos sistemas de imágenes para arreglar una señal a luz curvada o la respuesta intensidad a señal. Por ejemplo, la luz emitida por un CRT es no lineal con respecto a su voltaje de entrada, y el voltaje de una cámara eléctrica es no lineal con respecto a la intensidad de la luz en la escena. La codificación gamma ayuda a mapear los datos en un dominio lineal perceptual, así que el rango de la señal limitado (el número limitado de bits en cada señal RGB) está mejor optimizada perceptualmente.
Gamma se usa como un exponente en la ecuación de corrección. La corrección gamma (donde gamma < 1) se usa para codificar luminancia lineal o valores RGB en señales de color o valores de archivos digitales, y la expansión gamma (donde gamma > 1) es el proceso de decodificación, y normalmente ocurre donde la función corriente a voltaje para un CRT es no lineal.
Para video de PC, las imágenes se codifican con un gamma de cerca de 0.45 y se decodifica con un gamma de 2.2. Para sistemas Mac, las imágenes se codifican con un gamma de cerca 0.55 y se decodifican con un gamma de 1.8. El estandar del espacio de color sRGB usado por la mayoria de cámaras, PCs e impresoras no usan una sencilla ecuación exponencial, pero tienen un valor de decodificación gamma cercano a 2.2, muy por encima de su rango.
En GIMP, gamma es una opción usada en la solapa brochas del filtro GIMPresionista y en el filtro Llama. El diálogo de filtros también incluye un filtro gamma. También puede mirar la Herramienta niveles, donde puede usar el deslizador del medio para cambiar el valor gamma.
In color reproduction, including computer graphics and photography, the gamut, or color gamut (pronounced /ˈgæmət/), is a certain complete subset of colors. The most common usage refers to the subset of colors which can be accurately represented in a given circumstance, such as within a given color space or by a certain output device. Another sense, less frequently used but not less correct, refers to the complete set of colors found within an image at a given time. In this context, digitizing a photograph, converting a digitized image to a different color space, or outputting it to a given medium using a certain output device generally alters its gamut, in the sense that some of the colors in the original are lost in the process. [WKPD-GAMUT]
Marca registrada por CompuServe, con compresión LZW patentada por Unisys. El formato GIF utiliza color indexado de 8 bits y posee transparencia binaria (pero no semitransparencia). Pueden además ser cargadas de forma entrelazada por algunos programas. Este formato también admite animaciones y comentarios. Utiliza GIF para gráficos web con transparencia o con animaciones. Sin embargo, para la mayoría de los casos una mejor opción es el formato PNG.
GIF was introduced by CompuServe in 1987. It became popular mostly because of its efficient, LZW compression. The size of the image files required clearly less disk space than other usual graphics formats of the time, such as PCX or MacPaint. Even large images could be transmitted in a reasonable time, even with slow modems. In addition, the open licensing policy of CompuServe made it possible for any programmer to implement the GIF format for his own applications free of charge, as long as the CompuServe copyright notice was attached to them.
Colors in GIF are stored in a color table which can hold up to 256 different entries, chosen from 16.7 million different color values. When the image format was introduced, this was not a much of a limitation, since only a few people had hardware which could display more colors than that. For typical drawings, cartoons, black-and-white photographs and similar uses, 256 colors are quite sufficient as a rule, even today. For more complex images, such as color photographs, however, a huge loss of quality is apparent, which is why the format is not considered to be suitable for those purposes.
One color entry in the palette can be defined to be transparent. With transparency, the GIF image can look like it is non-rectangular in shape. However, semi-transparency, as in PNG, is not possible. A pixel can only be either entirely visible or completely transparent.
The first version of GIF was 87a. In 1989, CompuServe published an expanded version, called 89a. Among other things, this made it possible to save several images in one GIF file, which is especially used for simple animation. The version number can be distinguished from the first six bytes of a GIF file. Interpreted as ASCII symbols, they are “GIF87a” or “GIF89a”.
