| 12.11. Patron de chromage | ||
|---|---|---|

|
12. Décoration |  |
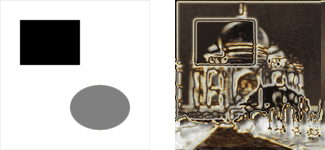
Figure 17.286. Exemple d’application pour le filtre « Patron de chromage »

Image d’origine

Après application du filtre « Patron de chromage »
Ce filtre donne un aspect chromé à l’image. L’image source doit être une image en niveaux de gris ne contenant qu’un seul calque, sans canal Alpha. Ce calque est utilisé comme un masque (« patron »).
Ce filtre créé une nouvelle image avec l’effet de chromage appliqué à l’image source, ou à une sélection si elle existe (un agréable arrière-plan est alors ajouté).
On accède à ce filtre par → → .
![[Astuce]](images/tip.png)
|
Astuce |
|---|---|
|
Si cette commande reste en grisé bien que l’image soit en mode niveaux de gris, vérifiez si un canal Alpha est présent et supprimer-le. |
Utilisez cette option pour régler la saturation et la luminosité de l’effet de chromage. Les valeurs négatives diminuent saturation et luminosité respectivement.
Ce facteur règle les décalages, le rayon d’adoucissement et la taille de la brosse dans le script de chromage.
Ne le modifier qu’avec précaution, des valeurs négatives pouvant aggraver l’effet de chromage. Le facteur par défaut (0.75) paraît être un bon compromis.
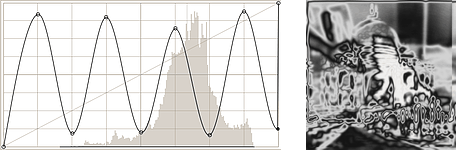
La carte d’environnement est une image utilisée pour créer du « bruit » dans la source. L’effet sera meilleur avec une carte simple, avec quelques formes bien nettes.

Utilisation d’une carte simple
La carte d’environnement doit aussi être une image en mode Niveaux de gris. Sa taille est sans importance, car elle sera adaptée à celle de l’image source.
Cette couleur est utilisée pour modifier la balance des couleurs du calque « Highlight » dans le script : le taux de rouge, de vert et de bleu sont augmentés en fonction des valeurs de la couleur choisie pour la balance.
Éviter les couleurs dont le rouge, le vert ou le bleu sont > 230.
Comme ci-dessus, mais modifie la balance des couleurs du calque « Chrome ».
Si elle est cochée, l’image source est utilisée tel un patron comme décrit plus haut. Sinon, c’est l’inverse de l’image source (le « Négatif ») qui est utilisé.
La section suivante fournit une courte description sur la façon dont le script (ce filtre est en fait un script-fu) crée l’effet chrome.
Si vous appliquez le filtre à votre image source et que vous regardiez la fenêtre de dialogue des calques de l’image résultante, vous verrez qu’il y a deux calques principaux responsables de l’effet chrome : le calque « Chrome », et le calque « Highlight ». Ces deux calques sont créés de la façon suivante :
Le script construit un calque simplifié et flouté à partir de l’image source (ou de l’image source inversée si Zones blanches du chrome n’est pas cochée).

Facteur de chrome contrôle l’apparence de ce calque.
La carte d’environnement (mise à l’échelle) est floutée et fusionnée avec le calque au-dessus, avec une opacité de 50%. (Avez-vous repéré le chat dans l’exemple?).

Fusion de la carte d’environnement
La luminosité (la Valeur) du calque est modifiée selon courbe d’intensité basée sur une méthode spline.

Modification de la courbe d’intensité
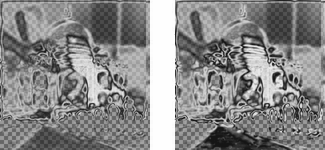
Un masque de calque est ajouté, initialisé avec l’image source (le « Patron de chrome »). C’est le calque « Chrome » avant l’étape finale.
Le calque « Highlight » est une copie du calque « Chrome » où le masque de calque est brossé en blanc.

Base de Chrome et Highlight
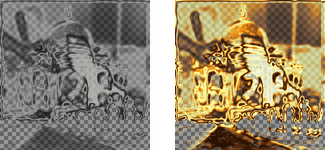
La balance des couleurs est modifiée pour les deux calques (selon Highlight balance et Chrome balance), en augmentant le taux de rouge, vert, bleu, en insistant sur les luminosités.
En outre, saturation et luminosités du calque « Chrome » sont modifiées (contrôlées par Chrome saturation et Chrome lightness).

Calque Chrome et Highlight
Ajoutez maintenant une ombre portée et un calque d’arrière-plan, et vous avez l’Image exemple du filtre « Patron de chromage ».