| 3. Modos de capa heredados | ||
|---|---|---|

|
Capítulo 8. Combinar imágenes |  |
Desde GIMP 2.10, los modos de capa han cambiado. Los antiguos modos de capa de percepción todavía están disponibles por compatibilidad con versiones anteriores. Se denominan “modos de capa heredados”. Estos modos de capa heredados se utilizarán al cargar imágenes creadas antes de la introducción de los nuevos modos de capa, en su mayoría lineales.
Para obtener más información sobre los modos de capa en general, consulte los Modos de capa predeterminados.
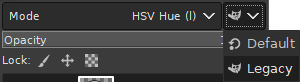
Figura 8.47. Seleccionar el modo de capa heredado

Imagen que muestra la parte superior del cuadro de diálogo de Capa
Si necesita compatibilidad con versiones anteriores de GIMP o necesita utilizar los modos de capa heredados por otros motivos, busque el icono a la derecha de la selección de modos de capa. Este menú desplegable le permitirá elegir entre Predeterminado y Heredado. Si elige este último, la lista de modos de capa solo mostrará los modos de capa heredados y todos los modos tendrán “(heredado)” detrás de su nombre (el modo seleccionado usará la versión corta “(h) ”).
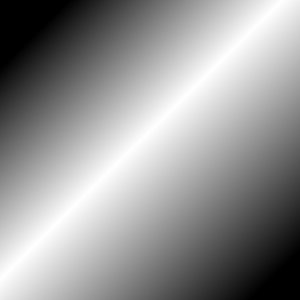
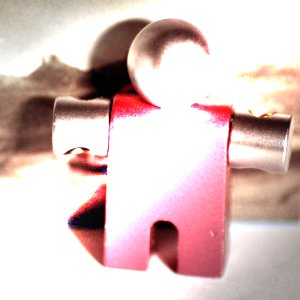
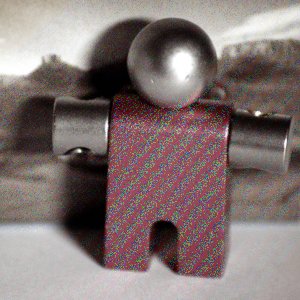
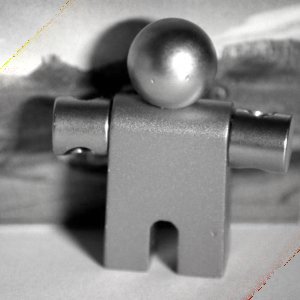
Figura 8.48. Imágenes (máscaras) utilizadas para los ejemplos de los modos de capa

Máscara 1

Máscara 2 (nota: esta imagen no es la máscara real utilizada, sino una captura de pantalla de la máscara con el patrón de tablero de ajedrez que muestra las partes transparentes en GIMP)
En las descripciones de los modos de capa a continuación, también se muestran las ecuaciones. Esto es para aquellos que sienten curiosidad por las matemáticas de los modos de capa. No es necesario comprender las ecuaciones para utilizar los modos de capa.
Las ecuaciones están en notación corta. Por ejemplo, la ecuación
significa, “Para cada píxel en la superior (Máscara) y la capa inferior (Imagen), añade cada uno de los componentes de color correspondientes juntos para formar el color E de los píxeles resultantes.” Los componentes de color del píxel siempre deben estar entre 0 y 255.
![[Nota]](images/note.png)
|
Nota |
|---|---|
|
A menos que la descripción siguiente indique lo contrario, un componente de color negativo se ajusta a 0 y un componente de color mayor que 255 se ajusta a 255. |
Los siguientes ejemplos muestran los efectos de cada uno de los modos heredados. Tenga en cuenta que, por simplicidad, omitiremos “(heredado)” cuando mencionemos aquí los modos de capa.
Debido a que los resultados de cada modo varían notablemente dependiendo de los colores en las capas, estas imágenes solo dan una idea general de cómo funcionan los modos. Se le anima a que los pruebe. Podría empezar con dos capas similares, una es una copia de la otra, pero con alguna ligera modificación (desenfocada, movida, rotada, escalada, color invertido, etc.) y que observe que sucede con los modos de capas.
Modos de capa normales
En este grupo, sólo “Normal” es normal.
Figura 8.50. Ejemplo del modo de capa “Normal”

Ambas imágenes se combinan, la una con la otra, con la misma intensidad.

Con la opacidad al 100%, solo se muestra la capa superior cuando se mezclan en “Normal”.
El modo Normal es el modo de capa predeterminado. La capa superior cubre las capas que están por debajo. Para ver algo por debajo de la capa superior cuando usa este modo, la capa debe tener áreas transparentes.
La ecuación es:
Figura 8.51. Ejemplo para el modo de capa “Disolver”

Ambas imágenes se combinan, la una con la otra, con la misma intensidad.

