| 3.5. Degradado | ||
|---|---|---|

|
3. Herramientas de pintura |  |
Esta herramienta rellena el área seleccionada con un degradado del color de primer plano y de fondo de manera predeterminada, pero hay muchas opciones. Para hacer un degradado, arrastre el cursor en la dirección que quiere que vaya el degradado, y suelte el botón del ratón cuando crea que tiene la posición y el tamaño correcto para su degradado. La suavidad del degradado depende de la distancia a la que arrastre el cursor. Cuanto menor sea la distancia de arrastre, más nítido será.
Si pulsa y arrastra fuera de la selección, solo aparecerá una parte del degradado en la selección.
Hay una cantidad impresionante de cosas que puede hacer con esta herramienta, y las posibilidades pueden ser un poco abrumadoras al principio. Las dos opciones más importantes que hay son el degradado y la forma. Pulsando en el botón de degradado en las opciones de herramienta abre una ventana de selección de degradado, que le permite elegir entre la variedad de degradados suministrados con GIMP: también puede crear y guardar degradados personalizados. Puede encontrar más información sobre degradados en la Sección 10, “Degradados” y en la Sección 3.5, “Diálogo de degradados”.
Para la forma, hay 11 opciones: lineal, bilineal, radial, cuadrado, cónico (simétrico), cónico (asimétrico), contorno (angular), contorno (esférico), contorno (con hoyuelos), espiral (sentido horario), y espiral (sentido antihorario); todas se describen en detalle abajo. Las de contorno son las más interesantes: hacen que el degradado se amolde a la forma de los contornos de la selección, por más caprichosos que éstos sean. Al contrario de las otras formas, los degradados de contorno no se ven afectados por la longitud o la dirección de la línea que dibuje: para ellos así como para los otros tipos de degradados tendrá que pulsar dentro de la selección y mover el ratón, pero un contorno será el mismo sin importar dónde pulse o cómo mueva el cursor.
![[Sugerencia]](images/tip.png)
|
Sugerencia |
|---|---|
|
Seleccione la opción «Diferencia» en el menú modo, donde al realizar la misma acción (incluso con total opacidad) se crearán patrones fantásticos de remolino, cambiando y añadiendo cada vez que arrastra el ratón. |
Hay varias maneras de activar la herramienta:
Desde el menú de la imagen → → .
Pulsando sobre el icono de la herramienta  .
.
Pulsando el atajo de teclado G.
Normalmente, las opciones de herramienta se muestran en una ventana unida por debajo a la caja de herramientas, tan pronto como se activa una herramienta. Si no están, se puede acceder a ellas desde la barra del menú de la imagen a través de → → que abre la ventana de las opciones de la herramienta seleccionada.
Se puede seleccionar una variedad de patrones de degradado de la lista desplegable. La herramienta crea un patrón degradado que transita del color de primer plano al de fondo o introduce otros colores, en la dirección que el usuario determina dibujando una línea en la imagen. Para dibujar el degradado, al pulsar en se invierte la dirección del degradado con el efecto, por ejemplo, de intercambiar los colores de primer plano y fondo.
A la derecha, un botón para abrir el cuadro de diálogo del Editor de degradado.
RGB de percepción: Cuando se elige esta opción, el espacio de color de mezcla es sRGB. Este es el valor predeterminado.
Lineal RGB: Cuando se elige esta opción, el espacio de color de la mezcla es sRGB linealizado (definido por los primarios de sRGB y una curva de reproducción de tono lineal). Esto da como resultado degradados que se asemejan al comportamiento físico de la luz. Esta opción debe usarse si el color, medido con un colorímetro, debe cambiar linealmente con la distancia a las paradas de color dentro del degradado.
CIE Lab: Cuando se elige esta opción, el espacio de color de mezcla es CIE L*a*b*. Este espacio de color perceptivamente uniforme se utiliza para modelar la percepción humana de la combinación de colores.
GIMP proporciona 11 formas, que pueden seleccionarse desde la lista desplegable. Los detalles de cada forma se muestran abajo.
Este degradado comienza con el color de primer plano en el punto inicial de la línea dibujada y varía linealmente hasta el color de fondo en el punto final.
Esta forma avanza en ambas direcciones desde el punto inicial, hasta una distancia determinada por la longitud de la línea dibujada. Es útil, por ejemplo, para dar la apariencia de un cilindro.
Este degradado genera un círculo, con el color de primer plano en el centro, y el color de fondo en el exterior del círculo. Da la apariencia de una esfera sin luz direccional.
Figura 14.69. Ejemplos de degradados cuadrado y contorno

