| 3.5. Gradients Dialog | ||
|---|---|---|

|
3. Image-content Related Dialogs |  |
The “Gradients” dialog offers a gradient palette which is used to select a gradient — a set of colors arranged in a linear scale — for use with the Gradient tool and numerous other operations. It also gives you access to several functions for manipulating gradients. You can select a gradient by clicking on it in the list: it will then be shown in the Brush/Pattern/Gradient area of the Toolbox. A few dozen nice gradients come pre-installed with GIMP. You can create more using the Gradient Editor. General information about gradients and how they are used in GIMP can be found in the Gradients section.
The first five gradients are particular: they reproduce the gradient between Foreground and background colors of toolbox in different ways.
FG to BG (Hardedge): only black and white with a sharp limit.
FG to BG (HSV clock-wise/counter-clockwise Hue): all hues in the color circle between the Foreground and the background color, clockwise or counter-clockwise.
FG to BG (RGB): default gradient, between the Foreground and the background colors of the Toolbox, in the RGB mode.
FG to Transparent: only uses one color (the Foreground color) from complete opacity to complete transparency. This gradient is very useful when you work with softly blended collages or fog effects.
The “Gradients” dialog is a dockable dialog; see the section Kısım 2.3, “Dialogs and Docking” for help on manipulating it.
You can access it:
from an image menu: → → ;
from the Tab menu in any dockable dialog by clicking on
 and selecting
→ ,
and selecting
→ ,
from the Toolbox, by clicking on the current gradient in the Brush/Pattern/Gradient area (if you have checked the “Show active brush, pattern and gradient” option in the toolbox preferences).
From the image by using the Ctrl+G shortcut.
In the menu, there is a list of detached windows which exists only if at least one dialog remains open. In this case, you can raise the “Gradients” dialog from the image-menu: → .
The most basic, and most commonly used, operation with the dialog is simply to click on one of the gradients in the scrollable list, in order to make it GIMP's current gradient, which will then be used by any operation that involves a gradient.
If you double-click on a gradient, you open the Gradient Editor where you will be able to edit its name. Note, however, that you are only allowed to change the names of gradients that you have created yourself, not the ones that come pre-installed with GIMP. If you try to rename a pre-installed gradient, you will be able to edit the name, but as soon as you hit return or click somewhere else, the name will revert to its original value. It is a general rule that you cannot alter the resources that GIMP pre-installs for you: brushes, patterns, gradients, etc; only ones that you create yourself.
In the Tab menu, you can choose between and . In Grid mode, the gradients are laid out in a rectangular array. They look quite dazzling when viewed this way, but it is not very easy to pick the one you want, because of visual interference from the neighboring ones. In List mode, the more usable default, the gradients are lined up vertically, with each row showing its name.
In the Tab menu, the option Preview Size allows you to adapt the size of gradient previews to your liking.
The buttons at the bottom of the dialog allow you to operate on gradients in several ways:
This button activates the Gradient Editor.
This creates a new gradient, initialized as a simple grayscale,
and activates the Gradient Editor so that you can alter it.
Gradients that you create are automatically saved in the
gradients
folder of your personal GIMP directory, from which they are
automatically loaded when GIMP starts. (You can change this
folder, or add new ones, using the Preferences dialog.)
This creates a copy of the currently selected gradient. You will be able to edit the copy even if you cannot edit the original.
This removes all traces of the gradient, if you have permission to do so. It asks for confirmation before doing anything.
If you add gradients to your personal
gradients
folder by some means other than this dialog, this button causes
the list to be reloaded, so that the new entries will be
available.
The functions performed by these buttons can also be accessed from the dialog pop-up menu, activated by right-clicking anywhere in the gradient list, or via in the Tab menu:
The gradient menu also gives you some additional functions:
This allows you to save the gradient in the format used by the POV-Ray 3D ray-tracing program.
This command allows you to copy the gradient file location to the clipboard. You can then use it in a text editor.
Show in File Manager opens the location of the gradient in the default File Manager on your system.
This command creates a sample image filled with the selected gradient. You can select width and height of the image as well as the gradient direction in the dialog window.
