| 13.7. IFS フラクタル... | ||
|---|---|---|

|
13. 下塗りフィルター |  |
フラクタル図形を描くプラグインの一種である フィルターは実に魅力的です。 いろいろな用途に使えるこの器具にかかれば草木の葉も花も枝も含め有機的形状を自然な姿に描きだせるのでなんと樹木丸ごとでさえも作成できます。 IFS は Iterated Function System (反復関数系) の略称です。
このプラグインを使うにはフラクタル空間に非常に小さく精密な運動を設計することが鉄則です。 成長後の姿は予見しづらく、 またパターンを変える際にはことのほか慎重に行なう必要があります。 基礎の三角形が大き過ぎたり移動がほんの少しでも大き過ぎたりすると、 プレビュー画面が何もない闇に変じるか、 もしくは微粒子だらけの形のない雲の中に迷い込むはめに陥ることがよくあります。
作り方のコツを紹介します。 成長させたいパターンを見付けたら、 小さな変化だけを加えるようにし、 そのパターンの変形[を探ること]のみに集中するようにします。 よく気をつけないと簡単においしいところを逃してしまいますよ。 これはといえるものを見付けるのは大変ですが、 反対に IFS フラクタルを使って草木の葉や樹木を作るのは全く簡単で、 おそらく今試しに使ってみてダイアログの画面に現れている定義ずみの幾何学図形のパターンを構築するよりも容易です。
簡潔に IFS のあらましを述べている本を紹介します。 「コンピュータグラフィックス 理論と実践」 [FOLEY01] 著者は Foley 氏、 van Dam 氏その他、 第 2 版がおすすめですが第 1 版の日本語訳が出ています。
このプラグインの操作盤には編成作業の領域とプレビュー画像が左右に並び、 2 枚重ねのタブがあり、 ダイアログのボタンが並んでいます。 初期設定では編成作業領域に 3 つの正三角形があり、 プレビュー画面には シェルピンスキの詰め込み と呼ばれる正三角形のフラクタル図形が現れているはずです。
ツールバー
つぎの機能を呼び出すにはツールバーボタンをクリックするか編成区画の脈絡メニューを開きます。
 移動,
移動,
 回転/拡大縮小,
回転/拡大縮小,
 延伸変形
延伸変形
マウスのポインターで行なう作業を選びます。
![]() アイコンボタンと
アイコンボタンと ![]() アイコンボタンでフラクタル素片の追加と削除を行ないます。
アイコンボタンでフラクタル素片の追加と削除を行ないます。
「取り消し」  アイコンボタンと「やり直し」
アイコンボタンと「やり直し」  アイコンボタンは操作の履歴を辿る標準的機能を提供します。
アイコンボタンは操作の履歴を辿る標準的機能を提供します。
 すべて選択
すべて選択
フラクタル素片を繋ぎ合わせ、 作業がすべてのフラクタルに及ぶようにします。
フラクタル図形の中心を再計算します。 仕上りの見た目には何の変化も得られません。
この値を増せば描画時間の短縮が図れます。 とりわけつぎに述べる スポット半径 を大きくして作業する場合に役立ちます。 初期値を倍加した 4096、 8192、 16384、 32768 …などの値を使うよう心掛けましょう。
フラクタルの自己反復回数を定めます。 非常に大きな画像に描く場合を除き、 繰り返し でも 細分化 でも高い値を設定する十分な理由がなければただ処理時間を多く費すだけに終わります。 値の範囲は 1 回から 10000000 回までです。
詳細に描き込む深度を調節します。 値の範囲は 1.00 から 10.00 までです。
画像を描き出すときに使う「筆触」の密度を定めます。 スポット半径 を小さくとると薄い粒子状の雲や噴霧器の飛沫のような感じになり、 逆にスポット半径を大きくとると水彩画ぽい感じの濃い単色ベタ塗りになります。 あまりスポット半径を大きくし過ぎると描画処理に多く時間を費すことになりますので注意しましょう。
空間変換

編成作業領域で現在選ばれているフラクタル素片に関する情報が示されていて、 それぞれの数値記入欄を使えばマウスポインターによる上記ツールを使った手動操作とは異なり値を直接設定する方法がとれます。 精密な操作はマウスでドラッグする変形では難しく、 このような数値指定が役立ちます。
いま選ばれているフラクタル素片の移動、 拡大縮小、 剪断を行ないます。
いま選ばれているフラクタル素片を引き伸ばします。
いま選ばれているフラクタル素片を裏返しにします。
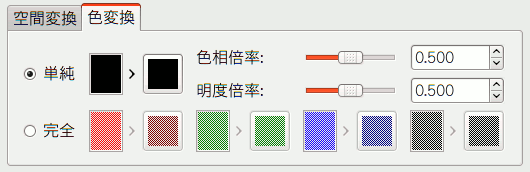
色変換