Cuadrado

Contorno (angular)

Contorno (esférica)

Contorno (con hoyuelos)
Hay cuatro formas que son alguna variante de un cuadrado: Cuadrado, Contorno (angular), Contorno (esférica) y Contorno (con hoyuelos). Todas colocan el color de primer plano en el centro de un cuadrado cuyo centro está en el punto inicial de la línea dibujada, y la mitad de su diagonal es la longitud de la línea dibujada. Las cuatro opciones proporcionan diferentes maneras en que se calcula el degradado; la experimentación es la mejor forma de ver las diferencias.
La forma Cónica (simétrica) da la sensación de mirar la punta de un cono desde arriba, que parece estar iluminado por el color de fondo desde una dirección determinada por la dirección de la línea dibujada.
La forma Cónica (asimétrica) es similar a la Cónica (asimétrica) excepto que el cono parece tener una cresta donde se dibuja la línea.
Figura 14.71. Ejemplos de degradados espiral

Espiral (sentido horario)

Espiral (sentido antihorario)
La forma Espiral proporciona espirales cuya repetición de la anchura la determina la longitud de la línea dibujada.
Ninguno de manera predeterminada.

Onda de diente de sierra: el patrón de diente de sierra se logra comenzando con el frente, variando hasta el fondo y volviendo a empezar con el frente.

Onda triangular: comienza con el frente, varía hasta el fondo, luego vuelve a variar hasta el frente.

Truncar: las áreas antes y después de los extremos están truncadas.

El difuminado se explica completamente en el glosario
Es una manera más sofisticada de suavizar el efecto "escalonado" de una transición nítida de color a lo largo de una línea diagonal o curva. Sólo las pruebas le puede permitir elegir.
El valor de Desplazamiento permite incrementar la “inclinación” del degradado. Determina la distancia del punto inicial pulsado a donde el degradado comenzará. Las formas de contorno no se ven afectadas por esta opción.
Figura 14.72. Herramienta de “Mezcla”: ejemplo de desplazamiento

Superior, Desplazamiento = 0 ; Inferior, Desplazamiento = 50%
![[Aviso]](images/warning.png)
|
Aviso |
|---|---|
|
La opción debe estar activada (también con Máyus) antes de comenzar a dibujar el degradado. |
Cuando esta opción está marcada, la herramienta de degradado funciona como en GIMP 2.8: la línea de degradado desaparece en cuanto suelta el botón del ratón. No puede editar las paradas de color antes de aplicar el relleno de degradado.
Cuando esta opción está marcada, la herramienta de degradado funciona como en GIMP 2.8: el degradado personalizado no se crea automáticamente y debe crearse manualmente. La opción se puede activar antes de comenzar a dibujar el degradado o si el degradado activo no es el degradado personalizado. Permite cambiar los gradientes que el usuario puede escribir directamente en lugar de crear copias de ellos.
Todas las funciones del diálogo del editor de degradado están disponibles directamente en el lienzo. Puede crear y eliminar paradas de color, seleccionarlas y cambiarlas, asignar colores a las paradas de color, cambiar la mezcla y el color de los segmentos entre las paradas de color, crear paradas de color desde los puntos medios.
Seleccione un degradado en el cuadro de diálogo de degradado. Pulse y arrastre sobre el lienzo. Se dibuja una línea y se muestra el gradiente. Puede editar este degradado moviendo el puntero del ratón en esta línea. Tan pronto como intente editar el degradado, GIMP crea un degradado personalizado, que es una copia del degradado seleccionado. Se convierte en el degradado activo y se conservará en todas las sesiones. Aquí, usamos el degradado Abstract3.

