| 14.4. Divideix | ||
|---|---|---|

|
14. Filtres Web |  |
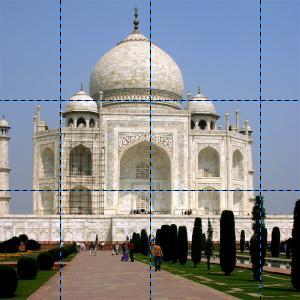
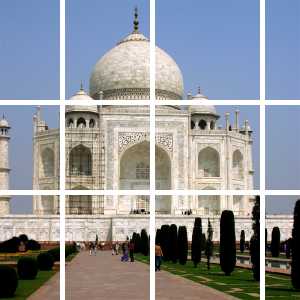
Figura 17.352. Exemple del filtre “Divideix”

Imatge original amb guies

Aplicació del filtre “Divideix”
Aquest filtre és un ajut per a la creació d'imatges en les pàgines web. Es talla la imatge d'origen a trossos (com fa l'ordre Guillotina), d'acord amb les guies horitzontals i verticals, produeix una sèrie d'imatges. Alhora, es crea un fragment de codi HTML per a una taula guardada en un fitxer de text. Cada cel·la de la taula conté una part de la imatge. El fitxer de text s'ha d'incrustar en un document HTML.
Aquest filtre és molt fàcil d'utilitzar. El codi HTML que crea no és molt diferent del següent:
Exemple 17.1. Exemple senzill del filtre “Divideix”
<table cellpadding="0" border="0" cellspacing="0">
<tr>
<td><img alt="" src="slice_0_0.png"/></td>
<td><img alt="" src="slice_0_1.png"/></td>
</tr>
<tr>
<td><img alt="" src="slice_1_0.png"/></td>
<td><img alt="" src="slice_1_1.png"/></td>
</tr>
</table>
Producte HTML; l'atribut “style” s'ha omès.
Si no hi ha guies sobre la imatge, el filtre no farà res. Però si estan amagades, el filtre actuarà.
![[Suggeriment]](images/tip.png)
|
Suggeriment |
|---|---|
|
El filtre Mapa d'imatge és una eina molt més potent i sofisticada per crear imatges sensibles (però també és molt més complexe) |
La majoria de les opcions són auto explicatives. No obstant això:
On es grava l'arxiu HTML i les imatges. Per defecte, s'estarà al directori actual. En fer clic al botó dret, s'obre un menú desplegable on es pot triar una altra ubicació.
El nom del fitxer HTML. El quadre de text permet canviar el nom.
El nom de la imatge produïda per aquest filtre és prefix_i_k.ext, on el prefix és la part del nom de la imatge que es pot triar lliurement a través del quadre de text a la dreta, per defecte: slice. (i i k són els números de la fila i la columna, cadascun començant per 0;
This option is particularly useful when you want to create JavaScript for onmouseover and clicked and need different sets of images.
Podeu triar entre els formats de fitxer GIF, JPG, o PNG.
Quan se selecciona la Carpeta d’imatges separades, es crea una carpeta on s’hi ubicaran les imatges. Per defecte, el nom d’aquesta carpeta és
Aquest valor (0-15) es traspassarà a l'atribut “cellspacing” de la taula HTML. Les guies seran reemplaçades amb tires d'amplada específica:
Recordeu que la imatge no s'ampliarà a causa de la mida d'aquestes tires. El resultat serà com si haguéssiu dibuixat les tires amb l'eina Goma d'esborrar.
Si aquesta opció està marcada, el filtre afegirà codi JavaScript. Igual que el codi HTML, el codi no funciona tal qual, però és un bon punt de partida per afegir alguna funcionalitat dinàmica. El codi JavaScript proporciona una funció per manejar alguns esdeveniments com “onmouseover” (reacció a mouseover):
Exemple 17.4. Fragment de codi JavaScript
function exchange (image, images_array_name, event)
{
name = image.name;
images = eval (images_array_name);
switch (event)
{
case 0:
image.src = images[name + "_plain"].src;
break;
case 1:
image.src = images[name + "_hover"].src;
break;
case 2:
image.src = images[name + "_clicked"].src;
break;
case 3:
image.src = images[name + "_hover"].src;
break;
}
}
Quan aquesta opció no està marcada, el filtre afegeix un enllaç <a href="#"> ... </a> a cada cel·la de la taula. Si està marcada (per defecte) hi ha almenys dues guies horitzontals o verticals, el filtre no afegirà cap enllaç a la primera i última cel·la de la fila o columna. És útil si teniu una imatge amb vora i no es vol fer una vora sensible.
Exemple 17.5. Saltar l'animació dels caps de taula (codi HTML simplificat)
<table cellpadding="0" border="0" cellspacing="0">
<tr>
<td><img alt="" src="images/slice_0_0.png"/></td>
<td><img alt="" src="images/slice_0_1.png"/></td>
<td><img alt="" src="images/slice_0_2.png"/></td>
<td><img alt="" src="images/slice_0_3.png"/></td>
</tr>
<tr>
<td><img alt="" src="images/slice_1_0.png"/></td>
<td><a href="#"><img alt="" src="images/slice_1_1.png"/></a></td>
<td><a href="#"><img alt="" src="images/slice_1_2.png"/></a></td>
<td><img alt="" src="images/slice_1_3.png"/></td>
</tr>
<tr>
<td><img alt="" src="images/slice_2_0.png"/></td>
<td><img alt="" src="images/slice_2_1.png"/></td>
<td><img alt="" src="images/slice_2_2.png"/></td>
<td><img alt="" src="images/slice_2_3.png"/></td>
</tr>
</table>
Només les cel·les interiors tenen enllaços (buits)