現在選択されているフラクタル素片の色は初期状態ではツールボックスの色標識に示されている描画色ですが、 これをここで選んだ別の色で塗ります。
単純な色変換としくみは同じですが、 こちらは色変換を 3 色の色チャンネルとアルファチャンネルごとに行ないます。 アルファチャンネルは灰色濃淡で表されています。
フラクタル素片が多くあってそれぞれに違う色をつけていると、 それらの重なりから色の合成が起こります。 ですからたとえ「純赤」だけのフラクタル素片を設定していても場所によってはそれが青っぽくなったりまた他の場所では黄色が結構混じり込んでしまうことがありえます。 色相倍率 と 明度倍率 は現在選択されているフラクタル素片の色の強さを定め、 またそれはつまり色が重なるときの影響の大きさを定めます。
その他
いま選択されているフラクタル素片の勢力や全体的な影響力を定めます。
このプラグインは割と複雑なので、 理解が進むよう葉と枝を描く例を挙げてご案内します。
多くの生命体の形、 なかでも植物の姿は数学的フラクタルという限りなく細かくなってゆく自己複製や自己反復の構造をしています。 葉や枝の姿は 4 つかそれ以上のフラクタル素片を使えば簡単に再現できます。 3 つのフラクタル素片が葉の先端と両脇を、 4 番目が葉柄を形作ります。
このフィルターを呼び出す前に画像ウィンドウのメニューより (以下同じ) → と進んで空の画像を新規に作成します。 さらにそこに → で透明なレイヤーを追加します。 つぎに D キーを押して描画色を黒、 背景色を白に設定します。 これはツールボックスの色標識に示されます。
この IFS フラクタルプラグインを開きます。 右の三角 変換 2 と下の三角 変換 3 を回転させて両方上に尖った向きにします。 現れるフラクタル図形がだんだん葉の先端と両脇のように見えてきます。 うまくいかないときは、 3 つの三角形のいずれも頂点の向きが同じでないことに着目してください。
葉の形が対称形になるようにするには、 回転のとき下の三角形 (3) をわずかに左側に傾け、 右上の三角形 (2) をわずかに右に傾けるとよいでしょう。
「追加」 ![]() アイコンボタンをクリックして編成画面にもうひとつフラクタル素片を加えます。 これは葉柄を描くのに使いたいので長細くします。 「延伸変形」
アイコンボタンをクリックして編成画面にもうひとつフラクタル素片を加えます。 これは葉柄を描くのに使いたいので長細くします。 「延伸変形」  アイコンボタンをクリックしてから 4 番目の三角形をドラッグで曳き延ばしましょう。 プレビュー画像がとんでもない形になるかもしれませんが、 伸縮機能 (「回転/拡大縮小」
アイコンボタンをクリックしてから 4 番目の三角形をドラッグで曳き延ばしましょう。 プレビュー画像がとんでもない形になるかもしれませんが、 伸縮機能 (「回転/拡大縮小」  アイコンボタン) を使えば長過ぎた三角形の調整も簡単ですから慌てないでください。 収まりよくするには位置や傾きの調整も必要になるかもしれません。
アイコンボタン) を使えば長過ぎた三角形の調整も簡単ですから慌てないでください。 収まりよくするには位置や傾きの調整も必要になるかもしれません。
まだもっと葉っぱぼくする作業が残っています。 葉の先端の三角形の大きさを増してよく繁った葉の雰囲気を出します。 どのフラクタル素片にも納得ができるまで加工したら、 「全要素選択」  アイコンボタンをクリックします。 すると全部のフラクタル素片が選択され、 これで葉を全体的に回転/拡大縮小できるようになります。
アイコンボタンをクリックします。 すると全部のフラクタル素片が選択され、 これで葉を全体的に回転/拡大縮小できるようになります。
最後の段階は色付けです。 「色変換」タブを開いて、 フラクタル素片ごとに色を設定してゆきます。 そこでまず 単純 を選択してその色だまりボタンをクリックします。 現れた色変更ダイアログで色を選んでください。
ボタンをクリックして実行します。 如何ですか。 フラクタルによる完璧な葉のできあがりです。 もうコツはつかめたはずですから、 あとはいろいろ経験を積んであなた独自のデザインを生みだしてください。 ならやかしなどの樹木やシダ類や麦藁まで、 植物を模倣するフラクタルはいずれも一本の茎もしくは複数の茎に葉が茂る似たような構造に多かれ少なかれなっています。 つまり何か別のひねりを加えたりちょっと伸ばしたり曲げたり、 フラクタル素片をもう一つ二つ加えたりすればどんな形の植物も作れるようになるのです。