El gradiente Abstract3, con extremos
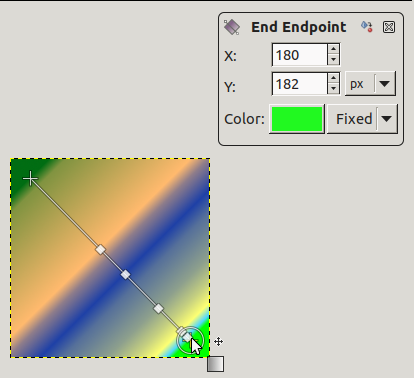
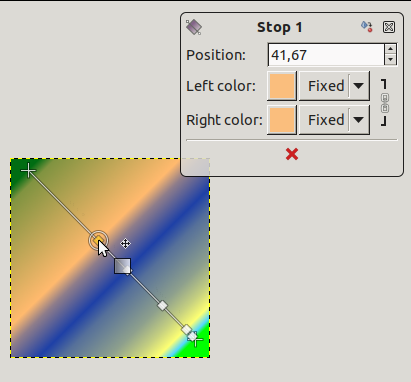
En ambos extremos de la línea, puede ver un Extremo inicial y un Extremo final. Pulse y arrastre un extremo (el puntero del ratón se acompaña con una cruz en movimiento) para moverlo donde quiera en su pantalla. Aparece una pequeña ventana que muestra datos sobre el extremo seleccionado: la posición del ratón (el origen de coordenadas es la esquina superior izquierda de la imagen o selección), el color inicial (izquierdo) y final (derecho) del gradiente.

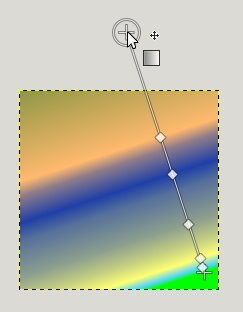
Extremo desplazado
![[Nota]](images/note.png)
|
Nota |
|---|---|
|
Si solo mueve extremos, el gradiente personalizado aún no se crea. |
En la línea, puedes ver varios cuadrados pequeños. Estos son Paradas que dividen el gradiente en segmentos. Puede editar segmentos por separado. Pulse y arrastre las paradas para moverlas (el extremo activo toma un color amarillo). Tan pronto como mueva una parada, se crea el gradiente personalizado. La pequeña ventana de datos muestra un botón que le permite eliminar la parada activa.

El extremo desplazado y la ventana de datos
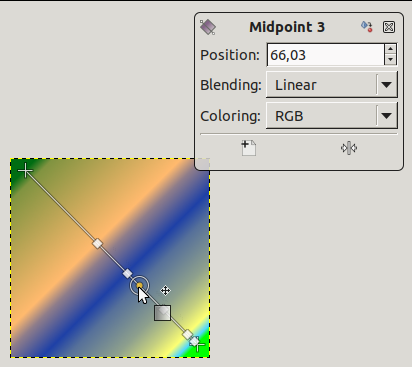
Si mueve el puntero del ratón sobre la línea, aparece un Punto medio. Entonces, la pequeña ventana de datos tiene dos botones : ![]() para crear una parada nueva en el punto medio y
para crear una parada nueva en el punto medio y ![]() para centrar el punto medio.
para centrar el punto medio.

Para paradas y puntos medios, Posición se refiere a la línea de gradiente: 0 es extremo de inicio, 100 es extremo final.
Mezcla: puede cambiar el modo de mezcla entre dos paradas, utilizando la lista desplegable. La opción Paso crea una transición de borde duro entre las dos paradas de color adyacentes en el punto medio.
Cambiar el color: en las ventanas de datos de parada y extremo, tiene botones de color con una lista desplegable. La opción predeterminada es Fijo; esto significa que la elección del color será independiente de los colores de primer plano y de fondo. Pulse en un botón de color para abrir un selector de color.
Ctrl se usa para crear líneas rectas restringidas a ángulos múltiplos de 15 grados.
Alt o Ctrl+Alt para mover toda la línea.
El editor de degradado aún existe: Sección 3.5.3, “El editor de degradados”.