GNU's Not Unix (GNU No es Unix), es un proyecto para sistemas operativos libres de la familia Unix. El proyecto fue comenzado en el año 1983 gracias al esfuerzo de la Free Software Fundation, una organización dedicada a crear y promover el software libre. El GIMP es una aplicación oficial de GNU.
The name came about from the naming conventions which were in practice at MIT, where Stallman worked at the time. For programs which were similar to other programs, recursive acronyms were chosen as names. Since the new system was to be based on the widespread operating system, Unix, Stallman looked for that kind of name and came up with GNU, which stands for “GNU is not Unix”. In order to avoid confusion, the name should be pronounced with the “G”, not like “new”. There were several reasons for making GNU Unix-compatible. For one thing, Stallman was convinced that most companies would refuse a completely new operating system, if the programs they used wouldn't run on it. In addition, the architecture of Unix made quick, easy and distributed development possible, since Unix consists of many small programs that can be developed independently of each other, for the most part. Also, many parts of a Unix system were freely available to anyone and could therefore be directly integrated into GNU, for example, the typesetting system, TeX, or the X Window System. The missing parts were newly written from the ground up.
GIMP (GNU Image Manipulation Program) is an official GNU application [WKPD-GNU].
Grayscale is a mode for encoding the colors of an image which contains only black, white and shades of gray.
When you create a new image, you can choose to create it in Grayscale mode (which you can colorize later, by changing it to RGB mode). You can also change an existing image to grayscale by using the Grayscale, Desaturate, Decompose, Channel Mixer, although not all formats will accept these changes. Although you can create images in Grayscale mode and convert images to it, it is not a color model, in the true sense of the word.
As explained in RGB mode, 24-bit GIMP images can have up to 256 levels of gray. If you change from Grayscale to RGB mode, your image will have an RGB structure with three color channels, but of course, it will still be gray.
Grayscale image files (8-bit) are smaller than RGB files.
Para colocar una guía, haz clic en una regla manteniendo presionado el botón izquierdo del mouse y mueve el cursor hasta el lugar de la imagen en que quieras ubicarla. Luego suelta el botón. Puedes colocar guías horizontales o verticales. Aparecen como líneas de guiones en azul en la imagen. No se imprimen.
For more information see Sección 2.2, “Guías”.
Una manera de representar color en la forma #rrggbb donde “rr” representa al rojo, “gg” representa al verde y “bb” representa al azul. Es generalmente usado en el diseño web.
In digital image processing, a histogram is a graph representing the statistical frequency of the gray values or the color values in an image. The histogram of an image tells you about the occurrence of gray values or color values, as well as the contrast range and the brightness of the image. In a color image, you can create one histogram with information about all possible colors, or three histograms for the individual color channels. The latter makes the most sense, since most procedures are based on grayscale images and therefore further processing is immediately possible.
HSV es un modelo de color que tiene como componentes al tono (el color mismo, como rojo o verde), a la saturación (qué tan fuerte es el color), y al valor (su luminosidad). Las siglas provienen del inglés "Hue Saturation Value".
El modelo RGB es adecuado para las pantallas de computadora, pero no permite describir con fidelidad lo que vemos en la naturaleza: un verde claro, un rosa pálido, o un rojo sangre. El modelo HSV tiene esa ventaja. HSV y RGB no son independientes. Puede comprobar esto con la probeta para recoger color: cuando cambia uno, el otro también es modificado. Los valientes pueden leer “Grokking the GIMP”, el cual explica sus relaciones.
Brief description of the HSV components:
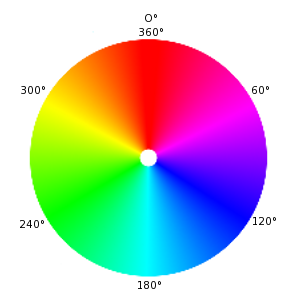
This is the color itself, which results from the combination of primary colors. All shades (except for the gray levels) are represented in a chromatic circle: yellow, blue, and also purple, orange, etc. The chromatic circle (or “color wheel”) values range between 0° and 360°. (The term “color” is often used instead of “Hue”. The RGB colors are “primary colors”.)
