| 14.4. Τεμαχισμός | ||
|---|---|---|

|
14. Φίλτρα Ιστού |  |
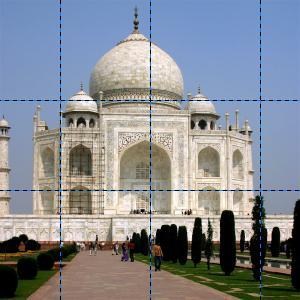
Σχήμα 17.352. Παράδειγμα για το φίλτρο “Τεμαχισμός”

Αρχική εικόνα με οδηγούς

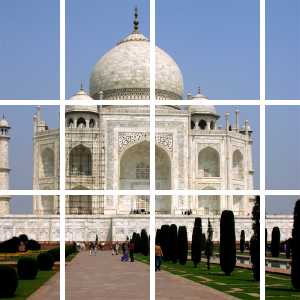
Εφαρμογή “Τεμαχισμός”
Αυτό το φίλτρο είναι ένας απλός και εύχρηστος βοηθός στη δημιουργία καλαίσθητων εικόνων για χρήση στα αρχεία HTML. Το φίλτρο τεμαχίζει την πηγαία εικόνα (όπως κάνει η εντολή λαιμητόμος) κατά μήκος των οριζόντιων και κάθετων οδηγών και παράγει ένα σύνολο υποεικόνων. Ταυτόχρονα δημιουργεί ένα κομμάτι κώδικα HTML για τον αποθηκευμένο πίνακα σε αρχείο κειμένου. Κάθε κελί πίνακα περιέχει ένα μέρος της εικόνας. Το αρχείο κειμένου πρέπει τότε να ενσωματωθεί σε ένα έγγραφο HTML.
Σημειώστε ότι αυτό το φίλτρο είναι πραγματικά ένας πολύ απλός βοηθός. Ένας τυπικός κώδικας HTML που παράχθηκε από αυτό το φίλτρο ίσως να μην είναι τίποτα παραπάνω από αυτό:
Παράδειγμα 17.1. Απλή έξοδος παραδείγματος φίλτρου “Τεμαχισμός”
<table cellpadding="0" border="0" cellspacing="0">
<tr>
<td><img alt="" src="slice_0_0.png"/></td>
<td><img alt="" src="slice_0_1.png"/></td>
</tr>
<tr>
<td><img alt="" src="slice_1_0.png"/></td>
<td><img alt="" src="slice_1_1.png"/></td>
</tr>
</table>
Κώδικας HTML που παράχθηκε· το γνώρισμα “τεχνοτροπία” παραλείφθηκε.
Όταν δεν υπάρχουν οδηγοί στην εικόνα, το φίλτρο δεν θα κάνει τίποτα. Εάν, όμως, οι οδηγοί είναι απλά κρυμμένοι, το φίλτρο θα δουλέψει.
![[Υπόδειξη]](images/tip.png)
|
Υπόδειξη |
|---|---|
|
Το φίλτρο χάρτης εικόνας είναι ένα πολύ πιο ισχυρό και εξελιγμένο εργαλείο για δημιουργία καλαίσθητων εικόνων. (Αλλά είναι επίσης πολύ πιο περίπλοκο...) |
Αυτό το φίλτρο βρίσκεται στο μενού παραθύρου εικόνας κάτω από → → .
Οι περισσότερες επιλογές είναι αυτονόητες, αλλά παρόλα αυτά:
Όπου το αρχείο HTML και τα αρχεία εικόνας θα αποθηκευτούν. Από προεπιλογή αυτά τα αρχεία θα αποθηκευτούν στον τρέχοντα κατάλογο εργασίας. Με κλικ στο κουμπί στα δεξιά ανοίγει ένα αναδυόμενο μενού, όπου μπορείτε να διαλέξετε μια διαφορετική τοποθεσία.
Το όνομα του αρχείου HTML. Μπορείτε να αλλάξετε το όνομα αρχείου χρησιμοποιώντας το πλαίσιο κειμένου.
Το όνομα ενός αρχείου εικόνας που παράχθηκε από αυτό το φίλτρο είναι πρόθεμα_i_k.ext, όπου πρόθεμα είναι το μέρος του ονόματος αρχείου που μπορείτε ελεύθερα να διαλέξετε χρησιμοποιώντας το πλαίσιο κειμένου στα δεξιά, από προεπιλογή: τεμάχιο. (i και k είναι οι αριθμοί της γραμμής και της στήλης, καθεμιά τους αρχίζει με 0, .ext είναι η επέκταση ονόματος αρχείου που εξαρτάται από την επιλεγμένο τύπο εικόνας.)
Αυτή η επιλογή είναι ιδιαίτερα χρήσιμη όταν θέλετε να δημιουργήσετε Javascript για υπέρπτηση ποντικιού και πάτημα και χρειάζεστε διαφορετικά σύνολα εικόνων.
Μπορείτε να διαλέξετε να δημιουργήσετε αρχεία εικόνας σε GIF, JPG ή PNGτύπο αρχείου.
Όταν το ξεχωριστός φάκελος εικόνας ενεργοποιηθεί, ένας φάκελος θα δημιουργηθεί όπου τα αρχεία εικόνας μπορούν να τοποθετηθούν. Από προεπιλογή, το όνομα αυτού του φακέλου προορισμού είναι images, αλλά μπορείτε να το αλλάξετε στο πλαίσιο κειμένου φάκελος για εξαγωγή εικόνας.
Παράδειγμα 17.2. Με ξεχωριστό φάκελο εικόνας

