| 3.5. Диалог выбора градиента | ||
|---|---|---|

|
3. Диалоги, касающиеся содержимого изображений |  |
Диалог «Градиенты» предлагает палитру градиентов, используемую для выбора градиента — набора цветов, упорядоченных в линейной шкале —, используемого для работы инструмента Градиент, а также многих других операций. Выбрать градиент можно, нажав на него в списке: после этого он будет показан в области «Кисть/текстура/градиент» на панели инструментов. В составе GIMP можно найти несколько дюжин красивых градиентов, а с помощью редактора градиентов можно создать ещё больше. Общие сведения о градиентах и о том, как с ними работать в GIMP, можно найти в разделе Градиенты.
Первые пять градиентов особые: они по-разному воспроизводят градиент между цветом переднего плана и цветом фона на панели инструментов.
Основной в фоновый (резкий переход): только чёрный и белый цвета с резкой границей.
Передний план в фон (HSV тон по/против часовой стрелки): все тона цветового круга от цвета переднего плана до цвета фона по и против часовой стрелки.
Передний план в фон (RGB): градиент по умолчанию, между цветом переднего плана и цветом фона на панели инструментов, в цветовой модели RGB.
Передний план в прозрачность: использует только один цвет (цвет переднего плана) от полной непрозрачности до полной прозрачности. Полезен при работе со мягко-смешаными коллажами и эффектами тумана.
Диалог «Градиенты» можно прикрепить на панель. Более подробно об этом написано в разделе Раздел 2.3, «Диалоги и панели».
Его можно открыть следующими способами:
через меню изображения: → → ;
через меню вкладки на любой панели, появляющееся при щелчке по значку  c последующим выбором пункта → .
c последующим выбором пункта → .
нажав на текущий градиент в области «Кисти/текстуры/градиенты» на панели инструментов (при условии, что в параметрах панели инструментов активирована возможность «Показывать активную кисть, текстуру и градиент»).
С помощью клавиши быстрого доступа Ctrl+G.
В меню есть список Откреплённых диалогов, который существует только пока открыт хотя бы один диалог. В этом случае диалог «Градиенты» можно вызвать из меню изображения: → .
Наиболее часто этот диалог нужен для выбора активного градиента, который будет использоваться всеми функциями, работающими с градиентами.
Чтобы изменить название градиента, нужно дважды щёлкнуть его левой клавишей мыши. Обратите внимание на то, что изменять название можно только у тех градиентов, которые вы добавили в список самостоятельно. Попробовав изменить название градиента, входящего в стандартный набор GIMP, вы сможете написать новое название, однако, как только вы закончите свои действия, нажмите клавишу ввода или сделаете активным любое другое окно — и тогда к градиенту вернется его старое название. Кстати, это правило распространятся на все элементы, входящие в стандартный набор GIMP: кисти, шаблоны, градиенты и т.п. Исправлять можно только то, что было создано самостоятельно.
В меню закладки есть возможность выбрать способ расположения градиентов: и . При выборе режима таблицы градиенты располагаются в виде «клеточек». Такое расположение не очень удобно для просмотра каждого отдельного градиента, потому что довольно сложно определить, где кончается одна клетка и начинается другая. При расположении в виде списка (этот режим используется по умолчанию) каждый градиент занимает целую строку, и кроме внешнего вида здесь содержится его название.
В меню закладки можно указать размер просмотра градиента, воспользовавшись пунктом Размер пред.просмотра.
Некоторые действия с градиентами можно выполнять при помощи кнопок, расположенных в нижней части диалога:
Эта кнопка вызывает Редактор градиентов .
Это действие создаёт новый градиент, изначально просто в оттенках серого, а затем запускает редактор градиентов, где этот градиент можно изменить. Созданные пользователем градиенты автоматически сохраняются в папке gradients личного пользовательского каталога GIMP, из которого они автоматически загружаются во время запуска GIMP. (Эту папку можно изменить, или добавить новые, в диалоге параметров.)
С помощью этой кнопки создается копия выбранного градиента. Скопированный градиент создан пользователем, поэтому его можно редактировать, в отличие от оригинала.