This value describes how pale the color is. A completely unsaturated color is a shade of gray. As the saturation increases, the color becomes a pastel shade. A completely saturated color is pure. Saturation values go from 0 to 100, from white to the purest color.
This value describes the luminosity, the luminous intensity. It is the amount of light emitted by a color. You can see a change of luminosity when a colored object is moved from being in the shadow to being in the sun, or when you increase the luminosity of your screen. Values go from 0 to 100. Pixel values in the three channels are also luminosities: “Value” in the HSV color model is the maximum of these elementary values in the RGB space (scaled to 0-100).
Son un tipo especial de brochas que tienen varios cuadros. Un ejemplo puede ser una brocha que haga pasos, teniendo dos imágenes, una para el paso izquierdo y otra para el derecho. Al aplicar esta hipotética brocha, uno podría ver el paso izquierdo, luego el derecho, y así continuamente. Este método de animación para las brochas puede es muy poderoso.
An image hose is also sometimes called an “image pipe” or “animated brush”. An image hose is indicated in the Brushes dialog by a small red triangle in the lower right corner of the brush's symbol.
For information concerning creating an image hose, please see the Sección 8, “La caja de diálogo GIH” and Sección 7, “Agregado de brochas nuevas”.
Este modo de pintura imprime cada trazo con la brocha directamente sobre la capa activa. Si el modo incremental no es activado, hay un buffer del lienzo que es compuesto con la capa activa.
Las dos imágenes de arriba fueron creadas usando una brocha con el espaciado puesto en 60. La imagen de la izquierda muestra una pintura no incremental, mientras que la de la derecha muestra la diferencia que la pintura incremental puede producir. El modo de pintura incremental hace que cada impresión de la brocha sea adicionado a las anteriores impresiones, a lo largo de un trazo.


The two images above were created using a brush with spacing set to 60 percent. The image on the left shows non-incremental painting and the image on the right shows the difference with incremental painting.
Incremental mode is a tool option that is shared by several brush tools, except those which have a “rate” control, which automatically implies an incremental effect. You can set it by checking the Incremental checkbox in the tool option dialog for the tool (Paintbrush, Pencil and Eraser).
Interpolation means calculating intermediate values. When you enlarge (“digitally zoom”) or otherwise transform (rotate, shear or give perspective to) a digital image, interpolation procedures are used to compute the colors of the pixels in the transformed image. GIMP offers three interpolation methods, which differ in quality and speed. In general, the better the quality, the more time the interpolation takes (see Interpolation methods).
GIMP uses interpolation when you Scale an image, Scale a layer, and when you Transform an image.
Este formato tiene compresión y trabaja con todas las profundidades de color. La compresión de la imagen es ajustable, pero cuidado: demasiada compresión reduce severamente la calidad de la imagen, ya que la compresión JPEG realiza una pérdida de calidad. Utiliza JPEG para crear gráficos para la web en Color Verdadero, o si no quieres que tu imagen ocupe demasiado espacio. Es un buen formato para fotografías.
Use JPEG to create web graphics or if you don't want your image to take up a lot of space. JPEG is a good format for photographs and for computer-generated images (CGI). It is not well suited for:
digital line drawings (for example, screenshots or vector graphics), in which there are many neighboring pixels with the same color values, few colors and hard edges,
Black and white images (only black and white, one bit per pixel) or
half-toned images (newsprint).
Other formats, such as GIF, PNG or JBIG, are far better for these kinds of images.
In general, JPEG transformations are not reversible. Opening and then saving a JPEG file causes a new, lossy compression. Increasing the quality factor later will not bring back the image information which was lost.
The Lab color space (also called the L*a*b* color space) is a color model developed in the beginning of the 1930s by the Commission Internationale d`Eclairage (CIE). It includes all the colors that the human eye can perceive. That contains the colors of the RGB and the CMYK color spaces, among others. In Lab, a color is indicated by three values: L, a and b. Here, the L stands for the luminance component — corresponding to the gray value — and a and b represent the red-green and blue-yellow parts of the color, respectively.
