| 6.7. Ombre portée | ||
|---|---|---|

|
6. Filtres d’Ombres et lumières |  |
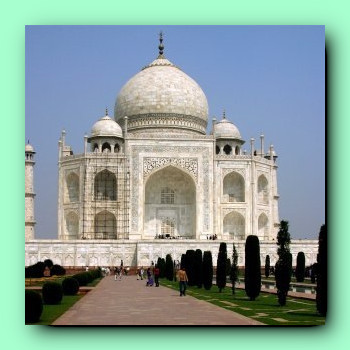
Figure 17.123. Exemple d’application pour le filtre « Ombre portée »

Image d’origine

Utilisation du filtre « Ombre portée »
Avec ce filtre GEGL, vous est possible d’ajouter une ombre portée à l’image, à une sélection ou à un texte. Vous pouvez choisir la couleur, la position et la taille de l’ombre.
On accède à ce filtre par → → .
Ce filtre est normalement désactivé. Vous devez ajouter un canal alpha à l’image pour l’utiliser.
![[Note]](images/note.png)
|
Note |
|---|---|
|
Ces options sont décrites dans Section 2, « Options communes ». |
Le calque qui contient l’ombre portée sera déplacé horizontalement de X pixels et verticalement de Y pixels. En fait, l’ombre sera décalée suivant X et Y pixels par rapport à l’image. Plus ces valeurs sont grandes, plus l’ombre semblera éloignée de l’image.
Les valeurs peuvent être négatives, ce qui placera l’ombre sur la gauche de l’image si X < 0, ou au dessus si Y < 0.
Par pure curiosité, vous pouvez voir nettement le calque de l’ombre portée en réglant le rayon de flou à 0 et en déplaçant l’ombre portée avec X et Y.
Après la création de l’ombre, un Flou gaussien est appliqué avec le rayon spécifié au calque de l’ombre, donnant un aspect réaliste à l’ombre portée.
L’ombre peut avoir n’importe quelle couleur. Il suffit simplement de cliquer sur la source de couleur quand le sélecteur de couleur s’affiche ou d’utiliser la pipette à couleur.
Opacité de l’ombre. Sa valeur par défaut est 0,500, mais vous pouvez choisir une autre valeur entre 0 (pleine transparence) et 2,00 (pleine opacité).
Le résultat de ce filtre peut être plus grand que l’image d’origine. Avec l’option par défaut Ajuster, le calque sera automatiquement redimensionné lors de l’application du filtre. Avec l’option Rogner le résultat sera rogné à la limite du calque.
Ce filtre Ombre portée GEGL est surprenant : si vous vous appliquez le filtre directement à l’image comme vous le faites avec le filtre ancien, vous n’obtenez rien :
Pour obtenir le même résultat que l’ancien filtre:
Ouvrez l’image d’origine
Ouvrez une nouvelle image, un peu plus grande que l’image d’origine, remplie de transparence.
Copiez l’image d’origine et collez-la dans la nouvelle image. Une sélection flottante est créée dans la fenêtre des calques.
Ancrez la sélection flottante.
Menus/Calques/Découper selon le contenu.
Menus/Calque/Taille des bords du calque : donner au calque la même taille que l’image, rempli de transparence : cliquez sur le bouton . Puis cliquez sur le bouton .
Ouvrez la fenêtre Ombre portée : l’ombre portée s’affiche dans l’aperçu en direct. Vous pouvez modifier les valeurs des options.
Éventuellement, ajoutez un nouveau calque, avec la même taille que l’image et replissez-le de la couleur que vous voulez donner à l’arrière-plan. Déplacez ce calque tout en bas de la pile des calques.
Cliquez sur le bouton pour appliquer le filtre.
Application du filtre à une sélection :
Ouvrez l’image d’origine
Ouvrez une nouvelle image, de la même taille que l’image d’origine, remplie de transparence.
Créez la sélection
Copiez la sélection et collez-la dans la nouvelle image. Une sélection flottante est créée dans les fenêtre des calques.
Ancrez la sélection flottante.
Menus/Calques/Découper selon le contenu.
Menus/Calque/Calque aux dimensions de l’image (avec transparence).
Ouvrez la fenêtre Ombre portée : l’ombre portée s’affiche dans l’aperçu en direct. Vous pouvez modifier les valeurs des options.
Éventuellement, ajoutez un nouveau calque, avec la même taille que l’image et replissez-le de la couleur que vous voulez donner à l’arrière-plan. Déplacez ce calque tout en bas de la pile des calques.
Vous pouvez aussi utiliser l’image d’origine comme arrière-plan : annulez la sélection, copiez l’image et collez-la comme nouveau calque dans la nouvelle image. Déplacez ce nouveau calque tout en bas de la pile des calques.
Cliquez sur le bouton pour appliquer le filtre.
Application du filtre à un texte :
La procédure est beaucoup plus simple pour créer l’ombre portée d’un texte : créez le texte et appliquez directement le filtre Ombre Portée.