| Capítulo 9. Gestión del texto | ||
|---|---|---|

|
Parte II. ¿Cómo convertirse en un mago del GIMP? |  |
Tabla de contenidos
El texto se administra con la herramienta de texto. Esta herramienta crea una nueva capa que es la que contiene el texto, encima de la capa actual en el dialogo de capas, con el tamaño de la caja de texto. SU nombre es el principio del texto escrito.
Figura 9.1. Ejemplo de un elemento de texto

Ejemplo de un elemento de texto, mostrando los contornos de la capa de texto. (Tipografía: Utopia Bold.)

El diálogo de capas, con la capa de texto encima de la capa actual.
La herramienta de texto va mejorando progresivamente. Con GIMP-2.8, ahora puede editar el texto directamente en el lienzo. Se ha añadido una caja de herramienta de texto que sitúa la caja de texto encima del lienzo.

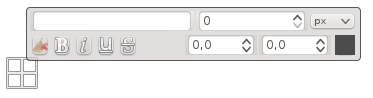
Tan pronto como pulsa en el lienzo con la herramienta de texto, obteniene una caja de texto delimitada y una cada de herramientas semitransparente justo encima.
Las opciones de la herramienta de texto se describen en la Sección 6.6, “Texto”.
Puede empezar a añadir texto al momento. La caja de texto se agrandará gradualmente. Pulse Intro para añadir una línea nueva.
También puede alargar la caja de texto pulsando y arrastrando, como hace con las selecciones. El tamaño de la caja aparece en la barra de estado, en la parte inferior de la imagen:

Para editar texto, debe primero seleccionar la parte que quiere editar pulsando y arrastrando, o con Mayús+tecla de flecha y entonces usar las opciones de la Sección 1.3, “Caja de herramientas de texto”.
En lugar de usar el editar de texto del lienzo, puede usar la el diálogo del editor de texto descrito en la Sección 6.6.3, “Editor de texto”.
Puede mover el texto en la imagen usando la herramienta para Mover: debe pulsar en el carácter, no en el fondo.
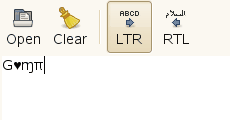
Puede obtener caracteres Unicode con Ctrl+Mayús+U más el código Unicode hexadecimal del carácter que quiere. Por ejemplo:
Of course this feature is more useful for entering special (even exotic) characters, provided that the required glyphs for these characters are supplied by the selected font — only few fonts support Klingon. ;-)

Unicode 0x47 (“G”), 0x2665, 0x0271, 0x03C0
Puede editar texto después, si la capa de texto aún existe y no se ha modificado con otra herramienta (ver más abajo): haga la capa de texto activa en el diálogo de capas, seleccione la herramienta de texto y pulse en el texto en la ventana de la imagen.
Puede operar sobre una capa de texto de la misma forma en que opera sobre cualquier otra capa, pero al hacerlo es posible que pierda la capacidad de editar su texto sin que se pierdan los resultados de su trabajo.
Para comprender algunas de las idiosincracias de la manipulación de texto, puede ayudar saber que una capa de texto contiene más información que los datos de píxeles que muestra: también contiene una representación del texto en un formato del editor de texto. Puede verlo en la ventana del editor de texto que aparece cuando usa la herramienta de texto. Cada vez que altere el texto, la capa de la imagen que lo contiene se vuelve a dibujar para reflejar sus cambios.
Ahora suponga que crea una capa de texto, y luego realiza operaciones sobre ella que no implican a la herramienta de texto, como por ejemplo rotarla. Suponga que vuelve para editarla con la herramienta de texto. Tan pronto como edita el texto, la herramienta de texto vuelve a dibujar la capa, reemplazando las modificaciones que ha hecho mientras tanto.
Dado que este peligro no es obvio, la herramienta de texto le advierte de lo que va a suceder. Si modifica la capa de texto y luego intenta editar el texto, aparece un mensaje avisando que se desharán los cambios, y ofreciendo tres opciones:
editar el texto de todos modos;
cancelar;
crear una capa nueva de texto con el mismo texto que la capa existente, manteniendo la capa existente como está.
You get this box, which overlays canvas, as soon as you click on canvas with the Text Tool. It allows you to edit text directly on canvas.
Apart from the usual text formatting features like font family, style and size selectors you get numeric control over baseline offset and kerning, as well as the ability to change text color for a selection.
Change font of selected text: as soon as you start editing the default font name, a drop-down list appears, allowing you to select a font.
Change size of selected text: self-explanatory.
Bold, Italic, Underline, Strikethrough : self-explanatory.
Change baseline of selected text: "In European typography and penmanship, baseline is the line upon which most letters "sit" and below which descenders extend" (Wikipedia). In HTML, there are several kinds of baselines (alphabetic, ideographic, bottom…). Here, consider that baseline is "bottom" and determines the place for descenders. The default baseline "0" gives place for descenders. You can use it to increase space between two lines only, while “Adjust line spacing” in tool options increases space between all lines.
Change kerning of selected text: "In typography, kerning… is the process of adjusting the spacing between characters in a proportional font." (Wikipedia). You will probably use this setting to adjust letter spacing of a selected part of text.
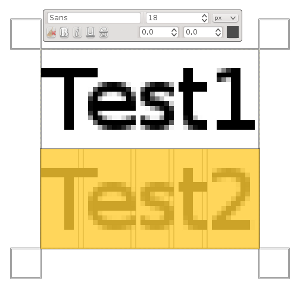
Let us look at a selected text (zoomx800 to see pixels):

