| 6.11. キャンバスサイズの変更... | ||
|---|---|---|

|
6. 「画像」メニュー |  |
The 「canvas」 is the visible area of the image. By default the size of the canvas coincides with the size of the layers. The command opens the 「Set Image Canvas Size」 dialog that lets you enlarge or reduce the canvas size. You can, if you want, modify the size of the layers. When you enlarge the canvas, you create free space around the contents of the image. When you reduce it, the visible area is cropped, however the layers still extend beyond the canvas border.
キャンバスの幅や高さを小さくしたときはダイアログ中央の見本画像内に新たなキャンバスの枠が反転色で表示されます。 この画像上にマウスポインターをかざすと移動を示す四方矢印の姿になります。 これをクリックしてドラッグするとキャンバスの枠はそのままに見本画像が移動できます。
キャンバスサイズの変更...
キャンバスの大きさは 幅 と 高さ をここで調節して指定します。 既定の単位はピクセルですが、 任意の単位に変更できるほか百分率により元の画像の大きさに対する比でも指定できます。 幅と高さの両数値記入欄の右隣に連結の鎖のしるしがあれば、 元画像の幅と高さの比が保たれます。 つまりどちらか一方の値を変更すると、 もう一方の値も同じ比で増減します。 この鎖のしるしはクリックすると分解した鎖のしるしに替わり、 幅と高さの値は個別に指定できるようになります。
どのような単位で大きさを指定しても、 ピクセル単位の大きさと解像度が常に「幅」と「高さ」の欄より下に表示されます。 「キャンバスサイズの変更」ダイアログでは解像度が変更できません。 変更するときは 画像印刷解像度の設定 ダイアログをご利用ください。
オフセット
オフセット 値はキャンバスに対する画像の (活性レイヤーではありません。 画像の) 相対位置を示します。 ダイアログ中央の見本画像を見ればキャンバスの内容や大きさがわかります。 キャンバスが元画像よりも小さければ、 見本画像内にその大きさを表す枠が反転色で表示されます。
X と Y でキャンバスの左上隅に対する画像の左上隅の相対位置を指定します。 画像よりもキャンバスが小さいときには負の値になります。 画像の位置はつぎのいずれかの方法で指定できます。 (言わずもがなのことながら、 キャンバスの枠外には座標が動かせません。)
画像をクリックしてドラッグする方法
数値記入欄 X と Y に値を記入する方法
数値の欄に付属する矢印をクリックする方法 (1 単位ずつ増減します)
数値記入欄内にタブ操作やクリックなどでフォーカスしてから、 1 単位ごとなら 上 下 キーを、 10 単位ごとなら PageUp キーか PageDown キーを押して値を増減する方法
かつて GIMP 2.4 より前の版では、 「キャンバスサイズの変更」のときにレイヤーの大きさは変わりませんでした。 レイヤーの大きさは レイヤーサイズの変更... コマンドを使って変更する必要があったのです。 今では レイヤー オプションによりある程度はレイヤーの大きさを調節できます。 つぎに示す引き出しメニューでその幾通りかの方法から選んでください。
なし: 初期設定で選ばれるオプションです。 キャンバスだけが大きさを変更され、 レイヤーの大きさは変化しません。
すべてのレイヤー: すべてのレイヤーがキャンバスと同じ大きさに変わります。
キャンバスサイズのレイヤー: 画像と同じ大きさのレイヤーだけはキャンバスと同じ大きさの変更をうけます。
すべての可視レイヤー: 可視レイヤー (レイヤーダイアログ上では  の印がついている) のすべてがキャンバスと同じ大きさになります。
の印がついている) のすべてがキャンバスと同じ大きさになります。
すべての連結されたレイヤー: 連結されたレイヤー (レイヤーダイアログ上では  の印がついている) のすべてがキャンバスと同じ大きさになります。
の印がついている) のすべてがキャンバスと同じ大きさになります。
ボタンはキャンバスの中心に画像の中心を合わせるはたらきがあります。 このボタンをクリックするとオフセット値が自動的に算出され、 X と Y の数値記入欄にその値が表示されます。
![[注記]](images/note.png)
|
注記 |
|---|---|
|
ボタンをクリックするとキャンバスの大きさは変更されますが、 画素情報や画像の描画縮尺は変わりません。 キャンバスの大きさを変更するとき、 元画像にキャンバスをはみ出すレイヤーが無かった場合はキャンバスに新たに加わった部分にはレイヤーが全くないことになります。 それゆえこの部分はキャンバスの透過領域となり、 画像ウィンドウでは[初期設定の場合]市松模様で表示されます。 レイヤーが無いのですぐにはこの部分に描画ができません。 レイヤーを拡張させるには、 もともと 1 層のレイヤーで十分な場合は 画像の統合 コマンドでレイヤーをキャンバスと同じ大きさにできますが、 複数のレイヤーを扱っていて現在活性化しているレイヤーだけをこの部分に拡張したい場合は レイヤーをキャンバスに合わせる コマンドをお使いください。 もちろんこの部分を含む新しいレイヤーを作成しても良いでしょう。 これならディジタルなパスパルトゥ (写真を挟める台紙が自由に貼りつけられるおおきめの透明板) のできあがりです。 |
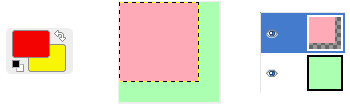
図16.62 元画像

最初の画像は 100×100 ピクセルの大きさの薄緑色の背景レイヤーでできていて、 これがキャンバスの大きさを決めている。 ここに 80×80 ピクセルの大きさの薄紅色をしたレイヤーを重ねた。 このレイヤーが活性化したのでその輪郭が黒と黄色の破線で表示されている。 薄紅色のレイヤーはキャンバスを覆いきれていない。 レイヤーがないところは透明である。 ツールボックスに示される背景色には黄色を選んだ。
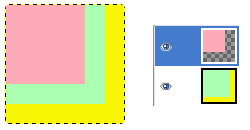
図16.64 キャンバスの拡張 (すべてのレイヤーも変更)

キャンバスの大きさを 120×120 ピクセルに変更した。 キャンバスに合わせる オプションに を選んだので全レイヤーがキャンバスと同じ大きさに拡張される。 元は何も塗られていなかった領域は、 薄紅色のレイヤーでは透明部分となり、 薄緑色のレイヤーでは黄色 (ツールボックスに示される背景色) に塗られる。
画像の領域をもっと大きくとり、 その大きさいっぱいのレイヤーを新たに追加して新しいレイヤーに描画するという場合にいかがでしょう。 切り抜き操作の逆です。
画像の切り抜きにも使えます。
まずダイアログの「幅」と「高さ」の両欄を繋ぐ鎖をクリックして比例関係を解除し、 お好みの大きさにキャンバスを切り詰めます。 見本画像を移動して不要な映り込みが新しいキャンバスの枠でうまく切り落とせる場所を探ったり、 キャンバスの大きさを再度調整してゆきます。 最後に ボタンをクリックして確定です。
![[注記]](images/note.png)
|
注記 |
|---|---|
|
切り抜きツール のほうが使い易いと思います。 |