Al contrario que en RGB o CMYK, Lab no depende de varios dispositivos de entrada y salida. Por eso, se usa como formato de intercambio entre dispositivos. También es un modo de color interno en PostScript nivel II.
You can think of layers as being a stack of slides which are more or less transparent. Each layer represents an aspect of the image and the image is the sum of all of these aspects. The layer at the bottom of the stack is the background layer. The layers above it are the components of the foreground.
You can view and manage the layers of the image through the Layers dialog.
El nombre de la línea de puntos que muestra la región seleccionada.
Las máscaras son elementos especiales asociados con una capa o con una selección. Modifican la transparencia de esta capa o selección.
Pueden ser de dos tipos:
Layer Mask: Every layer can have its own mask. The layer mask represents the Alpha channel of the layer and allows you to manage its transparency. By painting on the layer mask, you can make parts of the layer opaque or transparent: painting with black makes the layer transparent, painting with white makes the layer opaque and painting with shades of gray makes the layer semi-transparent. You can use all paint tools to paint on the mask. You can also apply a filter or copy-paste. You can use the Layer mask for transition effects, volume effects, merging elements from another image, etc. See the Layer Mask section for more details.
Máscara de canal (también llamada Máscara de selección): representa el canal Alfa de la imagen. Pintar de blanco remueve la máscara e incrementa la selección; con negro puedes reducir la selección. De esta forma puedes delimitar tus selecciones con precisión. Es más, las máscaras de canales te permiten guardar tus selecciones, y las puedes recargar luego usando el comando Canal a selección desde el menú Canal. Las máscaras de canal son tan importantes en GIMP que ha sido implementado un tipo especial: la máscara rápida.
The moiré effect (pronounce “Moa-ray”) is an unintended pattern which appears when a regular pattern of grids or lines interferes with another regular pattern placed over it. This can happen, for example, when you are scanning an image with a periodic structure (such as a checkered shirt or a half-toned image), scanning a digital image, taking a digital photograph of a periodic pattern, or even when silkscreening.
If you discover the problem in time, the best solution is to move the original image a little bit in the scanner or to change the camera angle slightly.
If you cannot re-create the image file, GIMP offers some filters which may help you with the problem. For more information, see the Despeckle and NL Filter (Non-Linear) filters.
A Parasite is additional data which may be written to an XCF file. A parasite is identified by a name, and can be thought of as an extension to the other information in an XCF file.
Parasites of an image component may be read by GIMP plug-ins. Plug-ins may also define their own parasite names, which are ignored by other plug-ins. Examples of parasites are comments, the save options for the TIFF, JPEG and PNG file formats, the gamma value the image was created with and EXIF data.
All of the functions which GIMP and its extensions make available are registered in the Procedure Database (PDB). Developers can look up useful programming information about these functions in the PDB by using the Procedure Browser.
El formato PDF fue desarrollado por Adobe para mejorar algunas de las deficiencias de PostScript: la más importante es que los archivos PDF tienden a ser mucho más pequeños que sus equivalentes PostScript. Así como con PostScript, GIMP puede usar el formato PDF mediante Ghostscript.
A pixel is a single dot, or “picture element”, of an image. A rectangular image may be composed of thousands of pixels, each representing the color of the image at a given location. The value of a pixel typically consists of several Channels, such as the Red, Green and Blue components of its color, and sometimes its Alpha (transparency).
Optional extensions for the GIMP. Plugins are external programs that run under the control of the main GIMP application and provide specific functions on-demand. See Sección 1, “Complementos (plugins)” for further information.
El formato que supuestamente reemplazará al formato GIF dando una solución a los problemas de marca registrada y patente que este último presenta. Imágenes en color indexado, escala de grises, y color verdadero son admisibles, además de un canal alfa opcional. PNG también usa compresión, pero al contrario de JPEG la realiza sin pérdida de información.