Con la opacidad al 100%, solo se muestra la capa superior cuando se mezclan en “Disolver”.
El modo Disolver disuelve la capa superior en la capa subyacente, dibujando un patrón aleatorio de píxeles en áreas parcialmente transparentes. Es útil como modo de capa, y también útil como modo de pintura.
Esto es especialmente visible en los bordes de la imagen. Es más fácil de ver ampliando la imagen. La imagen de la izquierda muestra el modo de capa “Normal” (ampliada) y la de la derecha muestra las mismas dos capas en modo “Disolver”, en donde se puede ver claramente como se han dispersado los píxeles.
Aclarar los modos de capa
Figura 8.53. Ejemplo para el modo de capa “Solo aclarar”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
El modo compara cada componente de cada píxel en la capa superior con el correspondiente de la capa inferior y usa el valor más grande en la imagen resultante. Las capas completamente negras no tienen efecto sobre la imagen final y las completamente blancas dan una imagen blanca.
La ecuación es:
El modo es conmutativo: el orden de las capas no influye.
Figura 8.54. Ejemplo para el modo de capa “Pantalla”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
El modo Pantalla invierte el valor de cada píxel visible en las dos capas de la imagen. (Es decir, a cada uno de ellos le sustrae 255). Después los multiplica juntos, lo divide por 255 e invierte este valor otra vez. La imagen resultante es, normalmente, más brillante, y a veces con un efecto de “lavado”. La excepción son las capas negras, que no cambia la otra capa, y una capa blanca, que da como resultado una imagen blanca. Los colores oscuros en la imagen aparecen como más transparentes.
La ecuación es:
El modo es conmutativo: el orden de las capas no influye.
Figura 8.55. Ejemplo para el modo de capa “Blanquear”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
El modo Blanquear multiplica el valor de píxel de la capa inferior por 256, lo divide por el inverso del valor de píxel de la capa superior. La imagen resultante es normalmente más clara, pero algunos colores podrían ser invertidos.
En fotografía, blanquear es una técnica que se usa en el cuarto oscuro para incrementar la exposición en áreas particulares de la imagen. Esto hace que aparezcan detalles en las sombras. Cuando se usa para este propósito, puede funcionar mejor trabajar en imágenes en escala de grises y utilizando una herramienta de pintura, en lugar de con el modo de capa.
La ecuación es:
Figura 8.56. Ejemplo para el modo de capa “Suma”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
El modo Suma es muy simple. Los valores de píxel de las capas superior e inferior se suman. La imagen resultante es generalmente más clara. La ecuación puede dar valores de color superiores a 255, así que algunos colores pueden ponerse al máximo valor, 255.
La ecuación es:
El modo es conmutativo: el orden de las capas no influye.
Oscurecer modos de capa
Figura 8.57. Ejemplo para el modo de capa “Oscurecer solo”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
El modo compara cada componente de cada píxel en la capa superior con el correspondiente de la capa inferior y usa el valor más pequeño en la imagen resultante. Las capas completamente blancas no tienen efecto sobre la imagen final y las completamente negras dan una imagen negra.
La ecuación es:
El modo es conmutativo: el orden de las capas no influye.
Figura 8.58. Ejemplo para el modo de capa “Multiplicar”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
El modo Multiplicar multiplica los valores de los píxeles de la capa superior con aquellos de la capa subyacente y divide el resultado por 255. El resultado es normalemente una imagen más oscura. Si una de las capas es blanca, la imagen resultante es la misma que la otra capa (1 * I = I). Si una de las capas es negra, la imagen resultante es completamente negra (0 * I = 0).
La ecuación es:
El modo es conmutativo: el orden de las capas no influye.
Figura 8.59. Ejemplo para el modo de capa “Ennegrecer”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
El modo Ennegrecer invierte el valor del píxel de la capa inferior, lo multiplica por 256, lo divide por uno más el valor del píxel de la capa superior, e invierte el resultado. Tiende a oscurecer la imagen, de una manera similar al modo “Multiplicar”.
En fotografía, es una técnica que se usa en el cuarto oscuro para reducir la exposición de áreas particulares de la imagen. Hace que aparezcan detalles en las zonas claras. Cuando se usa para este propósito, puede funcionar mejor trabajar en imágenes en escala de grises y utilizando una herramienta de pintura, en lugar de con el modo de capa.
La ecuación es:
Contraste de modos de capa
Figura 8.60. Ejemplo para el modo de capa “Solapar”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
El modo Solapar en teoría invierte el valor de píxel de la capa inferior, lo multiplica por dos veces el valor de píxel de la capa superior, lo suma al valor de píxel original de la capa inferior, lo divide por 255 y luego multiplica por el valor de píxel de la capa inferior original y vuelve a dividir por 255.