С помощью этой кнопки можно удалить градиент, если вы имеете для этого права доступа. В процессе удаления от вас потребуется подтверждение действия.
Если некоторые градиенты были добавлены в персональную папку gradients каким-либо другим способом, отличным от добавления с помощью этого диалога, то с помощью этой кнопки список можно перезагрузить, чтобы стали доступны новые элементы.
Функции, представленные этими кнопками, так же доступны из всплывающего диалога, который вызывается нажатием правой кнопки мыши на любой части списка градиентов или через контекстное в меню закладки:
Это меню содержит дополнительные функции:
С помощью этого пункта можно сохранить градиент в формате POV-Ray используемом редакторами трехмерной графики.
Эта команда позволяет скопировать место файла в буфер для последущей вставки, например, в текстовый редактор.
Show in File Manager opens the location of the gradient in the default File Manager on your system.
Эта команда создаёт предварительное изображение, заполненное выделенным градиентом. Возможно указать ширину и высоту изображения и направления градиента в диалоге.
Язык CSS (Cascading Style Sheets, каскадные таблицы стилей) используется для форматирования показа файлов HTML и XML, например, цвета фона, размера шрифта… а также фонового градиента. Расширение "CSS Save" — это средство создания линейных градиентов CSS3, позволяющее сохранять отрывок кода CSS3, содержащий данные указанного градиента GIMP. Этот отрывок кода представляет собой текстовый файл: его можно скопировать и вставить в таблицу стилей, связанную с файлом HTML, для получения фонового градиента при открытии этого файла HTML в браузерах Firefox, Chrome или Safari. Отрывок кода CSS3 также можно использовать в качестве градиента в файлах SVG.
Вот пример отрывка кода с сине-зелёным градиентом:
Отрывок кода CSS, созданный с помощью "Save as CSS".
background-image: linear-gradient(top, rgb(0,123,255) 0%, rgb(72,226,255) 56%,
rgb(0,255,161) 100%);
background-image: -moz-linear-gradient(center top, rgb(0,123,255) 0%,rgb(72,
226,255) 56%,rgb(0,255,
161) 100%);
background-image: -webkit-gradient(linear, left top, left bottom,
color-stop(0.000, rgb(0,123,255)),color-stop(0.566, rgb(72,226,255)),
color-stop(1.000, rgb(0,255,161)));
Для реорганизации показа градиентов можно использовать теги. Смотрите Раздел 3.7, «Добавление тегов».
С помощью этого редактора изменяются цвета градиентов. Обратите внимание на то, что редактировать можно только те градиенты, которые вы создали или записали в каталог градиентов самостоятельно. Базовый набор градиентов изменению не подлежит. Принцип работы редактора градиентов не совсем очевиден, поэтому на освоение этого инструмента может уйти некоторое время. В первую очередь следует запомнить, что любой градиент можно разделить на сегменты, каждый из которых — плавный переход от одного цвета к другому. Таким образом, редактор градиентов это инструмент, с помощью которого можно объединять любое количество сегментов, содержащих какие угодно цвета. Кроме того, этот редактор содержит некоторые дополнительные функции, с помощью которых можно более точно настроить переход из одного цвета в другой.
Вы можете активировать редактор градиентов несколькими способами:
двойным щелчком по полоске градиента в диалоге выбора градиентов,
через контекстное меню, вызываемое с помощью щелчка правой кнопки мыши на выделенном имени градиента,
нажатием на кнопку  в диалоге «Градиенты»
в диалоге «Градиенты»
Через меню градиента, появляющегося при нажатии на  в диалоге «Градиенты»
в диалоге «Градиенты»
This is where you can change under what name the gradient shows up in the list of gradients.
Below the name, you see the current result of your work. If you move the mouse pointer on this display, it works somewhat like a color-picker. Information about the pixel under the mouse is shown below the preview and slider area.
Position is a number between 0.000 on the left and 1.000 on the right side of the gradient. Below that the color values in RGB and HSV mode are shown, followed by the Luminance and Opacity values.
Если вы будете перемещать указатель мыши с нажатой левой кнопкой, будет отображена только позиция и данные в формате RGB. Цвет будет передан на цвет переднего плана в панели инструментов и на первые четыре градиента палитры. Если при этом держать клавишу Ctrl, то цвет будет передан на цвет фона.