The CSS (Cascading Style Sheets) language is used to format the display of HTML and XML files, for instance background color, font size... and background gradient. The "CSS Save" plugin is a CSS3 linear gradient generator that allows you to save a CSS3 code snippet, containing the gradient data for a given GIMP gradient. This code snippet is a text file: you can copy-paste it to the stylesheet related to your HTML file, to get a gradient background on opening the HTML file in Firefox, Chrome or Safari web navigators. This CSS3 code snippet can also be used as a gradient in SVG files.
Here is an example of code snippet, got using the Blue Green gradient:
A CSS snippet created with Save as CSS.
background-image: linear-gradient(top, rgb(0,123,255) 0%, rgb(72,226,255) 56%,
rgb(0,255,161) 100%);
background-image: -moz-linear-gradient(center top, rgb(0,123,255) 0%,rgb(72,
226,255) 56%,rgb(0,255,
161) 100%);
background-image: -webkit-gradient(linear, left top, left bottom,
color-stop(0.000, rgb(0,123,255)),color-stop(0.566, rgb(72,226,255)),
color-stop(1.000, rgb(0,255,161)));
You can use tags to reorganize the gradients display. See Kısım 3.7, “Tagging”.
The Gradient Editor allows you to edit the colors in a gradient. It can only be used on gradients you have created yourself (or on a copy of a system gradient), not on system gradients that come pre-installed with GIMP. This is a sophisticated tool that may take a bit of effort to understand. The concept behind it is that a gradient can be decomposed into a series of adjoining segments, with each segment consisting of a smooth transition from the color on the left edge to the color on the right edge. The Gradient Editor allows you to pack together any number of segments, with any colors you want for the left and right edges of each segment, and with several options for the shape of the transition from left to right.
You can activate the Gradient Editor in several ways:
by double-clicking on the gradient stripe in the Gradient dialog,
from the context menu you get by right clicking on the selected gradient name,
by clicking on the
 button in the Gradient Dialog,
button in the Gradient Dialog,
from the Gradient Menu you get by clicking on
 in the Gradient Dialog.
in the Gradient Dialog.
This is where you can change under what name the gradient shows up in the list of gradients.
Below the name, you see the current result of your work. If you move the mouse pointer on this display, it works somewhat like a color-picker. Information about the pixel under the mouse is shown below the preview and slider area.
Position is a number between 0.000 on the left and 1.000 on the right side of the gradient. Below that the color values in RGB and HSV mode are shown, followed by the Luminance and Opacity values.
If you click-n-drag on display, then only position and RGB data are displayed. But they are passed on to the Foreground color in the Toolbox and to the four first gradients of the list (by pressing the Ctrl key, the Color is sent to the Background color of the Toolbox).
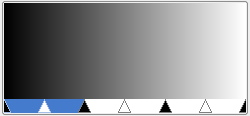
Below the gradient display, you see a set of black and white triangles lined up in row which allow you to adjust endpoints and midpoints in the gradient preview. A segment is the space between two consecutive black triangles. Inside each segment is a white triangle, which is used to “warp” the colors in the segment, in the same way that the middle slider in the Levels tool warps the colors there. You can select a segment by clicking between the two black triangles that define it. It turns from white to blue. You can select a range of segments by shift-clicking on them. The selected range always consists of a set of consecutive segments, so if you skip over any when shift-clicking, they will be included automatically. If “Instant update” is checked, the display is updated immediately after any slider movement; if it is unchecked, updates only occur when you release the mouse button.
You can move sliders, segments and selections. If you simply click-n-drag a slider, you only move the corresponding transition. By click-n-drag on a segment you can move this segment up to the next triangle. By Shift+click-n-drag on a segment/selection, you can move this segment/selection and compress/ dilate next segments.
Below the sliders is a scrollbar. This only comes into play if you zoom in using the buttons at the bottom.
Below, a color swatch shows the color pointed by the mouse cursor. Information about this color and helpful hints or feedback messages may appear here.
There are three buttons at the bottom of the dialog:
 Zoom Out
Zoom Out
Clicking this button shrinks the gradient display horizontally.
 Zoom In
Zoom In
Clicking this button expands the gradient display horizontally. You can then use the scrollbar to pan the display left or right.
 Zoom All
Zoom All
Clicking this button resizes the display horizontally so that it fits precisely into the window.
You can access the Gradient Editor menu either by right-clicking on the gradient display, or by choosing the top item in the dialog's tab menu. The menu allows you to edit endpoint's color (set the left and right edge colors for each segment), blend colors, select a color model and edit segments. This editor works only with custom gradients or a copy of a system gradient.