Αποτέλεσμα ενεργοποιημένου “ξεχωριστού φακέλου εικόνας”
Αυτή η τιμή (0-15) θα περαστεί ως γνώρισμα “διάκενου κελιού” στον πίνακα HTML. Το αποτέλεσμα είναι, ότι οριζόντιοι και κάθετοι οδηγοί θα αντικατασταθούν από ρίγες καθορισμένου πλάτους:
Σημειώστε ότι η εικόνα δεν θα μεγεθυνθεί κατά το μέγεθος αυτών των ριγών. Αντίθετα, η τελική εικόνα HTML θα φαίνεται όπως σχεδιάσατε τις ρίγες με το εργαλείο σβήστρας.
Όταν αυτή η επιλογή ενεργοποιηθεί, το φίλτρο θα προσθέσει επίσης μερικό κώδικα JavaScript. Όπως ο κώδικας HTML, αυτός ο κώδικας δεν δουλεύει όπως είναι, μάλλον είναι ένα καλό αρχικό σημείο για προσθήκη κάποιας δυναμικής λειτουργικότητας. Ο κώδικας JavaScript δίνει μια συνάρτηση για χειρισμό γεγονότων όπως “onmouseover”:
Παράδειγμα 17.4. Απόκομμα κώδικα JavaScript
function exchange (image, images_array_name, event)
{
name = image.name;
images = eval (images_array_name);
switch (event)
{
case 0:
image.src = images[name + "_plain"].src;
break;
case 1:
image.src = images[name + "_hover"].src;
break;
case 2:
image.src = images[name + "_clicked"].src;
break;
case 3:
image.src = images[name + "_hover"].src;
break;
}
}
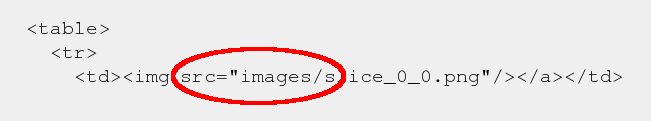
Όταν απενεργοποιηθεί, το φίλτρο θα προσθέσει ένα στέλεχος υπερσυνδέσμου <a href="#"> ... </a> σε κάθε κελί πίνακα. Όταν ενεργοποιηθεί (αυτό είναι η προεπιλογή) και υπάρχουν τουλάχιστον δύο οριζόντιοι ή δύο κάθετοι οδηγοί, το φίλτρο δεν θα προσθέσει στέλεχος υπερσυνδέσμου στο πρώτο και τελευταίο κελί μιας στήλης ή γραμμής. Αυτό μπορεί να είναι χρήσιμο όταν έχετε μια εικόνα με περίγραμμα και δεν θέλετε να κάνετε το περίγραμμα ευαίσθητο.
Παράδειγμα 17.5. Παράλειψη κίνησης για κεφαλαία πίνακα (απλοποιημένος κώδικας HTML)
<table cellpadding="0" border="0" cellspacing="0">
<tr>
<td><img alt="" src="images/slice_0_0.png"/></td>
<td><img alt="" src="images/slice_0_1.png"/></td>
<td><img alt="" src="images/slice_0_2.png"/></td>
<td><img alt="" src="images/slice_0_3.png"/></td>
</tr>
<tr>
<td><img alt="" src="images/slice_1_0.png"/></td>
<td><a href="#"><img alt="" src="images/slice_1_1.png"/></a></td>
<td><a href="#"><img alt="" src="images/slice_1_2.png"/></a></td>
<td><img alt="" src="images/slice_1_3.png"/></td>
</tr>
<tr>
<td><img alt="" src="images/slice_2_0.png"/></td>
<td><img alt="" src="images/slice_2_1.png"/></td>
<td><img alt="" src="images/slice_2_2.png"/></td>
<td><img alt="" src="images/slice_2_3.png"/></td>
</tr>
</table>
Μόνο εσωτερικά κελιά έχουν (κενούς) υπερσυνδέσμους.