Под областью отображения градиентов находится полоска, содержащая некоторое количество белых и чёрных трегольников, позволяющих указать положение узлов в просмотре градиентов. Сегмент- это пространство между двумя чёрными треугольниками, стоящими рядом. Внутри каждого семента есть белый треугольник, с помощью которого регулируется переход из одного цвета в другой (так же, как в инструменте Уровни). Чтобы выделить сегмент, нажмите на полоску между ограничивающими его чёрными треугольниками. Чтобы выделить несколько сегментов одновременно, используйте клавишу Shift. Обратите внимание на то, что одновременно выделенными могут быть лишь те сегменты, которые находятся рядом друг с другом. Таким образом, если при выделении вы пропустите сегмент, он автоматически будет включен в «выделенную область». При включении функции «Быстрое обновление» все изменения будут сразу видны в области отображения градиента. Если же эта функция выключена, изменения отображаются тогда, когда вы отпустите кнопку мышки.
Ползунки, сегменты и выделения можно передвигать. Если нажать и перетащить ползунок, то переместится только соответствующий переход. Если нажать и перетащить сегмент, то этот сегмент можно переместить до следующего верхнего треугольника. Если нажать и перетащить сегмент или выделение, держа клавишу Shift, то можно переместить этот сегмент или выделение и укоротить или удлинить следующие сегменты.
Полоса прокрутки понадобится вам только в том случае, если вы увеличите градиент с помощью соответствующей кнопки в нижней части окна.
Ниже, образец цвета показывает цвет, на который указывает курсор мыши. Здесь может присутствовать информация об этом цвете, а также полезные советы или сообщения обратной связи.
There are three buttons at the bottom of the dialog:
 Уменьшение масштаба
Уменьшение масштаба
С помощью этой кнопки можно постепенно уменьшить размер отображения градиента по горизонтали до размеров окна редактора.
 Увеличение масштаба
Увеличение масштаба
Нажатие на эту кнопку приводит к увеличению масштаба отображения градиента по горизонтали. Для удобства просмотра градиента в таком режиме воспользуйтесь полосой прокрутки.
 Вернуть к размеру окна
Вернуть к размеру окна
При нажатии на эту кнопку размер отображения градиента становится равным размеру окна.
Меню редактора градиентов вызывается либо нажатием правой кнопки мыши на области отображения градиента, либо из меню закладки окна редактора. С помощью этого меню можно указать цвета для крайних правой и левой точки сегмента, отредактировать переход от одного цвета к другому, выбирать цветовую модель и редактировать сегменты. Этот редактор работает только с пользовательскими градиентами или копиями системных градиентов.
В меню расположены следующие команды:
Правка цвета конечных точек
Эта команда открывает подменю:
Это подменю позволяет выбрать цвет конечной точки из цвета фона или переднего плана панели инструментов. При изменении цвета фона или переднего плана этот цвет автоматически изменится. Иначе можно указать фиксированный цвет конечной точки.
С помощью этого пункта меню указываются цвета крайних точек сегмента.
![[Примечание]](images/note.png)
|
Примечание |
|---|---|
|
Эта команда связана с предыдущей и недоступна пока выбран цвет для соответствующего правого или левого типа цвета, а не значение «фиксированый». |
С помощью этого меню можно указать цвет крайней точки (в нашем примере — левой) несколькими способами:
При выборе этого пункта меню цвет крайней левой точки сегмента станет равным цвету соседней слева от крайней правой точки градиента. Таким образом чередование цветов в градиенте будет замкнуто в кольцо.
При выборе этого пункта цвет крайней левой точки станет равен цвету правой точки сегмента.
При выборе одного из этих пунктов цвет крайней точки будет равен тому текущему цвету переднего плана или фона, который отображен на индикаторе цвета на панели инструментов GIMP. Заметьте, что изменение цвета фона или переднего плана не влияет на цвет крайней точки.
Кроме того, есть возможность выбрать цвет точки из десяти заранее выбранных цветов в режиме RGBA. Заранее выбранные цвета можно редактировать с помощью меню «Сохранить» (смотри ниже). При выборе заранее выбранного цвета, он присваивается цвету крайней левой (правой) точки.
