| 14.4. Zerteilen | ||
|---|---|---|

|
14. Web |  |
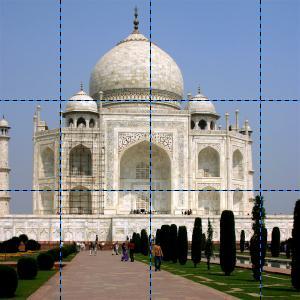
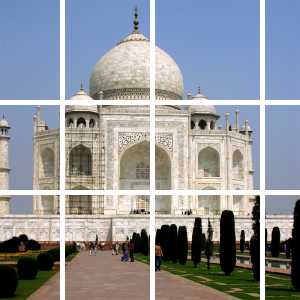
Abbildung 17.352. Anwendungsbeispiel für das Filter „Zerteilen“

Originalbild mit Hilfslinien

Filter „Zerteilen“ angewandt
Dieses Filter ist eine simple und leicht zu benutzende Hilfe, um klickbare Grafiken zu erstellen, die in HTML-Dateien verwendet werden sollen. Das Filter zerschneidet die Bilddatei entlang ihrer horizontalen und vertikalen Hilflinien (so wie es das Kommando Guillotine macht) und erzeugt daraus einen Satz von Teilbildern. Gleichzeitig erzeugt es den HTML-Code für eine Tabelle und schreibt diesen in eine Textdatei. Jede Zelle dieser Tabelle enthält eines dieser Teilbilder. Die Textdatei sollte dann in ein HTML-Dokument eingebettet werden.
Wie gesagt ist dieses Filter wirklich nur eine ganz einfache Hilfe. Typischerweise ist der produzierte HTML-Code wirklich nicht viel mehr als eine solche HTML-Tabelle:
Beispiel 17.1. Einfache Beispielausgabe des Filters „Zerteilen“
<table cellpadding="0" border="0" cellspacing="0">
<tr>
<td><img alt="" src="slice_0_0.png"/></td>
<td><img alt="" src="slice_0_1.png"/></td>
</tr>
<tr>
<td><img alt="" src="slice_1_0.png"/></td>
<td><img alt="" src="slice_1_1.png"/></td>
</tr>
</table>
Erzeugter HTML-Code; das „style“-Attribut wurde weggelassen.
Wenn es keine Hilfslinien im Bild gibt, macht das Filter gar nichts. Falls die Hilfslinien aber nur ausgeblendet sind, dann schon.
![[Tipp]](images/tip.png)
|
Tipp |
|---|---|
|
Das ImageMap-Filter ist ein sehr viel mächtigeres und ausgefeilteres Werkzeug, um klickbare Garfiken zu erzeugen. (Leider ist es auch sehr viel komplexer...) |
Die meisten Eigenschaften erklären sich von selbst, aber nichtsdestotrotz:
Wo die HTML-Datei und die Bilddateien gespeichert werden. Per Voreinstellung ist dies das aktuelle Arbeitsverzeichnis. Wenn Sie auf die Schaltfläche rechts klicken, öffnet sich ein Klappmenü, mit dessen Hilfe Sie ein anderes Verzeichnis auswählen können.
Der Name der HTML-Datei. Mit Hilfe des Textfeldes können Sie einen anderen Dateinamen wählen.
Der Name einer Bilddatei, die dieses Filter erzeugt, lautet praefix_i_k.erw, wobei praefix der Teil des Namens ist, den Sie mit Hilfe des Eingabefeldes rechts frei wählen können, standardmäßig: slice. (i und k ist die Zeilen- bzw. Spaltennummer, angefangen mit 0; .erw ist die Dateinamenserweiterung, die durch das gewählte Grafikformat bestimmt wird.)
This option is particularly useful when you want to create JavaScript for onmouseover and clicked and need different sets of images.
Sie haben die Wahl, Bilddateien im GIF-, JPG- oder PNG- Dateiformat zu erstellen.
Wenn Extra Grafikordner aktiviert ist, wird ein Verzeichnis erstellt, in dem die Bilddateien platziert werden. Per Voreinstellung ist dies images, was Sie aber mit Hilfe des Eingabefeldes rechts von Ordner für die zu exportierenden Grafiken ändern können.
Dieser Wert (0-15) wird zum „cellspacing“-Attribut in der HTML-Tabelle. Das führt dazu, dass die horizontalen und vertikalen Hilfslinien durch Streifen der angegebenen Breite ersetzt werden:
Allerdings wird das Bild keineswegs um die Breite dieser Streifen vergrößert. Statt dessen sieht das resultierende HTML-Bild so aus, als hätten Sie die Streifen mit Hilfe des Radiergummis erzeugt.
Wenn diese Eigenschaft aktiviert ist, fügt das Filter zusätzlich JavaScript-Code hinzu. Wie beim HTML-Code auch können Sie diesen Code nicht so wie er ist benutzen, sondern müssen ihn noch bearbeiten, Er ist aber ein guter Ausgangspunkt, um Ihrer HTML-Datei dynamische Funktionalität hinzuzufügen. Der JavaScript-Code stellt eine Funktion zur Verfügung, die Ereignisse wie „onmouseover“ behandelt:
Beispiel 17.4. JavaScript-Codefragment
function exchange (image, images_array_name, event)
{
name = image.name;
images = eval (images_array_name);
switch (event)
{
case 0:
image.src = images[name + "_plain"].src;
break;
case 1:
image.src = images[name + "_hover"].src;
break;
case 2:
image.src = images[name + "_clicked"].src;
break;
case 3:
image.src = images[name + "_hover"].src;
break;
}
}
Wenn diese Eigenschaft nicht aktiviert ist, fügt das Filter für jede Zelle in der Tabelle ein Hyperlink-Codefragment <a href="#"> ... </a> hinzu. Wenn diese Eigenschaft aktiviert ist (das ist die Voreinstellung) und es mindestens zwei horizontale oder zwei vertikale Hilfslinien gibt, fügt das Filter für die erste und letzte Zelle jeder Reihe oder Spalte kein solches Hyperlink-Codefragment hinzu. Dies kann dann ganz nützlich sein, wenn Sie ein Bild mit einem Rahmen haben, der nicht klickbar werden soll.
Beispiel 17.5. Keine Animation für Tabellenkopf (vereinfachter HTML-Code)
<table cellpadding="0" border="0" cellspacing="0">
<tr>
<td><img alt="" src="images/slice_0_0.png"/></td>
<td><img alt="" src="images/slice_0_1.png"/></td>
<td><img alt="" src="images/slice_0_2.png"/></td>
<td><img alt="" src="images/slice_0_3.png"/></td>
</tr>
<tr>
<td><img alt="" src="images/slice_1_0.png"/></td>
<td><a href="#"><img alt="" src="images/slice_1_1.png"/></a></td>
<td><a href="#"><img alt="" src="images/slice_1_2.png"/></a></td>
<td><img alt="" src="images/slice_1_3.png"/></td>
</tr>
<tr>
<td><img alt="" src="images/slice_2_0.png"/></td>
<td><img alt="" src="images/slice_2_1.png"/></td>
<td><img alt="" src="images/slice_2_2.png"/></td>
<td><img alt="" src="images/slice_2_3.png"/></td>
</tr>
</table>
Nur die inneren Zellen haben (leere) Hyperlinks.