The following commands can be found in the menu:
Editing endpoint's color
This command opens a submenu:
This submenu allows you to select the endpoint color from the toolbox foreground and background colors. Whenever you change the foreground or background color, this endpoint color may be changed as well. The alternative is to select a endpoint color.
These options allow you to choose a color for the respective endpoint using a Color Editor.
![[Not]](images/note.png)
|
Not |
|---|---|
|
This command is related to the previous one and becomes inactive if you have selected any other value than for the corresponding Left [Right] Color Type. |
These options give you a number of alternative ways of assigning colors to the endpoints. From the submenu you can choose (assuming we're dealing with the left endpoint):
This choice will cause the color of the right endpoint of the segment neighboring on the left to be assigned to the left endpoint of the selected range.
This choice will cause the color of the right endpoint of the selected range to be assigned to the left endpoint.
This choice causes GIMP's current foreground or background color, as shown in the Toolbox, to be assigned to the endpoint. Note that changing foreground or background color later will not change the endpoint's color.
At the bottom of the menu are 10 “memory slots”. You can assign colors to them using the “Save” menu option described below. If you choose one of the slots, the color in it will be assigned to the endpoint.
These options cause the color of the endpoint in question to be assigned to the “memory slot” selected from the submenu.
You can also click and drag a color from the toolbox FG-BG colors or from a palette
to an endpoint (a black triangle), to set left [right] colors,
to the gradient display area, to add a new endpoint with this color on both sides.
Blending and coloring functions for segment
This option determines the course of the transition from one endpoint of the range (segment or selection) to the other, by fitting the specified type of function to the endpoints and midpoint of the range:
Default option. Color varies linearly from one endpoint of the range to the other.
Gradient varies more quickly on ends of the range than on its middle.
The opposite of the curved type. Gradients varies more quickly on center of the range than on its ends.
Gradient varies more quickly on the left of the range than on its right.
Gradient varies more quickly on the right than on the left.
Gradient changes from left value to right value in one step without intermediate colors.
This option gives you additional control of the type of transition from one endpoint to the other: as a line either in RGB space or in HSV space.
Modifying segments
This option does a right-to-left flip of the selected range (segment or selection), flipping all colors and endpoint locations.
This option splits the selected range (segment or selection) into two parts, each of which is a perfect compressed copy of the original range.
This option splits each segment in the selected range in into two segments, splitting at the location of the white triangle.
This option is similar to the previous one, but it splits each segment halfway between the endpoints, instead of at the white triangle.
This option deletes all segments in the selected range, (segment or selection) replacing them with a single black triangle at the center, and enlarging the segments on both sides to fill the void.
This option moves the white triangle for each segment in the selected range to a point halfway between the neighboring black triangles.
This option causes the black and white triangles in the selected range to be shifted so that the distances from one to the next are all equal.
Blending colors
These options are available only if more than one segment are selected.
This option causes the colors at interior endpoints in the range to be averaged, so that the transition from each segment to the next is smooth.
This option does the same thing as the previous option, but with opacity instead of color.
When enabled, the gradient editor will automatically load the currently active gradient. If it is disabled, the gradient editor will not change when the active gradient changes.
![[Dikkat]](images/caution.png)
|
Dikkat |
|---|---|
|
There is no “undo” available within the Gradient Editor, so be careful! |
All these options can seem somewhat boring. Here is an example to clear ideas:
Open the Gradient Dialog. Click the
![]() .
The Gradient Editor is opened
and shows a gradient from black to white.
.
The Gradient Editor is opened
and shows a gradient from black to white.
Right click in this new gradient and click the Split Segment Uniformly. Fix the number of segments you want.
Şekil 15.54. Gradient with three segments

Every segment is limited with two black triangular sliders. Click a segment to activate it. By pressing the Shift key, you can select several contiguous segments.
In the context menu you get by right-clicking in the gradient, set Left Endpoint Color and Right Endpoint Color for the selected segment or segment group.
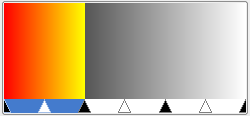
Şekil 15.55. First segment colored

Red has been chosen for left endpoint and yellow for the right endpoint.
Go on the same way for other segments. Then use the Blending functions for segment to achieve various effects.