| Poglavlje 8. Combining Images | ||
|---|---|---|

|
Dio II. How do I Become a GIMP Wizard? |  |
Sadržaj
You can think of layers as a stack of slides. Using layers, you can construct an image of several conceptual parts, each of which can be manipulated without affecting any other part of the image. Layers are stacked on top of each other. The bottom layer is the background of the image, and the components in the foreground of the image come above it.
There is no limit to the number of layers an image can have, only the amount of memory available on the system. It is not uncommon for advanced users to work with images containing dozens of layers. You can group layers to make your work easier, and there are many commands to handle layers.
The organization of layers in an image is shown in the Layers dialog, which is the second most important type of dialog window in GIMP, after the Main Toolbox. How it works is described in detail in the Layers Dialog section, but we will touch some aspects of it here, in relation to the layer properties that they display.
Each open image has at any time a single active drawable. A “drawable” is a GIMP concept that includes layers, but also several other items, such as channels, layer masks, and the selection mask. Basically, a “drawable” is anything that can be drawn on with painting tools. If a layer is currently active, it is shown highlighted in the Layers dialog, and its name is shown in the status area of the image window. If not, you can activate it by clicking on it. If none of the layers are highlighted, it means the active drawable is something else than a layer.
In the menu bar, you can find a menu called , containing a number of commands that affect the active layer of the image. The same menu can be accessed by right-clicking in the Layers dialog.
Each layer in an image has a number of important attributes:
Every layer has a name. This is assigned automatically when the layer is created, but you can change it. You can change the name of a layer either by double-clicking on it in the Layers dialog, or by right-clicking there, and then selecting the top entry in the menu that appears, .
An alpha channel encodes information about how transparent a layer is at each pixel. It is visible in the Channel Dialog: white is complete opacity, black is complete transparency and gray levels are partial transparencies.
The background layer is special. If you have just created a new image, it only has one layer, which is the background layer. If the image has been created with an opaque Fill type, this one layer has no Alpha channel. To get a background layer with transparency, either create your new image with a transparent Fill type, or you use the Add an Alpha Channel command.
If you add a new layer, even with an opaque Fill type, an Alpha channel is automatically added to the layer.
Every layer other than the bottom layer of an image automatically has an Alpha channel, but you can't see a grayscale representation of the alpha values. See Alpha in Glossary for more information.
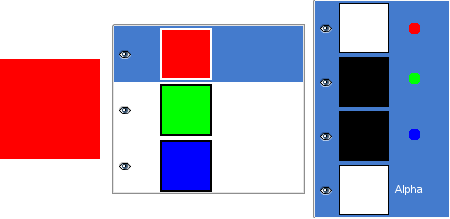
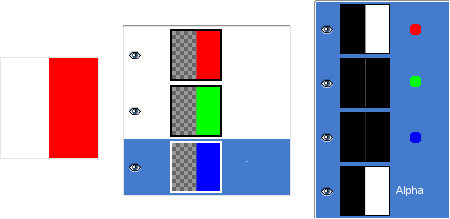
Slika 8.2. Alpha channel example: Basic image

This image has three layers painted with pure 100% opaque Red, Green, and Blue. In the Channel Dialog, you can see that an alpha Channel has been added. It is white because the image is not transparent since there is at least one 100% opaque layer. The current layer is the red one: since it is painted with pure red, there is no green and no blue and the corresponding channels are black.
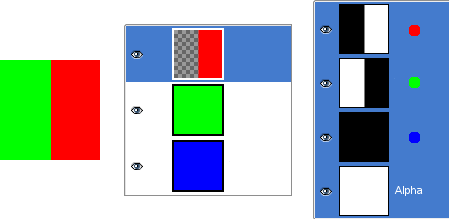
Slika 8.3. Alpha channel example: One transparent layer

The left part of the first layer has been made transparent (Rectangular selection, Edit/Clear). The second layer, green, is visible. The Alpha channel is still white, since there is an opaque layer in this part of the image.
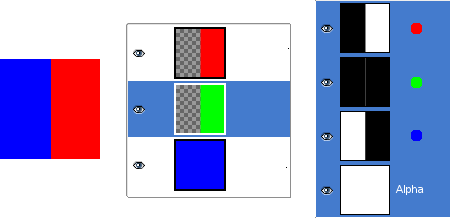
Slika 8.4. Alpha channel example: Two transparent layers