Portapapeles es el término usado para describir el área temporal de memoria usado para transferir datos entre documentos o aplicaciones. El GIMP utiliza métodos un poco diferentes bajo los distintos sistemas operativos. Bajo Linux/XFree, el portapapeles de XFree es usado para el texto y el portapapeles interno del GIMP es usado para imágenes transferidas entre documentos. Cuando el GIMP es utilizado bajo otros sistemas operativos, las diferencias se pueden tornar significativas. Cualquier diferencia debería ser remarcada en la documentación específica del GIMP para cada sistema.
Las operaciones fundamentales de una interfaz de portapapeles permiten Cortar, Copiar y Pegar. Cortar es usado para denotar que el elemento se borra del documento al ser enviado al portapapeles. Copiar mentiene el elemento en el documento y lo copia al portapapeles. Pegar copia al documento lo que se encuentra en el portapapeles. El GIMP tomará una decisión inteligente sobre qué pegar dependiendo del destino. Si el destino es un lienzo, la operación de pegar usará el portapapeles de imagen. Si el destino es una caja de entrada de texto, la operación usará el portapapeles de texto.
The basic operations provided by the clipboard are “Cut”, “Copy”, and “Paste”. Cut means that the item is removed from the document and copied to the clipboard. Copy leaves the item in the document and copies it to the clipboard. Paste copies the contents of the clipboard to the document. The GIMP makes an intelligent decision about what to paste depending upon the target. If the target is a canvas, the Paste operation uses the image clipboard. If the target is a text entry box, the paste operation uses the text clipboard.
Creado por Adobe, PostScript es un lenguaje de descripción de páginas utilizado principalmente por impresoras y otros dispositivos de salida. Es también un excelente formato para distribuír documentos. El GIMP no admite documentos PostScript directamente: depende de un poderoso programa que es software libre llamado Ghostscript.
El gran poder de PostScript reside en su habilidad para representar gráficos vectoriales como líneas, texto, rutas, etc, siempre de la misma forma, independientemente de la resolución. No obstante, PostScript no es muy eficiente a la hora de representar gráficos de pixeles. Es por esta razón que PostScript no es un buen formato para guardar imágenes que luego serán editadas con GIMP o con otro programa para gráficos.
Color depth is simply the number of bits used to represent a color (bits per pixel : bpp). There are 3 channels for a pixel (for Red, Green and Blue). GIMP can support 8 bits per channel, referred as eight-bit color. So, GIMP color depth is 8 * 3 = 24, which allows 256 * 256 * 256 = 16,777,216 possible colors (8 bits allow 256 colors).
PSD es el formato de archivo nativo de Adobe Photoshop, y por lo tanto es comparable al XCF en cuanto a complejidad. La habilidad del GIMP de manejar archivos PSD es sofisticada pero a la vez limitada: algunas capacidades de los archivos PSD no serán cargadas, y sólo las versiones XX de PSD o anteriores están comprendidas. Desafortunadamente, Adobe ha hecho ahora al Photoshop Software Development Kit (que incluye a las especificaciones de sus formatos de archivo) propietarias, y sólo disponibles para un conjunto limitado de desarrolladores bendecidos por Adobe. Éste no incluye al grupo de desarrolladores del GIMP, y la falta de información dificulta mucho mantener al día el soporte de archivos PSD.
PSD es el formato de archivo nativo de Adobe Photoshop, y por lo tanto es comparable al XCF en cuanto a complejidad. La habilidad del GIMP de manejar archivos PSD es sofisticada pero a la vez limitada: algunas capacidades de los archivos PSD no serán cargadas, y sólo las versiones XX de PSD o anteriores están comprendidas. Desafortunadamente, Adobe ha hecho ahora al Photoshop Software Development Kit (que incluye a las especificaciones de sus formatos de archivo) propietarias, y sólo disponibles para un conjunto limitado de desarrolladores bendecidos por Adobe. Éste no incluye al grupo de desarrolladores del GIMP, y la falta de información dificulta mucho mantener al día el soporte de archivos PSD.
Quantization is the process of reducing the color of a pixel into one of a number of fixed values by matching the color to the nearest color in the colormap. Actual pixel values may have far more precision than the discrete levels which can be displayed by a digital display. If the display range is too small, then abrupt changes in colors (false contours, or banding) may appear where the color intensity changes from one level to another. This is especially noticeable in Indexed images, which have 256 or fewer discrete colors.
