| Capítulo 9. Gerenciamento de textos | ||
|---|---|---|

|
Parte II. Como posso me tornar um mestre no GIMP? |  |
Índice
O texto é gerenciado com a ferramenta Texto. Esta ferramenta cria uma nova camada contendo o texto, acima da camada atual ativa na caixa de diálogo “Camadas”, com o tamanho do texto digitado. O nome desta camada é igual ao início do texto.
Figura 9.1. Exemplo de um item de texto

Exemplo de um item de texto, mostrando o limite da camada de texto. (Fonte: Utopia Bold)

A caixa de diálogo “Camadas”, com a camada de texto acima da camada que era a ativa.
A ferramenta de texto é melhorada progressivamente. Com o GIMP-2.8, agora você pode editar o texto diretamente na tela de pintura. Uma caixa de ferramenta com opções de de texto foi adicionada sobrepondo-se à tela acima da caixa de edição de texto.

Assim que você clica na tela com a ferramenta de texto, aparece uma caixa de texto fechada e uma caixa de ferramentas semi-transparente logo acima dela.
As opções da ferramenta de texto estão descritas em Seção 6.6, “Texto”.
You can start typing text at once. The text box will enlarge gradually. Press Enter to add a new line.
You can also enlarge the text box by click-and-dragging, as you do with selections. The box size appears then in the status bar at the bottom of the image:

To edit text, you must, first, select the part you want to edit by click-and-drag, or Shift+arrow keys and then use the options of the Seção 1.3, “Text Toolbox”.
Em vez de usar a edição de texto na tela de pintura, você pode usar o editor de texto descrito em Seção 6.6.3, “Editor de texto”.
Você pode mover o texto sobre a imagem usando a ferramenta “Mover”: você deve clicar em um carácter, não no fundo (ou usar shift + click se a fonte for muito pequena)
You can get Unicode characters with Ctrl+Shift+U plus hexadecimal Unicode code of the desired char, for example:
Of course this feature is more useful for entering special (even exotic) characters, provided that the required glyphs for these characters are supplied by the selected font — only few fonts support Klingon. ;-)

Unicode 0x47 (“G”), 0x2665, 0x0271, 0x03C0
Você pode editar o texto mais tarde, se a camada de texto ainda existir e não tiver sido modificada por outra ferramenta (veja abaixo): torne a camada de texto ativa no diálogo de Camadas, selecione a ferramenta Texto e clique sobre o texto na janela de imagem.
Você pode operar em uma camada de texto da mesma forma que qualquer outra camada, mas isso muitas vezes significa abrir mão da capacidade de editar o texto, sem perder os resultados de seu trabalho.
Compreender algumas das idiossincrasias sobre manipulação de texto, podem ajudar a compreender que uma camada de texto contém mais informação do que os dados de pixel que você vê: ela também contém uma representação do texto em um formato de editor de texto. Você pode ver isso na janela do editor de texto que aparece enquanto você estiver usando a ferramenta Texto. Toda vez que você alterar o texto, a camada da imagem é redesenhada para refletir as alterações.
Agora suponha que você crie uma camada de texto, e em seguida opere sobre ela, de alguma forma que não envolva a ferramenta Texto: gire-a, por exemplo. Suponha que você, em seguida, volte e tente editá-lo usando a ferramenta Texto. Assim que você editar o texto, a ferramenta de texto irá redesenhar a camada, acabando com os resultados das operações que você realizou anteriormente.
Como esse perigo não é óbvio, a ferramenta de texto tenta protegê-lo dele. Se você operar em uma camada de texto, e depois tentar editar o texto, aparece uma mensagem avisando que suas alterações serão desfeitas, e lhe oferece três opções:
editar o texto mesmo assim;
cancelar;
criar uma nova camada de texto com o mesmo texto que a camada existente, deixando a camada existente inalterada.
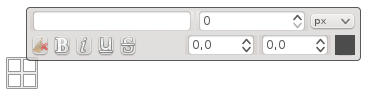
You get this box, which overlays canvas, as soon as you click on canvas with the Text Tool. It allows you to edit text directly on canvas.
Apart from the usual text formatting features like font family, style and size selectors you get numeric control over baseline offset and kerning, as well as the ability to change text color for a selection.
Change font of selected text: as soon as you start editing the default font name, a drop-down list appears, allowing you to select a font.
Change size of selected text: self-explanatory.
Bold, Italic, Underline, Strikethrough : self-explanatory.
Change baseline of selected text: "In European typography and penmanship, baseline is the line upon which most letters "sit" and below which descenders extend" (Wikipedia). In HTML, there are several kinds of baselines (alphabetic, ideographic, bottom…). Here, consider that baseline is "bottom" and determines the place for descenders. The default baseline "0" gives place for descenders. You can use it to increase space between two lines only, while “Adjust line spacing” in tool options increases space between all lines.
Change kerning of selected text: "In typography, kerning… is the process of adjusting the spacing between characters in a proportional font." (Wikipedia). You will probably use this setting to adjust letter spacing of a selected part of text.
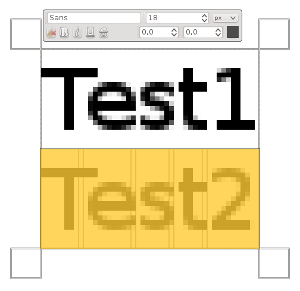
Let us look at a selected text (zoomx800 to see pixels):

