| 15.4. Разрез | ||
|---|---|---|

|
15. Фильтры для Интернета |  |
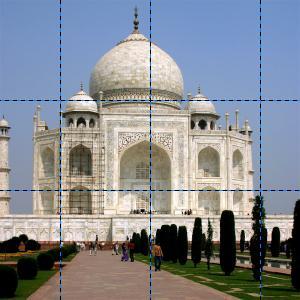
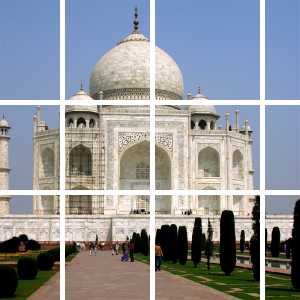
Рисунок 17.418. Пример применения фильтра «Разрез»

Исходное изображение с направляющими

После применения фильтра «Нарезка»
Этот фильтр является простым и лёгким помощником в создании изображений, чувствительных к нажатию мышки, используемых в файлах HTML. С его помощью можно разрезать исходное изображение по горизонтальным и вертикальным направляющим (точно так же, как и с помощью команды Гильотина) и получить набор фрагментов изображения. Одновременно фильтр создаёт часть кода HTML таблицы, который сохраняется в текстовом файле. Каждая ячейка таблицы содержит один фрагмент изображения. Далее текстовый файл нужно будет вставить в документ HTML.
Этот фильтр просто помощник. Типичный код HTML, который он создаёт, выглядит примерно так:
Пример 17.1. Примерный вывод фильтра «Разрез»
<table cellpadding="0" border="0" cellspacing="0">
<tr>
<td><img alt="" src="slice_0_0.png"/></td>
<td><img alt="" src="slice_0_1.png"/></td>
</tr>
<tr>
<td><img alt="" src="slice_1_0.png"/></td>
<td><img alt="" src="slice_1_1.png"/></td>
</tr>
</table>
Производимый код HTML; атрибуты «стиля» были опущены.
Когда в изображении нет направляющих, фильтр ничего не делает. Если направляющие просто не видимы, фильтр будет работать.
![[Подсказка]](images/tip.png)
|
Подсказка |
|---|---|
|
Фильтр Карта изображения более сильный и разнообразный инструмент для создания чуствительных изображений, но он также более сложный. |
Параметры в основном не требуют комментария, но всё же:
Указывает, где файл HTML и файлы подизображений будут сохранены. По умолчанию, эти файлы будут сохранены в рабочей папке. Нажатием на кнопку справа можно вызвать меню, где можно указать новый путь.
Имя файла HTML. Поле ввода позволяет сменить имя файла.
The name of an image file produced by this filter is
prefix_i_k.ext, where
prefix is that part of the filename which you
can freely select using the textbox to the right, by default:
slice.
(i and k are the numbers
of the row and the column, each starting with 0;
.ext is the filename
extension depending on the selected
Image format.)
Этот параметр особенно удобен, когда необходимо создать код Javascript для событий onmouseover и clicked , используя разный набор изображений.
You can choose to create image files in the GIF, JPG, or PNG file format.
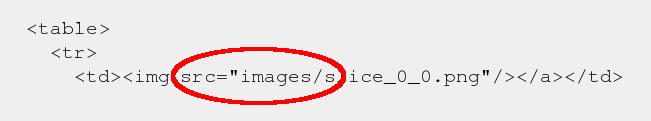
При выборе параметра Отдельная папка изображения будет создана новая папка, куда поместятся файлы изображения. По умолчанию, имя папки – images, но его можно сменить в поле ввода Папка для экспорта изображения.
Пример 17.2. С отдельной папкой для изображения

Пример с выбранным параметром «Отдельная папка для изображения»
Это значение (0-15) будет присвоено атрибуту HTML таблицы «cellspacing». В результате вертикальные и горизонтальные направляющие заменятся на полосы указаной ширины:
Заметьте, что изображение не увеличится на размер этих полос. Вместо этого изображение будет выглядеть, как будто полосы были просто удалены из изображения с помощью инструмента «ластик».
При выборе этого параметра, фильтр также добавит некоторый код JavaScript. Как и код HTML, этот код не работает, но служит начальной точкой для добавления динамической функциональности. Код JavaScript даёт функцию для обработки таких событий, как «onmouseover»:
Пример 17.4. Отрывок соответствующего кода JavaScript
function exchange (image, images_array_name, event)
{
name = image.name;
images = eval (images_array_name);
switch (event)
{
case 0:
image.src = images[name + "_plain"].src;
break;
case 1:
image.src = images[name + "_hover"].src;
break;
case 2:
image.src = images[name + "_clicked"].src;
break;
case 3:
image.src = images[name + "_hover"].src;
break;
}
}
When disabled, the filter will add a
<a href="#"> ... </a>
hyperlink stub to every table cell. When enabled (this is the
default) and there are at least two horizontal or two vertical
guides, the filter will not add a hyperlink stub to the first and
last cell in a column or row. This may be useful when you have an
image with border and you don't want to make the border sensitive.
Пример 17.5. Пропустить анимацию для заголовка таблицы (упрощённый код HTMl)
<table cellpadding="0" border="0" cellspacing="0">
<tr>
<td><img alt="" src="images/slice_0_0.png"/></td>
<td><img alt="" src="images/slice_0_1.png"/></td>
<td><img alt="" src="images/slice_0_2.png"/></td>
<td><img alt="" src="images/slice_0_3.png"/></td>
</tr>
<tr>
<td><img alt="" src="images/slice_1_0.png"/></td>
<td><a href="#"><img alt="" src="images/slice_1_1.png"/></a></td>
<td><a href="#"><img alt="" src="images/slice_1_2.png"/></a></td>
<td><img alt="" src="images/slice_1_3.png"/></td>
</tr>
<tr>
<td><img alt="" src="images/slice_2_0.png"/></td>
<td><img alt="" src="images/slice_2_1.png"/></td>
<td><img alt="" src="images/slice_2_2.png"/></td>
<td><img alt="" src="images/slice_2_3.png"/></td>
</tr>
</table>
Только внутренние ячейки содержат ссылки (пустые).