One way to reduce quantization effects is to use Dithering. The operations in GIMP which perform dithering are the Blend tool (if you have enabled the dithering option) and the Convert to Indexed command. However, they only work on RGB images and not on Indexed images.
Rendering intents are ways of dealing with colors that are out-of- Gamut colors present in the source space that the destination space is incapable of producing. There are four rendering intents defined by the ICC:
This rendering intent is typically used for photographic content. It scales one gamut to fit into the other while maintaining the relative position of colors.
This rendering intent is typically used for spot colors. Colors that are not out of gamut are left unchanged. Colors outside the gamut are converted to colors with the same lightness, but different saturation, at the edge of the gamut.
This method is typically used for business graphics. The relative saturation of colors is mostly maintained, but lightning is usually changed.
This rendering intent is most often used in proofing. It preserves the native device white point of the source image.
El RGB es el modelo de color cuyos componentes son el rojo, el verde y el azul. El color resultante es una combinación de los tres colores primarios RGB, con diferentes grados de luminosidad. Si se acerca bastante a su televisor, verá los elementos rojo, verde, y azul, con distintas intensidades. Este modelo es aditivo.
El GIMP utiliza ocho bits por canal, para cada color primario. Esto significa que hay 256 valores de intensidad disponibles, lo que resulta en 256×256×256 = 16,777,216 colores.
No es trivial el hecho de que una combinación determinada de colores primarios produzca un color en particular. ¿Por ejemplo, por qué 229R+205G+229B da un rosa? Esto depende del ojo humano y del cerebro. No hay color en la naturaleza, sólo un espectro continuo de longitudes de ondas de luz, que actúa sobre los tres tipos de conos que hay en el ojo, estimulándolos de manera diferente a cada uno. Y la mente ha aprendido, luego de millones de años de evolución, a reconocer un color a partir de estas diferencias.
Es fácil entender que la falta de luz (OR+OG+OB) produce negro, y que la totalidad de luz (0R+0G+0B) produce blanco. Colocar la misma intensidad en cada canal resulta en un cierto nivel de gris. Es por esto que hay 256 niveles de gris en el GIMP.
Al mezclar dos colores primarios en el modelo RGB se obtiene un color secundario, que es un color primario en el modelo CMY (acrónimo en inglés de Cian, Magenta y Amarillo). Así que combinar rojo y verde da amarillo, verde y azul da cian, y azul y rojo da magenta. No deben confundirse los colores secundarios con los colores complementarios, los que se encuentran diametralmente opuestos a un color primario en el círculo cromático:
Figura 1062. Círculo cromático

Al mezclar un color primario con su color complementario se obtiene gris (un color neutro).
Es importante saber qué sucede cuando cambia los valores de un color. La regla a recordar es que un decremento de un color primario resulta en un incremento de su color complementario (y viceversa). He aquí una explicación: cuando se decrementa el valor de un canal, por ejemplo el de verde, se incrementa la importancia de los otros dos, en este caso rojo y azul. Ahora bien, la combinación de estos dos canales dan el color secundario magenta, que es el complementario del verde.
La herramienta Recoge-color le permite conocer los valores de RGB de un píxel, así como el trío hexadecimal HTML para ese color.
A Path is a contour composed of straight lines, curves, or both. In GIMP, it is used to form the boundary of a selection, or to be stroked to create visible marks on an image. Unless a path is stroked, it is not visible when the image is printed and it is not saved when the image is written to a file (unless you use XCF format).
See the Paths Concepts and Using Paths sections for basic information on paths, and the Path Tool section for information on how to create and edit paths. You can manage the paths in your image with the Paths dialog.
This term refers to color purity. Imagine you add pigment to white paint. Saturation varies from 0 (white, fully toned down, fully diluted) to 100 (pure color).
Utilizando esta técnica el GIMP toma más pixeles de alrededor para calcular un nuevo color, por ejemplo para hacer interpolación. El resultado es mejor pero toma más tiempo.
