| 14.4. Tranche | ||
|---|---|---|

|
14. Filtres Web |  |
Figure 17.352. Exemple d'application pour le filtre « Tranche »

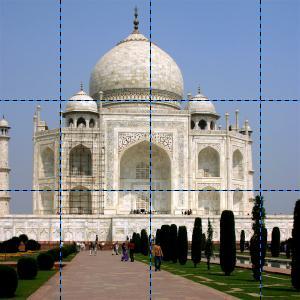
Image d'origine

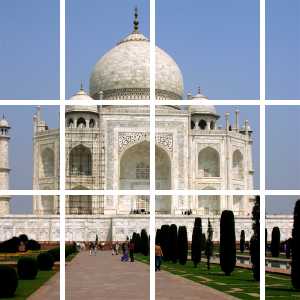
Après application du filtre « Tranche »
Ce filtre est une aide à la création d'images réactives dans les pages Web. Il découpe l'image source en tranches (comme le fait la commande Massicot), selon ses guides horizontaux et verticaux, produisant ainsi une série d'images. Dans le même temps, il crée un fragment de code HTML pour une table enregistrée dans un fichier texte. Chaque cellule de la table contient une des images découpées. Le fichier texte doit alors être incorporé dans un document HTML.
Ce filtre est vraiment facile à utiliser. Le code HTML qu'il crée ne sera pas très différent de celui-ci :
Exemple 17.1. Exemple simple du filtre « Tranche »
<table cellpadding="0" border="0" cellspacing="0">
<tr>
<td><img alt="" src="slice_0_0.png"/></td>
<td><img alt="" src="slice_0_1.png"/></td>
</tr>
<tr>
<td><img alt="" src="slice_1_0.png"/></td>
<td><img alt="" src="slice_1_1.png"/></td>
</tr>
</table>
Code HTML produit ; l'attribut « style » a été omis.
S'il n'y a pas de guides sur votre image, le filtre ne fera rien. Mais s'ils sont simplement cachés, il agira.
![[Astuce]](images/tip.png)
|
Astuce |
|---|---|
|
Le filtre Image cliquable Web bien plus puissant pour créer des images réactives. |
La plupart des options se comprennent d'elles-mêmes. Toutefois :
Où le fichier HTML et les images seront enregistrés. Par défaut, ce sera dans le répertoire courant. En cliquant sur le bouton à droite, vous déroulez un menu où vous pouvez choisir un autre emplacement.
C'est le nom du fichier HTML. La boîte de texte vous permet de changer ce nom.
Le nom du image produite par ce filtre revêt la forme prefix_i_k.ext, où prefix est la partie du nom d'image que vous pouvez choisir librement grâce à la boîte de texte sur la droite, par défaut : slice. (i et k sont les numéros de rang et de colonne, chacun commençant par 0 ; .ext est l'extension du nom qui dépend du Format d'image choisi.)
Cette option est particulièrement utile si vous voulez créer Javascript pour onmouseover et clicked et avez besoin de plusieurs lots d'images.
Vous avez le choix entre les formats de fichiersGIF, JPG, ou PNG.
Si Dossier séparé pour les images est coché, un dossier particulier sera créé pour les images. Par défaut, le nom du répertoire est images, mais vous pouvez en changer dans la boîte de texte Dossier pour l'exportation des images.
Cette valeur (0-15) sera transmise à l'attribut « cellspacing » de la table HTML. Les guides seront remplacés par des bandes de la largeur spécifiée :
Notez que l'image ne sera pas élargie du fait de ces bandes. Le résultat sera comme si vous aviez tracé les bandes avec l'outil Gomme.
Si cette option est cochée, le filtre ajoutera du code JavaScript. Comme pour le code HTML, ce code ne fonctionne pas tel quel, mais c'est un bon point de départ pour ajouter certaines fonctionnalités dynamiques. Le code JavaScript fournit une fonction pour gérer certains évènements comme « onmouseover » (réaction au survol par la souris) :
Exemple 17.4. Fragment de code JavaScript
function exchange (image, images_array_name, event)
{
name = image.name;
images = eval (images_array_name);
switch (event)
{
case 0:
image.src = images[name + "_plain"].src;
break;
case 1:
image.src = images[name + "_hover"].src;
break;
case 2:
image.src = images[name + "_clicked"].src;
break;
case 3:
image.src = images[name + "_hover"].src;
break;
}
}
Quand cette option n'est pas cochée, le filtre ajoute un hyper-lien <a href="#"> ... </a> à chacune des cellules de la table. Si elle est cochée (par défaut) et qu'il y a au moins deux guides horizontaux ou verticaux, le filtre n'ajoutera pas d'hyper-lien à la première et à la dernière cellule du rang ou de la colonne. C'est utile si vous avez une image avec une bordure et que vous ne voulez pas que cette bordure soit réactive.
Exemple 17.5. Sauter l'animation pour les bords de la table (code HTML simplifié)
<table cellpadding="0" border="0" cellspacing="0">
<tr>
<td><img alt="" src="images/slice_0_0.png"/></td>
<td><img alt="" src="images/slice_0_1.png"/></td>
<td><img alt="" src="images/slice_0_2.png"/></td>
<td><img alt="" src="images/slice_0_3.png"/></td>
</tr>
<tr>
<td><img alt="" src="images/slice_1_0.png"/></td>
<td><a href="#"><img alt="" src="images/slice_1_1.png"/></a></td>
<td><a href="#"><img alt="" src="images/slice_1_2.png"/></a></td>
<td><img alt="" src="images/slice_1_3.png"/></td>
</tr>
<tr>
<td><img alt="" src="images/slice_2_0.png"/></td>
<td><img alt="" src="images/slice_2_1.png"/></td>
<td><img alt="" src="images/slice_2_2.png"/></td>
<td><img alt="" src="images/slice_2_3.png"/></td>
</tr>
</table>
Seules les cellules intérieures ont des hyper-liens (vides)