| 15.4. Zerteilen | ||
|---|---|---|

|
15. Web |  |
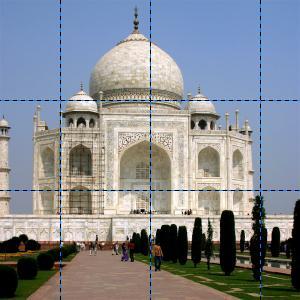
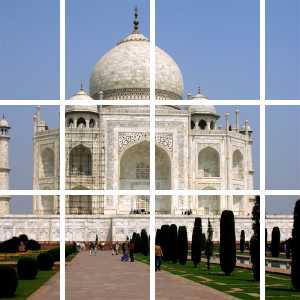
Abbildung 17.418. Anwendungsbeispiel für das Filter »Zerteilen«

Originalbild mit Hilfslinien

Filter »Zerteilen« angewandt
This filter is a simple and easy to use helper for creating sensitive images to be used in HTML files. The filter slices up the source image (like the Slice Using Guides command does) along its horizontal and vertical guides, and produces a set of sub-images. At the same time it creates a piece of HTML code for a table saved in a text file. Every table cell contains one part of the image. The text file should then be embedded in an HTML document.
Wie gesagt ist dieses Filter wirklich nur eine ganz einfache Hilfe. Typischerweise ist der produzierte HTML-Code wirklich nicht viel mehr als eine solche HTML-Tabelle:
Beispiel 17.1. Einfache Beispielausgabe des Filters »Zerteilen«
<table cellpadding="0" border="0" cellspacing="0">
<tr>
<td><img alt="" src="slice_0_0.png"/></td>
<td><img alt="" src="slice_0_1.png"/></td>
</tr>
<tr>
<td><img alt="" src="slice_1_0.png"/></td>
<td><img alt="" src="slice_1_1.png"/></td>
</tr>
</table>
Erzeugter HTML-Code; das »style«-Attribut wurde weggelassen.
Wenn es keine Hilfslinien im Bild gibt, macht das Filter gar nichts. Falls die Hilfslinien aber nur ausgeblendet sind, dann schon.
![[Tipp]](images/tip.png)
|
Tipp |
|---|---|
|
Das ImageMap-Filter ist ein sehr viel mächtigeres und ausgefeilteres Werkzeug, um klickbare Grafiken zu erzeugen. Leider ist es auch sehr viel komplexer … |
Die meisten Eigenschaften erklären sich von selbst, aber nichtsdestotrotz:
Legt fest, wo die HTML-Datei und die Bilddateien gespeichert werden. Per Voreinstellung ist dies der aktuelle Arbeitsordner. Wenn Sie auf den Knopf rechts klicken, öffnet sich ein Auswahlmenü, mit dessen Hilfe Sie einen anderen Ordner auswählen können.
Der Name der HTML-Datei. Mit Hilfe des Textfeldes können Sie einen anderen Dateinamen wählen.
The name of an image file produced by this filter is
prefix_i_k.ext, where
prefix is that part of the filename which you
can freely select using the textbox to the right, by default:
slice.
(i and k are the numbers
of the row and the column, each starting with 0;
.ext is the filename
extension depending on the selected
Image format.)
Diese Eigenschaft ist insbesondere dann nützlich, wenn Sie Javascript für »onmouseover« und »clicked« erzeugen wollen und mehrere Sätze Bilder benötigen.
You can choose to create image files in the GIF, JPG, or PNG file format.
Wenn Extra Grafikordner aktiviert ist, wird ein Ordner angelegt, in dem die Bilddateien platziert werden. Per Voreinstellung ist dies images, was Sie aber mit Hilfe des Eingabefeldes rechts von Ordner für die zu exportierenden Grafiken ändern können.
Dieser Wert (0-15) wird zum »cellspacing«-Attribut in der HTML-Tabelle. Das führt dazu, dass die horizontalen und vertikalen Hilfslinien durch Streifen der angegebenen Breite ersetzt werden:
Allerdings wird das Bild keineswegs um die Breite dieser Streifen vergrößert. Stattdessen sieht das resultierende HTML-Bild so aus, als hätten Sie die Streifen mit Hilfe des Radiergummis erzeugt.
Wenn diese Eigenschaft aktiviert ist, fügt das Filter zusätzlich JavaScript-Code hinzu. Wie beim HTML-Code auch können Sie diesen Code nicht so wie er ist benutzen, sondern müssen ihn noch bearbeiten. Er ist aber ein guter Ausgangspunkt, um Ihrer HTML-Datei dynamische Funktionalität hinzuzufügen. Der JavaScript-Code stellt eine Funktion zur Verfügung, die Ereignisse wie »onmouseover« behandelt:
Beispiel 17.4. JavaScript-Codefragment
function exchange (image, images_array_name, event)
{
name = image.name;
images = eval (images_array_name);
switch (event)
{
case 0:
image.src = images[name + "_plain"].src;
break;
case 1:
image.src = images[name + "_hover"].src;
break;
case 2:
image.src = images[name + "_clicked"].src;
break;
case 3:
image.src = images[name + "_hover"].src;
break;
}
}
When disabled, the filter will add a
<a href="#"> ... </a>
hyperlink stub to every table cell. When enabled (this is the
default) and there are at least two horizontal or two vertical
guides, the filter will not add a hyperlink stub to the first and
last cell in a column or row. This may be useful when you have an
image with border and you don't want to make the border sensitive.
Beispiel 17.5. Keine Animation für Tabellenkopf (vereinfachter HTML-Code)
<table cellpadding="0" border="0" cellspacing="0">
<tr>
<td><img alt="" src="images/slice_0_0.png"/></td>
<td><img alt="" src="images/slice_0_1.png"/></td>
<td><img alt="" src="images/slice_0_2.png"/></td>
<td><img alt="" src="images/slice_0_3.png"/></td>
</tr>
<tr>
<td><img alt="" src="images/slice_1_0.png"/></td>
<td><a href="#"><img alt="" src="images/slice_1_1.png"/></a></td>
<td><a href="#"><img alt="" src="images/slice_1_2.png"/></a></td>
<td><img alt="" src="images/slice_1_3.png"/></td>
</tr>
<tr>
<td><img alt="" src="images/slice_2_0.png"/></td>
<td><img alt="" src="images/slice_2_1.png"/></td>
<td><img alt="" src="images/slice_2_2.png"/></td>
<td><img alt="" src="images/slice_2_3.png"/></td>
</tr>
</table>
Nur die inneren Zellen haben (leere) Hyperlinks.