The quality of the result depends on the number of samples. Supersampling is often performed at a range of 2× to 16× the original size. It greatly increases the amount of time needed to draw the image and also the amount of space needed to store the image in memory.
One way to reduce the space and time requirement is to use Adaptive Supersampling. This method takes advantage of the fact that very few pixels are actually on an object boundary, so only those pixels need to be supersampled. At first, only a few samples are taken within a pixel. If the colors are very similar to each other, only those samples are used to calculate the final color. If not, more samples are used. This means that the higher number of samples is calculated only where necessary, which improves performance.
SVG stands for Scalable Vector Graphics. It is a format for two-dimensional vector graphics, both static and animated. You can export GIMP paths to SVG and you can import SVG documents into GIMP from a vector graphic software. See [WKPD-SVG] for more details.
El formato de archivo Targa admite compresión a 8, 16, 24 o 32 bits por pixel.
Diseñado para convertirse en estándar, los archivos TIFF (Tagged Image File Format) vienen de muy variadas formas. Hay seis rutinas de codificación diferentes, cada una con tres modos de imagen: blanco y negro, escala de grises, y color. Las imágenes TIFF sin comprimir pueden ser de 1, 4, 8 o 24 bits por pixel. Las imágenes TIFF comprimidas que utilizan el algoritmo LZW pueden ser de 6, 8 o 24 bits por pixel. Este es un formato de alta calidad, perfecto para imágenes que se quieran importar a otros programas como FrameMaker o CorelDRAW.
A Tile is a part of an image which GIMP currently has open. In order to avoid having to store an entire image in memory at the same time, GIMP divides it into smaller pieces. A tile is usually a square of 64 x 64 pixels, although tiles at the edges of an image may be smaller than that.
At any time, a tile may be in main memory, in the tile cache in RAM, or on disk. Tiles which are currently being worked on are in main memory. Tiles which have been used recently are in RAM. When the tile cache in RAM is full, tiles which have been used least recently are written to disk. GIMP can retrieve the tiles from RAM or disk when they are needed.
Do not confuse these tiles with those in the Tile Filter
A Uniform Resource Identifier (URI) is a string of characters that serves to identify an abstract or a physical resource. URIs are used for the identification of resources in the Internet (such as web pages, miscellaneous files, calling up web services, and for receivers of e-mail) and they are especially used in the Worldwide Web.
Uniform Resource Locator: la “dirección” para la World Wide Web.
Since URLs are the first and most common kinds of URIs, the terms are often used synonymously.
Este término, amenudo, se refiere a la intensidad de la luz, la luminosidad de un color. Varia desde 0 (negro) hasta 100 (luz plena).
El tipo de archivo XCF es especial porque es el formato nativo del GIMP: esto es, fue diseñado específicamente para guardar todos los datos que puede tener una imagen del GIMP. Por esto, los archivos XCF pueden ser un poco complicados, y hay unos pocos programas sin contar el GIMP que pueden leerlos.
Cuando una imagen es guardada como archivo XCF, en el archivo se codifica todo lo que se conoce de la misma: los datos de pixeles de cada capa, la selección actual, canales adicionales si es que los hay, rutas si hay alguna, y guías. La única cosa importante que no se guarda en un archivo XCF es el historial de deshacer.
Los datos de pixeles en un archivo XCF son representados en forma cruda, sin comprimir: cada byte de la imagen equivale a un byte en el archivo XCF. Por esto, incluso los archivos XCF de imágenes modestamente pequeñas pueden ser bastante grandes: por ejemplo, una imagen RGB de 1000x1000 con tres capas producirá un archivo XCF de más de 10 megabytes. No es para nada fantástico obtener archivos XCF de más de 100 megabytes. Afortunadamente, aunque los archivos XCF no comprimen los datos, GIMP permite comprimir los archivos mismos, usando los métodos gzip o bzip2. Ambos son rápidos, eficientes, y libremente disponibles. Usualmente al comprimir un archivo XCF se reduce su tamaño por un factor de 10 o más.
