| 3.5. Degradat | ||
|---|---|---|

|
3. Eines de pintura |  |
Aquesta eina omple per defecte l'àrea seleccionada amb un degradat dels colors del primer pla i del fons, però hi ha moltes opcions. Per a fer un degradat, arrossegueu el cursor en la direcció on voleu que vagi i deixeu anar el botó del ratolí quan tingueu la posició correcta i la mida del degradat. La suavitat del degradat dependrà de com de lluny arrossegueu el cursor. Com més curta sigui la distància més nítid serà.
Si feu clic i arrossegueu fora de la selecció, només apareixerà una part del degradat en la selecció.
Hi ha moltes coses que podeu fer amb aquesta eina. Les dues opcions més importants que hi ha són el degradat i la forma. Quan feu clic al botó del degradat a les opcions d'eines, apareix una finestra de selecció del degradat que permet triar-ne una gran varietat subministrada pel GIMP, també podeu crear i desar degradats personalitzats. Podeu trobar més informació a Secció 10, «Degradats» i Secció 3.5, «Diàleg dels degradats».
Per la forma, hi ha 11 opcions: lineal, bilineal, radial, quadrat, cònic (simètric), cònic (asimètrica), forma (angular), forma (esfèrica), forma (enclotada), espiral (sentit horari), i espiral (sentit antihorari), a continuació hi ha la descripció. Les opcions de forma són interessants perquè fan que el degradat segueixi la forma dels límits de selecció, sense importar com estigui de torçada. A diferència de les altres formes, els degradats de forma no es veuen afectats per la longitud o la direcció de la línia dibuixada. En els degradats de forma s'ha de fer clic dins la selecció i moure el ratolí, la forma sempre es manté i no importa on es faci clic o per on es mogui el ratolí.
![[Suggeriment]](images/tip.png)
|
Suggeriment |
|---|---|
|
Feu una ullada a l'opció diferència del menú mode, si feu la mateixa cosa (fins i tot amb total opacitat) obtindreu uns fantàstics dissenys arremolinats que canvien cada cop que s'arrossega el cursor. |
Hi ha diferents possibilitats per a activar l'eina:
From the image-menu: → → .
Fent clic a la icona eina  .
.
Fent clic a la tecla drecera G.
Les opcions de l'eina es mostren en una finestra enganxada sota la caixa d'eines quan s'activa una eina. També s'hi pot accedir des de la barra del menú imatge a → → que obre la finestra d'opcions de l'eina seleccionada.
Una varietat de patrons de degradats es poden seleccionar de la llista desplegable. L'eina produeix un patró d'ombrejat que fa les transicions del color del primer pla al color del fons o introdueix altres colors, en la direcció que l'usuari determina traçant una línia a la imatge. Fent clic al botó , s'inverteix la direcció del degradat, per exemple, invertint els colors del primer pla i del fons.
A la mà dreta, un botó per a obrir el diàleg de l'Editor de degradats.
Perceptual RGB: When this option is chosen, the Blend Color Space is sRGB. This is the default.
Linear RGB: When this option is chosen, the Blend Color Space is linearized sRGB (defined by the sRGB primaries and a linear tone reproduction curve). This results in gradients that resemble the physical behavior of light. This option should be used if the color, as measured with a colorimeter, should change linearly with the distance from the color stops within the gradient.
CIE Lab: When this option is chosen, the Blend Color Space is CIE L*a*b*. This perceptionally uniform color space is used to model human perception of color blending.
El GIMP ofereix 11 formes que es poden seleccionar de la llista desplegable. Els detalls de cadascuna de les formes es donen a continuació.
El degradat lineal comença amb el color del primer pla i va variant linealment fins al color del fons.
La forma bilineal es desenvolupa des del punt inicial en direccions oposades, la distància determinada per la longitud de la línia dibuixada. És útil per a donar l'aparença d'un cilindre.
Aquest degradat fa un cercle, amb el color del primer pla al centre i el color del fons fora del cercle. Té l'aparença d'una esfera amb llum direccional.
Figura 14.69. Examples de degradats forma-quadrat

Quadrat

Forma (angular)

Forma (esfèrica)

Forma (ensotada)
Hi ha quatre variants del quadrat: Quadrat, Forma (angular), Forma (esfèrica) i Forma (enclotada) . Totes posen el color del primer pla al centre d'un quadrat, el centre del qual és l'inici de la línia dibuixada i la meitat de la diagonal és la longitud de la línia dibuixada. Les quatre opcions proporcionen diferents maneres de calcular el degradat. L'experimentació és la millor manera de veure les diferències.
La forma cònica (simètrica) es desenvolupa al llarg d'un cercle i en una direcció, el centre és el punt de partida. Fa la sensació de veure la punta d'un con, il·luminat pel color del fons en la forma que marca la direcció de la línia dibuixada.
Cònic (asimètric) és similar a Cònic (simètric), excepte que el "con " té una carena on es dibuixa la línia.
La forma espiral proporciona espirals l'amplada del qual està determinada per la longitud de la línia dibuixada.
Cap per defecte.

Ona dentada: el patró Ona dentada s'obté començant amb el primer pla, passant al fons, i després començant de nou pel primer pla.

Ona triangular: comença amb el primer pla, les transicions cap al fons i transicions de retorn cap al primer pla.

