| 8. Animierte Pinselspitzen erstellen | ||
|---|---|---|

|
Kapitel 7. Mit GIMP malen |  |
Wenn Sie eine neue animierte Pinselspitze erstellt haben, wird sie wie jedes andere Bild auch im Bildfenster dargestellt. Um sie im .gih-Format (GIMP image hose, „GIMP-Bilderschlauch“) zu speichern, wählen Sie → , geben ihrem Namen im entsprechenden Eingabefeld die Endung .gih und klicken auf die Schaltfläche . Daraufhin öffnet sich folgendes Dialogfenster:
Abbildung 7.18. Dialog zum „Speichern als Pinselanimation“

Dieses Dialogfeld erscheint, wenn Sie ein Bild als GIMP-Bilderschlauch speichern.
In diesem Dialog können Sie verschiedene Eigenschaften einstellen, welche nicht ganz einfach zu verstehen sind. Sie bestimmen im wesentlichen die Art und Weise, wie Pinselspitzen animiert werden.
Mit „Abstand“ ist die Entfernung zwischen aufeinanderfolgenden Pinselabdrücken gemeint, wenn Sie mit der Maus einen Pinselstrich malen. Sie müssen sich das Malen, mit welchem Pinsel auch immer, wie Stempeln vorstellen. Wenn der Abstand gering ist, sind die Stempelabdrücke sehr nahe beieinander und der Strich sieht durchgezogen aus. Bei großem Abstand sind die Abdrücke einzeln. Das ist bei einem farbigen Pinsel (wie z.B. „green pepper“) sehr interessant. Der Wert liegt zwischen 1 und 200, und diese Prozentangabe bezieht sich auf den Pinsel-„Durchmesser“, der 100% entspricht.
Das ist der Pinselname, der oben im Pinseldialog (Gittermodus) erscheint, wenn der Pinsel ausgewählt wird.
Das ist die Größe der Zellen, die von den Ebenen abgeschnitten werden... Voreinstellung ist eine Zelle pro Ebene in der Größe dieser Ebene. Dann gibt es nur einen Pinselaspekt pro Ebene.
Wir könnten auch nur eine große Ebene haben und die Zellen abschneiden, die für die verschiedenen Aspekte der animierten Pinselspitze verwendet werden.
Beispiel: Wir wollen einen Pinsel mit 100x100 Pixeln und 8 verschiedenen Aspekten. Dann können wir diese 8 Aspekte von einer Ebene aus 400x200 Pixeln nehmen, oder von einer Ebene aus 300x300 Pixeln, wobei eine Zelle dann nicht verwendet wird.
Das ist die Anzahl der Zellen (eine Zelle pro Aspekt), die aus jeder Ebene abschnitten werden. Voreinstellung ist Anzahl der Ebenen, da es nur eine Ebene pro Aspekt gibt.
Dies besagt, wie Zellen in der Ebene angeordnet wurden. Wenn Sie beispielsweise zwei Zellen pro Ebene auf vier Ebenen angeordnet haben, gibt GIMP aus: >1 Zeilen von 2 Spalten auf jeder Ebene.
Jetzt wird's kompliziert! Aber die Erklärungen sind notwendig, um zu verstehen, wie man Zellen und Ebenen anordnet.
GIMP fängt an, sich Zellen aus jeder Ebene zu nehmen und sie auf einen FIFO-Stapel (First In First Out: die zuerst abgelegte ist oben auf dem Stapel und wird als erstes entnommen) zu packen. (Tatsächlich handelt es sich hier um eine Warteschlange [„queue“] und nicht um einen Stapel [„stack“.]) In unserem Beispiel mit 4 Ebenen à 2 Zellen haben wir von oben nach unten: erste Zelle der ersten Ebene, zweite Zelle der ersten Ebene, erste Zelle der zweiten Ebene, zweite Zelle der zweiten Ebene, ..., zweite Zelle der vierten Ebene. Ob eine Zelle pro Ebene oder mehrere Zellen pro Ebene, das Ergebnis ist dasselbe. Sie können sich den Stapel im Ebenendialog der resultierenden .gih-Bilddatei ansehen.
Dann erstellt GIMP aus diesem Stapel ein Feld in den von Ihnen festgelegten Dimensionen. Sie können vier Dimensionen verwenden.
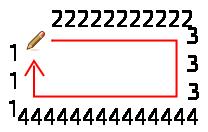
In der Informatik hat ein dreidimensionales (3D) Feld ( „array“) die Form „feld(x,y,z)“. Es ist leicht, sich ein zweidimensionales Feld vorzustellen: auf einem Blatt Papier ist es ein Feld mit Zeilen und Spalten:

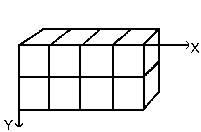
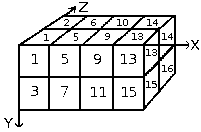
Bei einem 3D-Feld sprechen wir nicht mehr von Zeilen und Spalten, sondern von Dimensionen und Reihen Die erste Dimension verläuft entlang der x-Achse, die zweite entlang der y-Achse, die dritte entlang der z-Achse. Jede Dimension hat Reihen von Zellen:

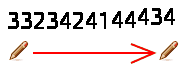
Um dieses Feld aufzufüllen, holt GIMP Zellen oben vom Stapel. Diese Methode erinnert an einen Kilometerzähler: die rechten Ziffern drehen sich zuerst, und wenn sie ihren Maximalwert erreicht haben, drehen sich die linken. Wenn Sie sich noch an die Grundlagen der Programmierung erinnern, Sie haben bei einem Feld der Form „feld(4,2,2)“ die folgende Anordnung: (1,1,1), (1,1,2), (1,2,1), (1,2,2), (2,1,1), (2,1,2), (2,2,2), (3,1,1).... (4,2,2). Wir werden das später an einem Beispiel sehen.
Neben der Reihenanzahl, die Sie jeder Dimension geben können, können Sie ihnen auch einen Auswahl-Modus geben. Sie haben verschiedene Modi, die beim Malen angewendet werden:
GIMP wählt eine Reihe aus der betreffenden Dimension nach ihrer Reihenfolge in dieser Ebene.
GIMP wählt eine zufälligen Reihe aus der betreffenden Dimension.
GIMP wählt eine Reihe aus der betreffenden Dimension entsprechend der Winkeländerung des Pinsels.
Die erste Reihe ist für die Richtung 0°, aufwärts. Die nachfolgenden Reihen betreffen (im Uhrzeigersinn) jeweils einen Winkel von 360°/(Anzahl der Reihen). Mit 4 Reihen in der betreffenden Dimension bewegt sich der Winkel also bei jeder Richtungsänderung jeweils um 90° im Uhrzeigersinn: die zweite Reihe entspricht -90° (rechts), die dritte 180° (abwärts), die vierte 270° bzw. -90° (links).[3]
Dies sind Optionen für hochentwickelte Grafiktabletts.
Beispiele
Na ja, wofür soll das gut sein? Wir werden das nach und nach anhand einiger Beispiele sehen. Sie können tatsächlich in jeder Dimension Fälle eintragen, die eine bestimmte Aktion Ihres Pinsels veranlassen.
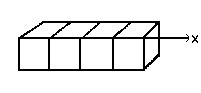
Lassen Sie uns mit einem eindimensionalen Pinsel anfangen, der es uns erlaubt, die Aktionen der Auswahlmodi zu studieren. Wir können ihn uns folgendermaßen vorstellen:

Führen Sie jetzt diese Schritte aus:
Öffnen Sie ein neues Bild mit 30x30 Pixeln, RGB-Farben und transparenter Füllung. Erstellen Sie mit dem Textwerkzeug 4 Ebenen mit „1“, „2“, „3“ beziehungsweise „4“. Löschen Sie die Hintergrundebene.
Speichern Sie dieses Bild zuerst mit Dateiendung .xcf, um seine Eigenschaften zu erhalten, dann mit .gih.
Der Dialog „Bild speichern“ öffnet sich: Wählen Sie Ziel (Ordner und Dateiname) für Ihr Bild. OK („Speichern“). Der GIH-Dialog („Speichern als Pinselanimation“) öffnet sich: Wählen Sie Abstand 100, geben Sie im Beschreibungsfeld einen Namen ein, 30x30 für die Zellgröße, Dimension: 1, Reihen: 4, und wählen Sie „inkrementell“ ("incremental") im Auswahlfeld. OK.
Eventuell haben Sie Probleme damit, das Bild im systemweiten GIMP-Pinselordner (/usr/share/gimp/2.0/brushes o.ä.) zu speichern. In diesem Fall speichern Sie die .gih-Datei manuell oder im Pinselordner brushes in Ihrem persönlichen GIMP-Verzeichnis. Dann kehren Sie zum Werkzeugfenster zurück, klicken auf das Pinselsymbol, um den Pinseldialog zu öffnen, dann auf die Schaltfläche > . Ihr neuer Pinsel erscheint im Pinselfenster. Wählen Sie ihn aus. Wählen Sie beispielsweise den Stift als Malwerkzeug, klicken Sie auf ein neues Bild und lassen die Taste gedrückt.
. Ihr neuer Pinsel erscheint im Pinselfenster. Wählen Sie ihn aus. Wählen Sie beispielsweise den Stift als Malwerkzeug, klicken Sie auf ein neues Bild und lassen die Taste gedrückt.