Los desarrolladores del GIMP han hecho un gran esfuerzo en mantener los archivos XCF compatibles entre versiones. Si creas un archivo usando GIMP 2.0, será posible abrirlo con GIMP 1.2. De todas formas, algo de la información del archivo no será disponible: por ejemplo, el manejo del texto en la versión 2-0 es mucho más sofisticado que en la versión 1.2, así que una capa de texto desde la nueva versión a la antigüa aparecerá como una capa de imagen ordinaria.
YCbCr es un modo de color que fué desarrollado para el estandar de la televisión PAL como una modificación sencilla del modo de color YUV. Después, llego a ser el estandar CCIR-601 para la grabación de imágenes y video. POr ejemplo, se usó, entre otros, para imágenes JPEG y videos MPEG, y también DVDs, video CDs y para otros estándares de video digital. Notesé que un modo de color no es un espacio de color, porque no determina que colores se significan con “rojo”, “verde” y “azul”. Un espacio de color debe ser referencia a un valor de color absoluto.
Hay modos de color que no espresan un color mediante la suma de los colores básicos, rojo, verde y azul (RGB), sino por otras propiedades, por ejemplo, la luminosidad. En este caso, el criterio es la luminosidad básica de los colores (desde el negro, a través del gris, hasta el blanco), los colores con una porción más grande (rojo, naranja, amarillo, verde, azul, violeta, u otros colores puros dispuestos entre ellos) y la saturación de los colores (de chillón a pálido). Este modo de color se basa en la habilidad del ojo para reconocer mejor pequeñas diferencias en la luminosidad que pequeñas diferencias de color, y para reconocer mejor aquellas que pequeñas diferencias en la saturación. Esto hace fácil de leer un texto gris sobre un fondo negro, pero difícil de leer un texto azul sobre un fondo rojo, con una misma luminosidad.
The YCbCr model is a slight adaptation of such a brightness-color model. An RGB color value is divided into a basic brightness, Y, and two components, Cb and Cr, where Cb is a measurement of the deviation from gray in the blue direction, or if it is less than 0.5, in the direction of yellow. Cr is the corresponding measurement for the difference in the direction of red or turquoise. This representation uses the peculiarity of the eye of being especially sensitive to green light. That is why most of the information about the proportion of green is in the basic brightness, Y, an only the deviations for the red and blue portions need to be represented. The Y values have twice the resolution of the other two values, Cb and Cr, in most practical applications, such as on DVDs.
YUV es un modo de color que usa dos componentes par a representar la información de color, luminancia (la fuerza de la luz por área) y crominancia, o proporción de color (croma), donde la crominancia tiene dos componentes. Actualmente se utiliza para la compresión de datos numéricos y de videos. Se tiende a utilizar, indistintamente, los términos YUV e YCbCr, lo que puede ocasionar confusión.
Para calcular la señal de luminancia, los datos RGB se ajustan a partir del valor gamma del dispositivo de salida, y se obtiene una señal R'G'B'. Los tres componentes individuales se añaden juntos, para formar la información de luminosidad, utilizado en la televisión en blanco y negro.
Y=R+G+B
El cálculo exacto es muy complicado, debido a algunos aspectos de la percepción del color del ojo humano que deben tenerse en cuenta. Por ejemplo, el verde se percibe más claro que el rojo, y este se percibe más claro que el azul. Por eso algunos sistemas aplican una corrección gamma.
La señal de crominancia, y la señal de diferencia de color, también, contienen la información del color. Se forman por la diferencia de las luminancias azul o roja.
U=B-Y
V=R-Y
A partir de los tres componentes generados, Y, U, y V, las proporciones de color individal del color básico se pueden calcular, otra vez, después:
Y + U = Y + ( B - Y ) = Y - Y + B = B
Y + V = Y + ( R - Y ) = Y - Y + R = R
Y - B - R = ( R + G + B ) - B - R = G
Además, debido a la estructura de la retina del ojo humano, la información de luminosidad se percibe con una resolución más alta que el color, así que muchos formatos basados en el modo de color YUV comprimen la crominancia para ahorrar ancho de banda durante la transmisión.