| 3.5. Градиент | ||
|---|---|---|

|
3. Инструменты рисования |  |
Этот инструмент заполняет выделенную область градиентом от цвета переднего плана до цвета фона по умолчанию, но есть также много параметров. Чтобы создать градиент, тащите курсор в том направлении, в котором он должен развиваться, и отпускайте мышь тогда, когда, по вашему мнению,будет достигнуто правильное местоположение и размер градиента. Мягкость градиента зависит от дистанции перетаскивания курсора. Чем короче это расстояние, тем резче будет градиент.
Если нажать и протащить за пределы выделения, то в выделении появится только часть градиента.
При помощи этого инструмента можно решать поразительно большое количество задач, возможности могут показаться в начале даже обескураживающими. Два наиболее важных параметры инструмента — градиент и форма. Щелчком по кнопке с изображением градиента открывается окно выбора градиента, перечисляющее градиенты, входящие в комплект GIMP; там же перечисляются градиенты, которые вы можете создать сами. Более подробная информация изложена в следующих разделах: Раздел 10, «Градиенты» и Раздел 3.5, «Диалог выбора градиента».
Доступно 11 форм градиентной заливки: линейная, билинейная, радиальная, квадратная, коническая симметричная, коническая асимметричная, очертания (угловая), очертания (сфера), очертание (рябь), спиральная по часовой стрелке и спиральная против часовой стрелке; они описаны ниже. Наиболее интересны формы очертания: при их выборе градиент следует очертанию какой-нибудь фигуры вне зависимости от сложности очертания. В отличие от других форм, градиенты по очертаниям не зависят от длины или направления нарисованного отрезка заливки и всегда будут выглядеть одинаково, как бы вы не рисовали отрезок мышью.
![[Подсказка]](images/tip.png)
|
Подсказка |
|---|---|
|
При использовании режима «Разница» и использовании тех же параметров (даже при полной непрозрачности) будут рисоваться фантастические узоры с завихрениями, меняющиеся при каждом новом рисовании отрезка, определяющего градиентную заливку. |
Инструмент можно вызвать следующими способами:
From the image-menu: → → .
Щелчком по значку инструмента  .
.
или нажав горячую клавишу G.
Обычно параметры инструмента отображаются в панели, присоединенной к панели инструментов, как только вы активируете его. Если их там нет, вы можете перейти к этой панели, выбрав в меню пункт → → .
Большое разнообразие текстур градиентов доступно в выпадающем меню. Этот инструмент создаёт оттеняющую текстуру с переходом от цвета переднего палана к цвету фона, или вводит новые цвета, в направлении, который определяет пользователь, рисуя линию на изображении. Применительно к целям рисования градиента, нажатие на кнопку «Развернуть» разворачивает направление градиента, результатом может быть, например, обмен местами цветов переднего плана и фона.
Справа — кнопка для запуска диалога редактора градиентов
Perceptual RGB: When this option is chosen, the Blend Color Space is sRGB. This is the default.
Linear RGB: When this option is chosen, the Blend Color Space is linearized sRGB (defined by the sRGB primaries and a linear tone reproduction curve). This results in gradients that resemble the physical behavior of light. This option should be used if the color, as measured with a colorimeter, should change linearly with the distance from the color stops within the gradient.
CIE Lab: When this option is chosen, the Blend Color Space is CIE L*a*b*. This perceptionally uniform color space is used to model human perception of color blending.
GIMP предлагает 11 форм, выбираемых из раскрывающегося списка. Ниже приведена более подробная информация о каждой из них.
Начинается цветом переднего плана в начальной точке нарисованного отрезка и линейно переходит в цвет фона в конечной точке линии.
Градиент уходит в обе стороны от начальной точки на расстояние, равное длине нарисованного отрезка. Этот вариант формы полезен для рисования цилиндров.
Градиент описывает окружность, центр которой окрашен в цвет переднего плана, а область за краями — в цвет фона. Получается вид сферы без направленного освещения.
Рисунок 14.69. Примеры градиента в форме квадрата

Квадрат

Очертания (угловое)

Очертания (сфера)

Очертания (рябь)
Четыре формы, разновидности квадрата: Квадратная, Очертания (угловое), Очертания (сфера), и Очертания (рябь). Все они помещают цвет переднего плана в центр квадрата, середина которого является началом нарисованной линии, и длина полудиагонали которого равна длине нарисованной линии. Эти четыре формы представляют собой разновидности алгоритма вычисления градиента. Поэкспериментируйте с ними, чтобы лучше понять различия.
Коническая (симметричная) форма даёт ощущение, когда смотришь вниз на вершину конуса, освещённого цветом фона по направлению нарисованной линии.
Коническая (асимметричная) похожа на Коническую (симметричную) кроме того, что конус имеет перепад там, где нарисована линия.
Рисунок 14.71. Примеры спирального градиента

Спираль (по часовой стрелки)

Спираль (против часовой стрелки)
Очертания спирали дают спираль, толщина повтора которой определяется длиной нарисованной линии.
Нет — по умолчанию

Зубцевидная волна: этот узор начинается с цвета переднего плана, который потом переходит к цвету фона, а затем снова начинается с цвета переднего плана.

Треугольная волна: начинается с цвета переднего плана, переходит к цвету фона, затем переходит снова к цвету переднего плана.

Усечение: области перед и после конечных точек обрезаются.