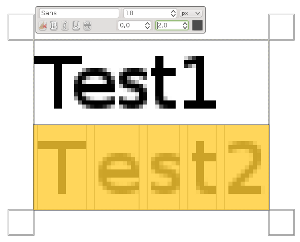
We can see that the Sans font is a proportional font: letters widths are different, and “T” glyph comes over the “e”. Letters widths are marked with thin vertical lines and left borders of letter width cover preceding letters by one pixel. Now we set “Change kerning of selected text” to 2 pixels:

Blank spaces, 2 pixels wide, are added between all selected characters and letter widths are preserved. If no text is selected, a blank space is added at the place of the mouse pointer between two characters.
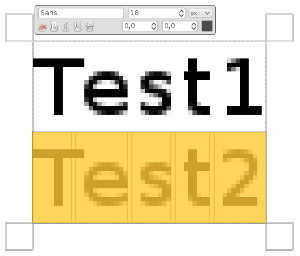
Now, we compare with the “Adjust letter spacing” option of Text tool:

The option applies to the whole text, not only to the selected text. Blank spaces are added inside letters widths and letter widths are not respected.
You can also use Alt+arrow keys to change baseline offset and kerning.
Change color of selected text: this command opens a color dialog where you choose a color for the selected text.
Clear style of selected text: using this command, you can get rid of all new settings you applied to the selected text.
Obtiene este menú pulsando con el botón izquierdo en el texto. Es algo diferente al diálogo del editor de texto.
Cortar, copiar, pegar, eliminar: estas opciones se realizan en el texto seleccionado. Se mantienen sin resaltar siempre y cuando el texto no esté seleccionado. “Pegar” se activa si el portapapeles contiene texto.
Abrir archivo de texto: este comando abre un buscador de archivos donde puede encontrar el archivo de texto que quiere.
Limpiar: este comando elimina todo el texto, seleccionado o no.
Ruta desde el texto: este comando crea una ruta desde el borde el texto actual. El resultado no es evidente. Tiene que abrir el diálogo de rutas y hacer la ruta visible. Seleccione entonces la herramienta de ruta y pulse sobre el texto. Cada letra se bordeará con un componente de ruta. Puede modificar la forma de las letras moviendo los puntos de control de la ruta.
Este comando es similar a → .
Figura 9.8. Ruta hecha visible

Path made visible in Path tab. Path appears as a red border around text.
Esta opción está activada si existe una ruta. Cuando se crea el texto, entonces cree o importe una ruta y hágala activa. Si crea su ruta antes del texto, la ruta se hace invisible y tiene que hacerla visible en el diálogo de rutas.
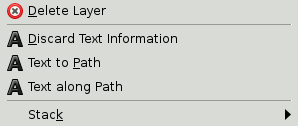
Este comando también está disponible en el menú de “Capa”:
Figura 9.10. El comando de texto siguiendo la ruta, entre otros comandos de texto, está en el menú de capas.

Este grupo de opciones sólo aparece si existe texto en las capas.
Pulse el botón . El texto se dobla a lo largo de la ruta. Las letras se representan con su borde. Cada uno de los elementos es un componente de la nueva ruta que aparece en el Diálogo de rutas. Todas las opciones de rutas deberían aplicarse a esta nueva ruta.
De Izquierda a Derecha / De Derecha a Izquierda: corrige la dirección en la que se escribe en su idioma.
Métodos de entrada: están disponibles para algunos idiomas. Por ejemplo, al seleccionar “Inuktitut” su teclado se transformará en un teclado Inuktitut, temporalmente.