| 15.4. Del opp | ||
|---|---|---|

|
15. Filter for nettsider |  |
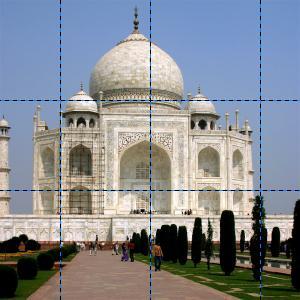
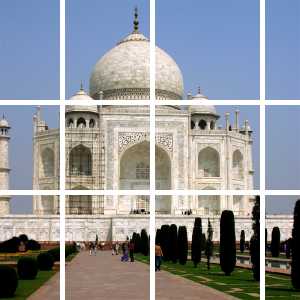
Figur 17.418. Eksempel på bruk av filteret «Del opp»

Originalbiletet med hjelpelinjer

Filteret «Del opp» brukt
Dette filteret er ein enkel og brukarvenleg hjelpar for å laga bilete som kan trykkjast på i HTML-filer. Filteret deler opp kjeldebiletet (som kommandoen Del opp biletet med _hjelpelinjene gjer) langs dei vassrette og loddrette hjelpelinjene, og lagar såleis eit sett med underbilete. Samstundes vert det laga ein HTML-kode for ein tabell som vert lagra i ei tekstfil. Kvar celle i tabellen inneheld eit stykke av biletet. Tekstfila må leggjast inn i eit HTML-dokument.
Merk at filteret er ein svært enkel hjelpar. Typisk HTML-kode laga av dette filteret treng ikkje vera meir enn dette:
Døme 17.1. Eksempel på kode laga av filtert «Del opp»
<table cellpadding="0" border="0" cellspacing="0">
<tr>
<td><img alt="" src="slice_0_0.png"/></td>
<td><img alt="" src="slice_0_1.png"/></td>
</tr>
<tr>
<td><img alt="" src="slice_1_0.png"/></td>
<td><img alt="" src="slice_1_1.png"/></td>
</tr>
</table>
Ferdig HTML-kode. Attributta for «style» er fjerna.
Filteret gjer ingenting dersom biletet ikkje inneheld hjelpelinjer. Derimot betyr det ingenting om hjelpelinjene er gøymde.
![[Tips]](images/tip.png)
|
Tips |
|---|---|
|
Filteret Biletkart er eit mykje kraftigare og meir sofistikert verktøy for å laga klikkbare bilete, men er også meir komplisert. |
Dei fleste innstillingane er sjølvforklarande, men for å vere på den sikre sida:
Bestemmer kvar HTML-fila og biletfila skal lagrast. Normalen er i den gjeldande arbeidsmappa. Klikk på knappen til høgre for å få fram nedtrekksmenyen med gjeldande adresser.
Namnet på HTML-fila. Du kan endra namnet i innskrivingsboksen.
Biletfila som filteret lagar får namnet prefix_i_k.ext der du kan forandra prefix-delen ved hjelp av innskrivingsboksen til høgre. Normalt er filnamnet slice. i og k er rad- og kolonnenummeret for biletet, begge byrjar med 0. .ext er avhengig av kva Biletformat du har vald.
Denne funksjonen er spesielt nyttig når du ønskjer å lage JavaScript for onmouseover o.l. med ulike bilete.
Du kan laga biletfiler i filformataGIF, JPG og PNG.
Dersom Særskild biletmappe er slått på, vert det oppretta ei ekstra biletmappe for bileta. Normalt vert denne mappa kalla images men du kan endre dette i tekstboksenMappe for bileteksport.
Denne verdien (0-15) vert brukt som «cellspacing» i HTML-tabellen. Resultatet er synleg ved at dei vassrette og loddrette hjelpelinjene vert erstatta av striper med den spesifiserte avstanden:
Merk at biletet ikkje vert forstørra med storleiken på stripene. I staden vil HTML-biletet minna meir om at du har laga stripene med viskelêret.
Når denne er aktivert, vil filteret leggja til nødvendig JavaScript-kode. Heller ikkje denne koden kan stå åleine, men er eit godt utgangspunkt når du ønskjer å leggja nokre dynamiske funksjonar til nettsida, for eksempel «onmouseover»:
Døme 17.4. Kodesnutt i JavaScript
function exchange (image, images_array_name, event)
{
name = image.name;
images = eval (images_array_name);
switch (event)
{
case 0:
image.src = images[name + "_plain"].src;
break;
case 1:
image.src = images[name + "_hover"].src;
break;
case 2:
image.src = images[name + "_clicked"].src;
break;
case 3:
image.src = images[name + "_hover"].src;
break;
}
}
Når denne er slått av, vil filteret laga ei hyperlenkje (<a href="#"> ... </a>) for alle tabellcellene. Med dette valet slått på, som er det normale, vert det ikkje lagt inn hyperlenkje for den første og den siste cella i ei rad eller kolonne dersom det er minst to hjelpelinjer i kvar retning. Dette for å unngå at også biletramma vert ei klikkbar lenkje.
Døme 17.5. Animasjonen for tabellramma er hoppa over (forenkla HTML-kode)
<table cellpadding="0" border="0" cellspacing="0">
<tr>
<td><img alt="" src="images/slice_0_0.png"/></td>
<td><img alt="" src="images/slice_0_1.png"/></td>
<td><img alt="" src="images/slice_0_2.png"/></td>
<td><img alt="" src="images/slice_0_3.png"/></td>
</tr>
<tr>
<td><img alt="" src="images/slice_1_0.png"/></td>
<td><a href="#"><img alt="" src="images/slice_1_1.png"/></a></td>
<td><a href="#"><img alt="" src="images/slice_1_2.png"/></a></td>
<td><img alt="" src="images/slice_1_3.png"/></td>
</tr>
<tr>
<td><img alt="" src="images/slice_2_0.png"/></td>
<td><img alt="" src="images/slice_2_1.png"/></td>
<td><img alt="" src="images/slice_2_2.png"/></td>
<td><img alt="" src="images/slice_2_3.png"/></td>
</tr>
</table>
Bare dei innerste cellene har (tomme) hyperlenkjer.