We can see that the Sans font is a proportional font: letters widths are different, and “T” glyph comes over the “e”. Letters widths are marked with thin vertical lines and left borders of letter width cover preceding letters by one pixel. Now we set “Change kerning of selected text” to 2 pixels:

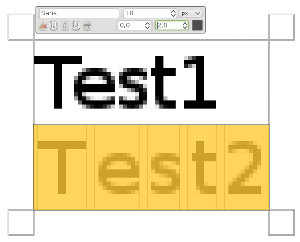
Blank spaces, 2 pixels wide, are added between all selected characters and letter widths are preserved. If no text is selected, a blank space is added at the place of the mouse pointer between two characters.
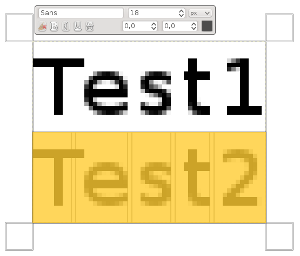
Now, we compare with the “Adjust letter spacing” option of Text tool:

The option applies to the whole text, not only to the selected text. Blank spaces are added inside letters widths and letter widths are not respected.
You can also use Alt+arrow keys to change baseline offset and kerning.
Change color of selected text: this command opens a color dialog where you choose a color for the selected text.
Clear style of selected text: using this command, you can get rid of all new settings you applied to the selected text.
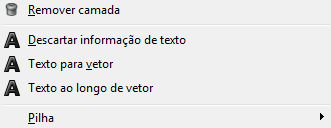
Você vê esse menu clicando com o botão direito no texto ao editar. É bem diferente do diálogo do editor de texto, e do menu de contexto disponível para as outras ferramentas.
Cortar, Copiar, Colar, Remover: dessas opções dizem respeito a um texto selecionado. Eles permanecem cinza se não houver nenhum texto selecionado. “Colar” é ativado se a área de transferência contém texto.
Abre um arquivo de texto: este comando abre um navegador de arquivos onde você pode encontrar o arquivo de texto desejado.
Limpar: este comando exclui todo o texto, selecionado ou não.
Criar vetor a partir do texto: este comando cria um vetor a partir do contorno do texto atual. O resultado não é evidente. Você tem que abrir a janela de “Vetores” e tornar o caminho visível. Em seguida, selecione a ferramenta de Vetores e clique no texto. Cada letra agora está cercada por um componente de vetor. Assim, você pode modificar a forma das letras, movendo os pontos de controle do contorno.
Este comando é similar ao → .
Figura 9.8. Path made visible

Path made visible in Path tab. Path appears as a red border around text.
Esta opção está habilitada apenas se um vetor existir. Quando o seu texto é criado, então crie ou importe um vetor e o torne ativo. Se você criar o seu vetor antes do texto, o vetor torna-se invisível e você tem que torná-lo visível na caixa de diálogo “Vetores”.
Este comando também está disponível a partir do menu “Camadas”:
Figura 9.10. O comando Texto ao longo de vetor entre os comandos de texto no menu Camada

Este grupo de opções que só aparece se uma camada de texto existir.
Clique no botão . O texto é dobrado acompanhando o vetor. Letras são representadas com o seu contorno. Cada um deles é um componente de um novo vetor que aparece na janela de Vetor. Todas as opções de vetor podem ser aplicadas a este novo vetor.
Da esquerda para a direita / Da direita para a esquerda: configura a direção da escrita de seu idioma.
Métodos de entrada: métodos diferentes estão disponíveis para alguns idiomas. Por exemplo, selecionando “Inuktitut” transforma seu teclado em um teclado Inuktitut, temporariamente.