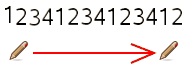
Sie sehen die Ziffern 1, 2, 3, 4 in dieser Reihenfolge.
Nehmen Sie nun wieder Ihre .xcf-Datei und speichern Sie sie als .gih, diesmal mit Auswahl „zufällig“ ("random"):

Die Ziffern werden in zufälliger Reihenfolge gemalt.
Jetzt versuchen Sie Auswahl „Winkel“ ("angular"):

Wir werden nun eine dreidimensionale animierte Pinselspitze erstellen: Deren Ausrichtung wird mit der Pinselbewegung variieren, sie wird zwischen rechter und linker Hand abwechseln und ihre Farbe wird nach dem Zufallsprinzip zwischen schwarz und blau wechseln.
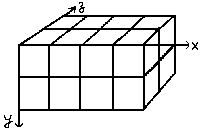
Die erste Frage, die wir uns beantworten müssen, ist die nach der Anzahl der benötigten Bilder. Wir reservieren die erste Dimension (x) für die Pinselrichtung (4 Richtungen). Die zweite Dimension (y) ist für den Links-/Rechtswechsel und die dritte Dimension (z) für den Farbwechsel. So ein Pinsel wird durch ein 3-dimensionales (4x2x2)-Feld repräsentiert:

Es gibt 4 Reihen in der ersten Dimension (x), 2 Reihen in der zweiten (y) und 2 Reihen in der dritten Dimension. Wir sehen also, dass es 4 x 2 x 2 = 16 Zellen gibt, wir benötigen also 16 Bilder.
Bilder der Dimension 1 (x) erstellen
Öffnen Sie ein neues Bild mit 30x30 Pixeln, RGB-Farben und transparenter Füllung. Zeichnen Sie mit Hilfe des Zooms eine linke Hand mit nach oben ausgestreckten Fingern. [4] Sichern Sie das Bild als handL0s.xcf (Hand, links, 0°, schwarz).
Öffnen Sie den Ebenendialog. Doppelklicken Sie auf die Ebene, um den Dialog für die Ebeneneigenschaften zu öffnen, und benennen Sie die Ebene in „handL0s“ um.
Duplizieren Sie die Ebene. Lassen Sie nur das Duplikat sichtbar und wenden Sie eine 90°-Drehung an: → → . Benennen Sie die duplizierte Ebene um in „handL-90s“.
Wiederholen Sie dieselben Operationen, um „handL180s“ und „handL-90s“ (oder „handL270s“) zu erzeugen.
Bilder der Dimension 2 (y) erstellen
Diese Dimension hat in unserem Beispiel zwei Reihen, eine für die linke Hand, die andere für die rechte. Die Reihe für die linke Hand existiert bereits. Wir erstellen die Bilder für die rechte Hand, indem wir die Bilder der linken Hand horizontal spiegeln.
Duplizieren Sie die handL0s-Ebene. Lassen Sie diese als einzige sichtbar und wählen Sie sie aus. Benennen Sie sie in „handR0s“ um. Wenden Sie → → an.
Wiederholen Sie dieselben Operationen mit den anderen linken Händen, um ihre rechten Pendants zu erzeugen.
Sortieren Sie die Ebenen neu, so dass Sie von oben nach unten eine Rotation gegen den Uhrzeigersinn mit abwechselnd linken und rechten Händen haben: handL0s, handR0s, handL-90s, handR-90s, ..., handR90s.
Bilder der Dimension 3 (z) erstellen
Bilder der Dimension 3 (y) erstellen : Die dritte Dimension hat zwei Reihen, eine für Schwarz und die andere für Blau. Die erste Reihe, Schwarz, existiert bereits. Man sieht schon, dass die übrigen Bilder der Dimension 3 Kopien in Blau der Bilder der erste Reihe sind. So kommen wir auf 16 Bilder. Aber eine Reihe von 16 Bildern ist nicht leicht zu organisieren, daher werden Ebenen mit zwei Bildern verwendet.
Wählen Sie die Ebene „handL0s“ und lassen Sie diese als einzige sichtbar. Ändern Sie über → die Größe auf 60x30 Pixel.
Duplizieren Sie die hand0s-Ebene. Füllen Sie in der Kopie mit dem Fülleimer die Hand mit Blau.
Nun wählen Sie das Verschieben-Werkzeug, klicken Sie es an und aktivieren >Aktive Ebene verschieben>. Verschieben Sie die blaue Hand mit Hilfe des Zooms präzise in den rechten Teil der Ebene.
Vergewissern Sie sich, dass nur „handL0s“ und ihre blaue Kopie sichtbar sind. Rechtsklick auf den Ebenendialog: Wählen Sie mit der Option Nach Bedarf erweitern. Sie erhalten eine Ebene mit 60x30 Pixeln mit der schwarzen Hand links und der blauen Hand rechts. Benennen Sie die Ebene um in „handL0“
Wiederholen Sie dieselbe Operationen für die anderen Ebenen.
Ebenen sortieren
Die Ebenen müssen so sortiert werden, dass GIMP bei der Benutzung des Pinsels jederzeit das geforderte Bild finden kann. Unsere Ebenen sind bereits in einer Reihenfolge, aber wir müssen noch genauer darüber Bescheid wissen, wie sie zu sortieren sind. Es gibt zwei Möglichkeiten, sich die Sortierung vorzustellen. Die erste ist mathematischer Natur: GIMP dividiert zunächst die 16 Ebenen durch 4, das ergibt 4 Gruppen à 4 Ebenen für die erste Dimension. Jede Gruppe repräsentiert eine Richtung des Pinselstrichs. Dann teils es jede Gruppe durch 2, das ergibt 8 Gruppen à 2 Ebenen für die zweite Dimension. Jede Gruppe repräsentiert einen Links-/Rechtswechsel. Dann eine weitere Division durch 2 für die dritte Dimension, um eine zufällige Farbe - Schwarz oder Blau - zu repräsentieren.
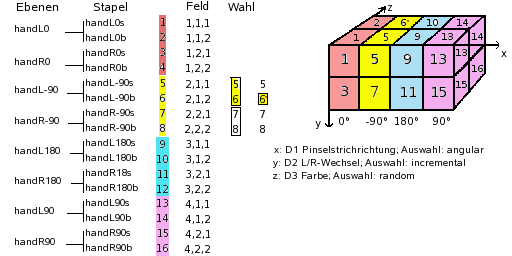
Die andere Methode ist visuell mit Hilfe der Arrayrepräsentation. Der Zusammenhang zwischen beiden Methoden wird durch das folgende Bild dargestellt:

