| 14.4. Разрез | ||
|---|---|---|

|
14. Фильтры для интернета |  |
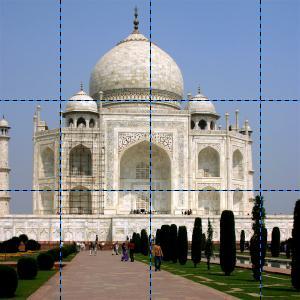
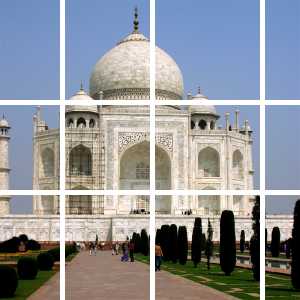
Рисунок 17.352. Пример применения фильтра «Разрез»

Исходное изображение с направляющими

После применения фильтра «Нарезка»
Этот фильтр хорош для создания изображений для интернета, чуствительных к нажатию мышки. Он разрезает изображение (так же, как и команда Гильотина) по вертикальным и горизонтальным направляющим и производит набор подизображений. В то же время он создаёт часть кода HTML для таблицы, сохраняемой в тектстовом файле. Каждая ячейка таблицы содержить одну часть изображения. Текстовый файл затем может быть вставлен в файл HTML.
Этот фильтр просто помощник. Типичный код HTML, который он создаёт, выглядит примерно так:
Пример 17.1. Примерный вывод фильтра «Разрез»
<table cellpadding="0" border="0" cellspacing="0">
<tr>
<td><img alt="" src="slice_0_0.png"/></td>
<td><img alt="" src="slice_0_1.png"/></td>
</tr>
<tr>
<td><img alt="" src="slice_1_0.png"/></td>
<td><img alt="" src="slice_1_1.png"/></td>
</tr>
</table>
Производимый код HTML; атрибуты «стиля» были опущены.
Когда в изображении нет направляющих, фильтр ничего не делает. Если направляющие просто не видимы, фильтр будет работать.
![[Подсказка]](images/tip.png)
|
Подсказка |
|---|---|
|
Фильтр Карта изображения более сильный и разнообразный инструмент для создания чуствительных изображений, но он также более сложный. |
Параметры в основном не требуют комментария, но всё же:
Указывает, где файл HTML и файлы подизображений будут сохранены. По умолчанию, эти файлы будут сохранены в рабочей папке. Нажатием на кнопку справа можно вызвать меню, где можно указать новый путь.
Имя файла HTML. Поле ввода позволяет сменить имя файла.
Имя файла, созданного этим фильтром подчиняется формуле приставка_i_k.ext, где приставка это часть имени, которую можно указать в поле ввода справа. Значение по умолчанию – slice. (i и k это номера ряда и столбца; они начинаются с нуля; .ext – расширение файла, которое зависит от указанного Формата изображения.)
This option is particularly useful when you want to create JavaScript for onmouseover and clicked and need different sets of images.
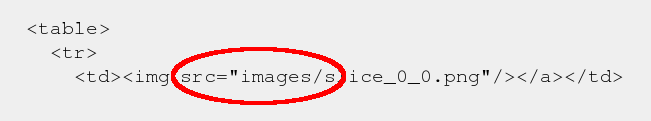
При выборе параметра Отдельная папка изображения будет создана новая папка, куда поместятся файлы изображения. По умолчанию, имя папки – images, но его можно сменить в поле ввода Папка для экспорта изображения.
Пример 17.2. С отдельной папкой для изображения

Пример с выбранным параметром «Отдельная папка для изображения»
Это значение (0-15) будет присвоено атрибуту HTML таблицы «cellspacing». В результате вертикальные и горизонтальные направляющие заменятся на полосы указаной ширины:
Заметьте, что изображение не увеличится на размер этих полос. Вместо этого изображение будет выглядеть, как будто полосы были просто удалены из изображения с помощью инструмента «ластик».
При выборе этого параметра, фильтр также добавит некоторый код JavaScript. Как и код HTML, этот код не работает, но служит начальной точкой для добавления динамической функциональности. Код JavaScript даёт функцию для обработки таких событий, как «onmouseover»:
Пример 17.4. Отрывок соответствующего кода JavaScript
function exchange (image, images_array_name, event)
{
name = image.name;
images = eval (images_array_name);
switch (event)
{
case 0:
image.src = images[name + "_plain"].src;
break;
case 1:
image.src = images[name + "_hover"].src;
break;
case 2:
image.src = images[name + "_clicked"].src;
break;
case 3:
image.src = images[name + "_hover"].src;
break;
}
}
Если этот параметр не выбран, фильтр добавит макет ссылки <a href="#"> ... </a> к каждой ячейке таблицы. При выборе (по умолчанию) и если есть по крайней мере две горизонтальные и две вертикальные направляющие, фильтр не добавит макет ссылок к первой и последней ячейке ряда или столбца. Это полезно, когда у изображения есть край, и не желательно, чтобы этот край был чуствительным.
Пример 17.5. Пропустить анимацию для заголовка таблицы (упрощённый код HTMl)
<table cellpadding="0" border="0" cellspacing="0">
<tr>
<td><img alt="" src="images/slice_0_0.png"/></td>
<td><img alt="" src="images/slice_0_1.png"/></td>
<td><img alt="" src="images/slice_0_2.png"/></td>
<td><img alt="" src="images/slice_0_3.png"/></td>
</tr>
<tr>
<td><img alt="" src="images/slice_1_0.png"/></td>
<td><a href="#"><img alt="" src="images/slice_1_1.png"/></a></td>
<td><a href="#"><img alt="" src="images/slice_1_2.png"/></a></td>
<td><img alt="" src="images/slice_1_3.png"/></td>
</tr>
<tr>
<td><img alt="" src="images/slice_2_0.png"/></td>
<td><img alt="" src="images/slice_2_1.png"/></td>
<td><img alt="" src="images/slice_2_2.png"/></td>
<td><img alt="" src="images/slice_2_3.png"/></td>
</tr>
</table>
Только внутренние ячейки содержат ссылки (пустые).