The left part of the second layer has been made transparent. The third layer, blue, is visible through the first and second layers. The Alpha channel is still white, since there is an opaque layer in this part of the image.
Slika 8.5. Alpha channel example: Three transparent layers

The left part of the third layer has been cleared. The Alpha channel is still white and the left part of the layer is opaque, because the background layer has no Alpha channel. In this case, the Clear command works like the Eraser and uses the Background color of Toolbox.
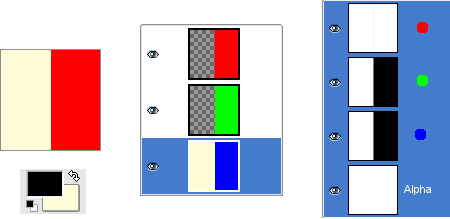
Slika 8.6. Alpha channel example: Alpha channel added to the Background

We used the → → command, on the Background layer. Now, the left part of the image is fully transparent and has the color of the page where the image is shown. The left part of the Alpha Channel thumbnail is black (transparent) in the Channel Dialog.
The layer type is determined by the image type (see previous section), and the presence or absence of an alpha channel. These are the possible layer types:
RGB
RGBA
Gray
GrayA
Indexed
IndexedA
The main reason this matters is that some filters (in the menu) only accept a subset of layer types, and appear disabled in the menu if the active layer does not have a supported type. Often you can rectify this either by changing the mode of the image, or by adding or removing an alpha channel.
 Visibility
Visibility
It is possible to remove a layer from an image, without destroying it, by clicking on the symbol in the Layers dialog. This is called “toggling the visibility” of the layer. Most operations on an image treat toggled-off layers as if they did not exist. When you work with images containing many layers, with varying opacity, you often can get a better picture of the contents of the layer you want to work on by hiding some of the other layers.
![[Savjet]](images/tip.png)
|
Savjet |
|---|---|
|
If you Shift-click on the eye symbol, this will cause all layers except the one you click on to be hidden. |
Usually, you activate a layer, to work on it, clicking it in the layer list. When you have a lot of layers, finding which layer an element of the image belongs to is not easy: then, press Alt and click with Mouse wheel on this element to activate its layer. The available layers will be looped through (starting from the upper one) while the Alt is held and the picked layer will be temporarily displayed in the status bar.
 Linkage to other layers
Linkage to other layers
If you click between the eye icon and the layer thumbnail, you get a chain icon, which enables you to group layers for operations on multiple layers (for example with the Move tool or a transform tool).
In GIMP, the boundaries of a layer do not necessarily match the boundaries of the image that contains it. When you create text, for example, each text item belongs to its own separate layer, and the layer size is automatically adjusted to contain the text and nothing more. Also, when you create a new layer using cut-and-paste, the new layer is sized just large enough to contain the pasted item. In the image window, the boundaries of the currently active layer are shown outlined with a black-and-yellow dashed line.
The main reason why this matters is that you cannot do anything to a layer outside of its boundaries: you can't act on what doesn't exist. If this causes you problems, you can alter the dimensions of the layer using any of several commands that you can find near the bottom of the menu.
![[Bilješka]](images/note.png)
|
Bilješka |
|---|---|
|
The amount of memory that a layer consumes is determined by its dimensions, not its contents. So, if you are working with large images or images that contain many layers, it might pay off to trim layers to the minimum possible size. |
The opacity of a layer determines the extent to which it lets colors from layers beneath it in the stack show through. Opacity ranges from 0 to 100, with 0 meaning complete transparency, and 100 meaning complete opacity.
The Mode of a layer determines how colors from the layer are combined with colors from the underlying layers to produce a visible result. This is a sufficiently complex, and sufficiently important, concept to deserve a section of its own, which follows. See Odjeljak 2, “Layer Modes”.
In addition to the alpha channel, there is another way to control the transparency of a layer: by adding a layer mask, which is an extra grayscale drawable associated with the layer. A layer does not have a layer mask by default: it must be added specifically. Layer masks, and how to work with them, are described much more extensively in the Layer Mask section.