Truncació: es trunquen les àrees abans i després dels extrem.

El tramat s'explica a Glossari
A les transicions de degradat s'hi aplica un suavitzat perquè quedi un degradat nítid i regular. Com més gran sigui la profunditat (màx. 10) més temps de càlcul necessitarà. Les proves de configuració us permeten triar.
El valor de Desplaçament permet augmentar el «pendent» del degradat. Determina a quina distància s'iniciarà el punt de partida del degradat on s'ha fet clic. Les formes no es veuen afectats per aquesta opció.
Figura 14.72. «Barreja» eina: exemple de desplaçament

A dalt, desplaçament = 0; part inferior, desplaçament = 50%
![[Avís]](images/warning.png)
|
Avís |
|---|---|
|
L'opció s'ha d'activar (també amb Maj) abans d'iniciar el degradat de dibuix. |
When this option is checked, gradient tool works as in GIMP 2.8: the gradient line disappears as soon as you release the mouse button. You can't edit color stops before applying the gradient fill.
When this option is checked, gradient tool works as in GIMP 2.8: the custom gradient is not created automatically and must be created manually. The option can be activated before starting drawing gradient or if the active gradient is not the custom gradient. Allows changing user-writable gradients directly rather than creating copies of them.
All the Gradient Editor dialog features are available directly on canvas. You can create and delete color stops, select and shift them, assign colors to color stops, change blending and coloring for segments between color stops, create color stops from midpoints.
Select a gradient in the gradient dialog. Click and drag on canvas. A line is drawn and the gradient is displayed. You can edit this gradient by moving the mouse pointer on this line. As soon as you try to edit gradient, GIMP creates a custom gradient, which is a copy of the selected gradient. It becomes the active gradient and will be preserved across sessions. Here, we use the Abstract3 gradient.

El degradat Abstract3, amb els extrems
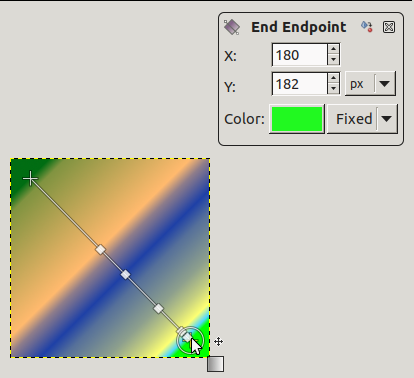
Als dos extrems de la línia, podeu veure un inici de l'extrem i un final de l'extrem. Feu clic i arrossegueu un punt final (el punter del ratolí s'acompanya d'una creu en moviment) per a moure'l on vulgueu a la pantalla. Apareix una petita finestra que mostra dades sobre el punt final seleccionat: la posició del ratolí (l'origen de coordenades és la cantonada superior esquerra de la imatge o selecció), el color inicial (esquerra) i el final (dreta) del degradat.

L'extrem es va moure
![[Nota]](images/note.png)
|
Nota |
|---|---|
|
Si només moveu les extremitats, encara no s'ha creat el degradat personalitzat. |
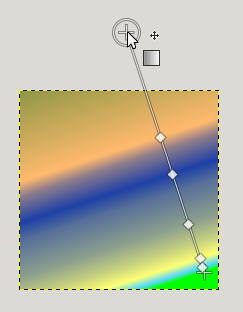
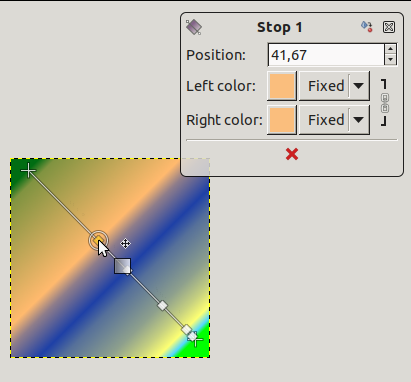
A la línia, podeu veure diversos quadrats petits. Aquests són Parades que divideixen el degradat en segments. Podeu editar segments per separat. Feu clic i arrossegueu les parades per a desplaçar-les (l'extrem actiu pren un color groc). Tan aviat com canvieu una parada, es crea el degradat personalitzat. La petita finestra de dades mostra un botó que permet eliminar la parada activa.

Punt de parada desplaçat i finestra de dades
Si moveu el punter del ratolí a la línia, apareix un punt mig. A continuació, la petita finestra de dades té dos botons : ![]() per a crear una nova parada al punt mig i
per a crear una nova parada al punt mig i ![]() per a centrar el punt mig.
per a centrar el punt mig.

Per a Fases i Punts mitjos, Posició es refereix a la línia del degradat: 0 és l'inici, 100 és el punt final.
Blending: you can change the blending mode between two stops, using the drop-down list. The Step option creates a hard-edge transition between the two adjacent color stops at the midpoint.
S'està canviant el color: a les finestres de dades d'aturada i final, teniu botons de color amb una llista desplegable. L'opció per defecte és fix; això vol dir que l'elecció del color serà independent dels colors de primer pla i de fons. Feu clic en un botó de color per a obrir un selector de color.
El Ctrl s'utilitza per a crear línies rectes restringides a angles de 15 graus.
Alt o Ctrl+Alt per a moure tota la línia.
L'editor de degradats encara existeix: Secció 3.5.3, «Editor de degradat».