| 14.3. Aplatir à moitié | ||
|---|---|---|
 |
14. Filtres Web |  |
Ce filre vient en aide à ceux qui cherchent une solution pour représenter la semi transparence dans les images destinées aux Web. L'anticrénelage des bords des images à fond transparent destinées à être incorporées à un fond de page Web pose donc problème si vous voulez que vos images soient adaptées à tous les navigateurs. Le filtre Aplatir à moitié contourne cette difficulté. Il permet de même d'enregistrer une telle image dans un format n'acceptant pas la semi-transparence, comme le format GIF ou JPEG, tout en conservant l'anticrénelage. Il est en fait devenu moins critique depuis que Internet Explorer sait gérer la semi-transparence.
Mais avant d'appliquer ce filtre il vous faut impérativement connaître la couleur de fond de votre page Web. Servez-vous de la pipette pour déterminer avec précision cette couleur qui apparaît en couleur de premier-plan dans la Boîte à outils. Inversez les couleurs PP/AP de façon à ce que la couleur d'AP devienne aussi la couleur de fond Web.
Le processus de semi-aplatissement va combiner la couleur d'AP de la Boîte à outil avec la couleur du calque (le logo) en proportion des valeurs du canal alpha, reconstituant ainsi un anti-crénelage correct. Les pixels complètement transparents ne prendront pas la couleur. Les pixels très transparents prendront peu de couleur, et les peu transparents beaucoup de couleur.
On accède à ce filtre par le menu d'image en suivant → → Il n'est disponible que si votre image possède un canal Alpha (<Image>Calques/Transparence/Ajouter un canal alpha). Sinon, il est en grisé.
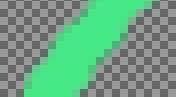
Figure 16.292. Couleur d'Arrière-plan (rose) de la Boîte à outils et une image à bords anticrénelés, reposant sur un fond transparent, à un niveau de zoom de 800%.


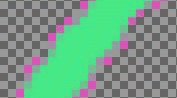
Figure 16.293. Résultat, au format GIF, après application du filtre Aplatir à moitié.

La transparence complète est préservée. Les pixels semi-transparents se colorent de rose en fonction de leur transparence (valeur Alpha). Cette image se fondra très bien dans le fond rose de la page Web.