Wie liest GIMP dieses Feld?: GIMP beginnt mit der ersten Dimension, die für „Winkel“ programmiert wurde, z.B. -90°. In dieser -90°-Reihe, im Bild gelb, wählt es in der zweiten Dimension inkrementell einen Links-/Rechtswechsel. Dann wählt es in der dritten Dimension eine zufällige Farbe. Also müssen unsere Ebenen in folgender Reihenfolge vorliegen:

Voilà. Ihr Pinsel ist fertig. Sichern Sie ihn zuerst als .xcf-Datei, dann im .gih-Format mit den folgenden Parametern:
Abstand: 100
Beschreibung: Hände
Zellgröße: 30x30
Anzahl der Zellen: 16
Dimensionen: 3
Dimension 1: Reihen: 4; Auswahl: Winkel (angular)
Dimension 2: Reihen: 2; Auswahl: inkrementell (incremental)
Dimension 3: Reihen: 2; Auswahl: zufällig (random)
Plazieren Sie Ihre .gih-Datei im GIMP-Pinselordner und laden Sie die Pinsel neu. Nun können Sie Ihren Pinsel benutzen.
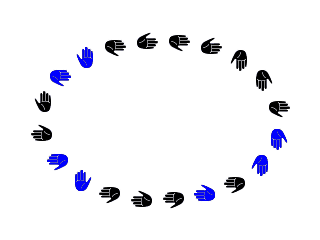
Abbildung 7.19. Hier ist das Ergebnis, wenn Sie eine elliptische Auswahl mit dem Pinsel nachziehen.

Die Pinsel wechselt regelmäßig rechte und linke Hand, schwarze und blaue Farbe zufällig und die Ausrichtung entsprechend den vier Pinselrichtungen.
[3] Bei vorigen Versionen von GIMP müssen Sie unter Umständen „im Uhrzeigersinn“ durch „gegen den Uhrzeigersinn“ ersetzen.
[4] Zugegeben, wir haben hier gemogelt: unsere Hand haben wir uns hier ausgeborgt: http://commons.wikimedia.org/wiki/File:Stop_hand.png.