С помощью этой функции можно сохранить цвет крайней точки в одной из десяти «ячеек памяти» из подменю.
Также цвета можно перетаскивать из области «цвет фона/переднего плана» на панели инструментов или из палитры
в крайнюю точку (чёрный треугольник) для настройки левого [правого] цвета,
в область показа градиента, для добавления новой крайней точки этого цвета на обеих сторонах.
Функции смешивания и окрашивания для сегмента
С помощью этого меню определяется тип перехода из одного цвета в другой, путем назначения специальной функции для крайней и средней точки сегмента.
Параметр по умолчанию. Цвет изменяется линейно от одной крайней точки к другой.
Градиент изменяется более интенсивно в конце диапазона, чем в середине.
Противоположность типу «Искривлённая». Градиент изменяется более интенсивно к центру диапазона, чем к его краю.
Градиент изменяется более интенсивно с левой части диапазона, чем с правой.
Градиент изменяется более интенсивно с правой части диапазона, чем с левой.
Gradient changes from left value to right value in one step without intermediate colors.
С помощью этого меню осуществляется дополнительный контоль над переходом от одного цвета к другому: здесь указывается цветовое пространство — RGV или HSV.
Правка сегментов
При использовании этого пункта меню выбранный сегмент будет зеркально отражен, все крайние точки и цвета.
При использовании этой функции выбранный сегмент делится на две части, каждая из которых является копией данного выбранного сегмента.
С помощью этой функции выбранный сегмент разделяется на два отдельных сегмента, ориентируясь на средние точки (т.е. граница между сегментами будет там, где был белый треугольник)
Эта функция похожа на предыдущую за исключением того, что она разделяет сегмент не по средней точке, а по крайним, т.е. ширина каждого полученного сегмента будет равна половине ширины исходного.
С помощью этой функции все выбранные сегменты удаляются, а ширина остальных увеличивается за счет удаленных.
При использовании этой функции белый теругольник выбранного сегмента перемещается в геометрический центр сегмента.
При использовании этой функции расстояние между белыми и черными треугольниками выбранных сегментов становится одинаковым.
Смешение цветов
Эти параметры доступны только если выделено не менее двух сегментов.
При выборе этого параметра цвета внутренних краевых точек в выделенном районе усредняются. В результате переход между соседними сегментами получается плавным.
Эта функция выполняет то же действие, что и предыдущая, но не с цветом, а с прозрачностью крайних точек.
When enabled, the gradient editor will automatically load the currently active gradient. If it is disabled, the gradient editor will not change when the active gradient changes.
![[Внимание]](images/caution.png)
|
Внимание |
|---|---|
|
Будьте внимательны: в редакторе градиентов невозможно отменять и повторять действия! |
Все эти настройки утомительны. Вот несколько простых идей:
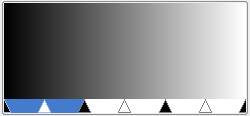
Откройте диалог градиентов. Нажмите кнопку ![]() . Появится редактор градиента и покажет градиент от чёрного к белому.
. Появится редактор градиента и покажет градиент от чёрного к белому.
Щёлкните правой кнопкой мыши по новому градиенту и выберите в меню пункт Равномерно разделить сегмент.... В открывшемся диалоге укажите нужное число сегментов.
Рисунок 15.54. Градиент с тремя сегментами

Каждый сегмент ограничен двумя чёрными треугольными ползунками. Сегмент активируется нажатием мыши. Если держать клавишу Shift, то можно выбрать несколько сегментов.
Сегмент активируется нажатием на него. Если нажать и держать клавишу Shift, то можно активировать несколько последовательных сегментов.
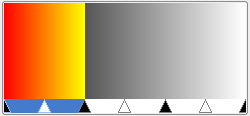
Рисунок 15.55. Первый сегмент с цветом

Для левой крайней точки был выбран красный цвет, а для правой крайней точки — жёлтый.
Проделайте то же самое с другими сегментами. Затем используйте функции цветового перехода сегментов для разных эффектов.