Debido a un error [5], la ecuación real es equivalente a Luz suave. Esto no se solucionará para el modo de capa heredado. Sin embargo, incluso si utiliza explícitamente el modo de capa heredado, GIMP seguirá configurando el modo de capa Solapar predeterminado. Las imágenes que tienen el modo Solapar heredado configurado para una capa, se cambiarán a Luz suave heredada, ya que eso es lo que efectivamente es.
Figura 8.61. Ejemplo para el modo de capa “Claridad suave”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
Claridad suave no está relacionado con “Claridad fuerte” en nada salvo el nombre, pero no tiende a hacer los bordes más suaves ni los colores tan brillantes. Es similar al modo “Solapar”. En algunas versiones de GIMP, el modo “Solapar” y el modo “Claridad suave” son idénticos.
La ecuación es complicada. Necesita «Rs», el resultado del modo pantalla:
Figura 8.62. Ejemplo para el modo de capa “Claridad fuerte”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
El modo Claridad fuerte es bastante complicado porque la ecuación consta de dos partes, una para los colores más oscuros y una para los colores más claros. Si el color del píxel de la capa superior es mayor que 128, las capas se combinan según la primera fórmula mostrada abajo. De otra manera, los valores del píxel de las capas superior e inferior se multiplican juntos y se multiplican por dos, después se dividen por 256. Se podría usar este modo para combinar dos fotos y obtener colores brillantes y bordes definidos.
La ecuación es compleja y diferente según el valor sea >128 o < 128:
Inversión de modos de capas
Figura 8.63. Ejemplo para el modo de capa “Diferencia”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
El modo Diferencia sustrae al valor del píxel de la capa superior de el de la capa inferior y toma el valor absoluto del resultado. Independientemente del parecido de las dos capas, el resultado parece bastante extraño. Se puede usar para invertir elementos de una imagen.
La ecuación es:
El modo es conmutativo: el orden de las capas no influye.
Figura 8.64. Ejemplo para el modo de capa “Sustraer”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
El modo Sustraer sustrae los valores de píxel de la capa superior de los de la inferior. La imagen resultante es, generalmente, más oscura. Puede conseguir mucho negro en la imagen resultante. La ecuación puede dar como resultado un valor de color negativo, así que algunos valores más oscuros pueden ponerse al valor mínimo, 0.
La ecuación es:
Figura 8.65. Ejemplo para el modo de capa “Extraer granulado”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
El modo Extraer granulado se supone que sirve para extraer “el grano de la imagen” desde una capa para producir una nueva capa que es puro grano, pero también puede ser útil para dar a las imágenes una apariencia de relieve. Sustrae el valor del píxel de la capa superior del de la capa inferior y le añade 128.
La ecuación es:
Figura 8.66. Ejemplo para el modo de capa “Combinar granulado”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
El modo Combinar granulado combina una capa con grano (posiblemente una creada con el modo “Extraer granulado”) en la capa activa, dejando una versión granulada de la capa original. Es lo opuesto de “Extraer granulado”. Suma los valores de los píxeles de las capas superior e inferior juntos y le resta 128.
La ecuación es:
Figura 8.67. Ejemplo para el modo de capa “Dividir”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
El modo Dividir multiplica cada valor de píxel en la capa inferior por 256 y lo divide por el valor de píxel correspondiente de la capa superior, más uno. (Al añadir uno al denominador se evita la división por cero). La imagen resultante es a menudo muy clara, y a veces parece “quemada”.
La ecuación es:
Componentes HSV de los modos de capa
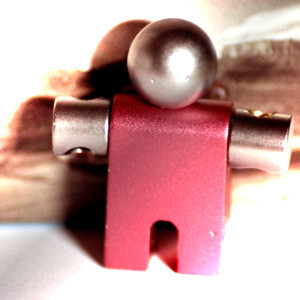
Figura 8.68. Ejemplo del modo de capa “Tono HSV”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
El modo Tono HSV usa el tono de la capa superior y la saturación y el valor de la capa inferior para formar la imagen resultante. Sin embargo, si la saturación de la capa superior es cero, el tono se toma de la capa inferior, también.
Figura 8.69. Ejemplo del modo de capa “Saturación HSV”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
El modo Saturación HSV usa la saturación de la capa superior y el tono y el valor de la capa inferior para formar la imagen resultante.
Figura 8.70. Ejemplo del modo de capa “Color HSL”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
El modo Color HSL usa el tono y la saturación de la capa superior y la claridad de la capa inferior para formar la imagen resultante.
Figura 8.71. Ejemplo del modo de capa “Valor HSV”

Máscara 1 se usa como capa superior con 100% de opacidad.

Máscara 2 se usa como capa superior con 100% de opacidad.
El modo Valor HSV usa el valor de la capa superior y la saturación y el tono de la capa inferior para formar la imagen resultante. Puede usar este modo para revelar detalles en las áreas oscuras y claras de una imagen sin cambiar la saturación.