Размывание полностью описано в Глоссарии
Адаптивная интерполяция — более сложная модель смягчения зубчатых эффектов резкого перехода цвета по наклоненной или кривой линии.
Изменив значение смещения, вы можете увеличить «наклон» градиента. Этот параметр задает расстояние от точки щелчка мышью, с которого начнётся градиент. Для форм очертания смещение не учитывается.
Рисунок 14.72. Пример использования смещения при градиентной заливке

Верх, смещение = 0 ; низ, смещение = 50%
![[Предупреждение]](images/warning.png)
|
Предупреждение |
|---|---|
|
Этот параметр необходимо активировать (также с помощью клавиши Shift) перед началом рисования градиента. |
When this option is checked, gradient tool works as in GIMP 2.8: the gradient line disappears as soon as you release the mouse button. You can't edit color stops before applying the gradient fill.
When this option is checked, gradient tool works as in GIMP 2.8: the custom gradient is not created automatically and must be created manually. The option can be activated before starting drawing gradient or if the active gradient is not the custom gradient. Allows changing user-writable gradients directly rather than creating copies of them.
All the Gradient Editor dialog features are available directly on canvas. You can create and delete color stops, select and shift them, assign colors to color stops, change blending and coloring for segments between color stops, create color stops from midpoints.
Select a gradient in the gradient dialog. Click and drag on canvas. A line is drawn and the gradient is displayed. You can edit this gradient by moving the mouse pointer on this line. As soon as you try to edit gradient, GIMP creates a custom gradient, which is a copy of the selected gradient. It becomes the active gradient and will be preserved across sessions. Here, we use the Abstract3 gradient.

Градиент «Абстрактный 3» с крайними точками
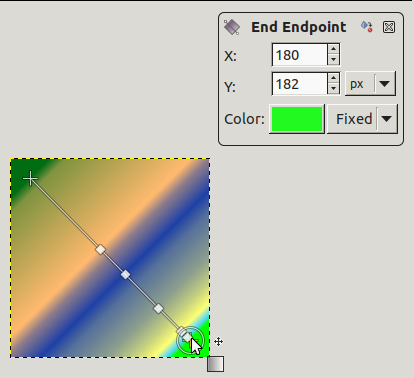
At both ends of the line, you can see a Start endpoint and an End endpoint. Click and drag an endpoint (the mouse pointer is accompanied with a moving cross) to move it where you want on your screen. A small window appears showing data about the selected endpoint : the position of the mouse (coordinate origin is the upper left corner of image or selection), the starting (left) and the ending (right) color of the gradient.

Конечная точка была перемещена
![[Примечание]](images/note.png)
|
Примечание |
|---|---|
|
Если передвигать только конечные точки, то частный градиент ещё не будет создан. |
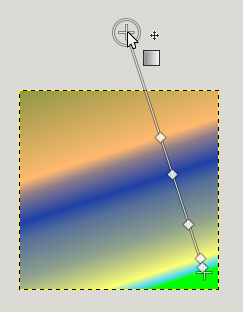
Вдоль линии можно увидеть несколько маленьких квадратов. Это Опорные точки, разделяющие градиент на сегменты. Каждый сегмент можно изменять независимо от других. Нажмите и тащите опорные точки (активная конечная точка окрашивается в жёлтый цвет). Сразу после перемещения оконечной точки частный градиент будет создан. В маленьком информационном окне присутствует кнопка, с помощью которой можно удалить активную опорную точку.

Перемещённая опорная точка и информационное окно
If you move the mouse pointer on the line, a
Midpoint shows up. Then, the small data window
has two buttons : ![]() to create
a new stop at midpoint, and
to create
a new stop at midpoint, and ![]() to center
midpoint.
to center
midpoint.

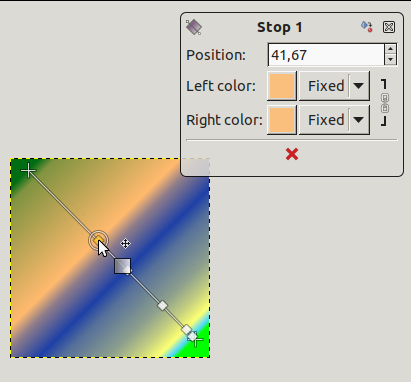
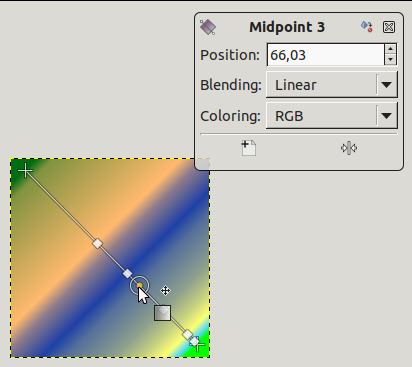
For Stops and Midpoints, Position refers to the gradient line: 0 is start endpoint, 100 is end endpoint.
Blending: you can change the blending mode between two stops, using the drop-down list. The Step option creates a hard-edge transition between the two adjacent color stops at the midpoint.
Changing color: in stop and end data windows, you have color buttons with a drop-down list. The default option is Fixed; this means that color choice will be independent from foreground and background colors. Click on a color button to open a color selector.
Клавиша Ctrl используется для рисования прямых линий до ближайших 15°.
Alt или Ctrl+Alt для перемещения всей линии целиком.
Редактор градиентов всё ещё существует: Раздел 3.5.3, «Редактор градиентов».