| 8. La finestra di dialogo GIH | ||
|---|---|---|
 |
Capitolo 7. Dipingere con GIMP |  |
Quandi si crea un nuovo pennello animato esso viene mostrato nella finestra immagine e deve essere salvato nel formato GIH. Si selezioni la voce → fornendo gih come estensione del nome nell'apposito campo, alla pressione del pulsante Salva viene mostrata la seguente finestra:
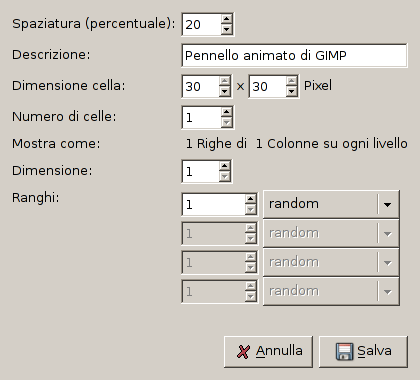
Figura 7.18. La finestra di dialogo per descrivere i pennelli animati

Questa finestra di dialogo viene mostrata se si salva un'immagine come pennello animato
Questa finestra di dialogo possiede diverse opzioni non facili da capire che servono a determinare il comportamento del pennello.
La «spaziatura» è la distanza tra due segni consecutivi creati da un'operazione di disegno con un pennello (in pratica una «pennellata»). È importante per la comprensione del concetto, considerare il disegno con un qualsiasi pennello, come una forma di «timbratura multipla». Se la spaziatura è poca, i segni saranno molto vicini ed il tratteggio apparirà continuo. Se la spaziatura è invece elevata, i segni saranno separati; quest'ultima impostazione può tornare utile con un pennello colorato, come il «peperone verde» per intenderci. Il valore varia da 1 a 200 e si riferisce alla percentuale del diametro del pennello: 100% significa un diametro intero.
È il nome del pennello che apparirà in cima alla finestra di dialogo del pennello (modalità griglia) quando il pennello sarà selezionato.
Questa è la dimensione delle celle che si dividerà in livelli...il valore predefinito è di una cella per livello di ampiezza uguale al livello. Perciò c'è solo un aspetto del pennello per livello.
Possiamo avere solo un grande livello e tagliarne all'interno le celle che verranno usate per i diversi aspetti del pennello animato.
Per esempio, vogliamo un pennello di 100x100 pixel con 8 differenti aspetti. Possiamo allora prendere questi 8 aspetti differenti da un livello di 400x200 pixel o da un livello di 300x300 pixel ma con una cella inutilizzata.
Questo è il numero di celle (una per ogni aspetto) che verranno tagliate in ogni livello. Il valore predefinito è il numero di livelli tale per cui ci sia un solo livello per aspetto.
Questa voce mostra come le celle sono state disposte nei livelli. Se per esempio, si è disposto otto celle, due celle per livello su quattro livelli, GIMP mostrerà: 1 righe di 2 colonne su ogni livello.
Adesso l'argomento comincia a complicarsi: qualche spiegazione diventa necessaria per capire come disporre le celle e i livelli.
GIMP parte caricando le celle da ogni livello e impilandole in una pila FIFO (First In First Out, il primo elemento che entra nella pila sarà il primo ad uscire). Nel nostro esempio di 4 livelli con due celle in ognuno avremo, dall'alto al basso: prima cella del primo livello, seconda cella del primo livello, prima cella del secondo livello, seconda cella del secondo livello e così via fino alla seconda cella del quarto livello. Con un qualsiasi numero di celle per livello, il metodo è sempre questo. È possibile visualizzare la pila nella finestra livelli del file immagine .gih risultante.
GIMP crea un array dalla pila con le Dimensioni che avete impostato. Potete usare quattro dimensioni.
Nella terminologia informatica una struttura dati, comunemente detta array, a tre dimensioni ha una forma «mioarray(x,y,z)». È facile immaginare un array a due dimensioni: sulla carta è un array con righe e colonne

Con un array a tre dimensioni (3D) non si parla di righe e colonne ma di Dimensioni e Ranghi. La prima dimensione è lungo l'asse x, la seconda lungo quello delle y e la terza lungo l'asse z. Ogni dimensione ha ranghi di celle.

Per riempire questo array, GIMP comincia a caricare le celle dalla cima della pila. Il modo in cui avviene lo riempimento dell'array può ricordare il funzionamento di un odometro: la cifra di destra di rango inferiore, gira per prima e quando raggiunge il valore massimo, fa un movimento quella alla sua sinistra di rango superiore e così via. Se qualcuno ricorda la programmazione in Basic, avrete in un array le seguenti successioni: (1,1,1), (1,1,2), (1,2,1), (1,2,2), (2,1,1), (2,1,2), (2,2,2), (3,1,1),.... (4,2,2). Le vedremo più tardi in un esempio.
Oltre al numero di rango che è possibile assegnare ad ogni dimensione, si può assegnare anche una modalità Selezione. Ci sono diverse modalità che saranno applicate durante il disegno:
GIMP seleziona un rango dalla dimensione interessata a seconda dell'ordine che possiedono i ranghi in quella dimensione.
GIMP seleziona un rango a caso dalla dimensione interessata.
GIMP seleziona un rango nella dimensione interessata a seconda dell'angolo mobile del pennello.
Il primo rango è per la direzione 0°, verso l'alto. Gli altri ranghi sono interessati, in senso orario, ad un angolo il cui valore è 360/numero di ranghi. Perciò, con 4 ranghi nella dimensione interessata, l'angolo ruoterà di 90° in senso orario per ogni cambiamento di direzione: il secondo rango sarà di 90° (verso destra), il terzo rango a 180° (verso il basso) e il quarto a 270° (-90°) (verso sinistra). [2]
Queste opzioni riguardano le tavolette grafiche più sofisticate.
Esempi
Bene! E a cosa serve tutto ciò? Le vedremo con calma usando degli esempi. È possibile impostare ogni dimensione per fare in modo che il pennello faccia un'azione particolare.
Cominciamo con un pennello monodimensionale che ci permetterà di studiare l'azione della modalità di selezione. Lo si può immaginare così:

Seguire questi passi:
Aprire una nuova immagine di 30x30 pixel, RGB con riempimento trasparente. Usando lo strumento testo creare 4 livelli «1», «2», «3», «4». Cancellare il livello di «sfondo».
Salvare prima quest'immagine con estensione .xcf per mantenere le sue proprietà e poi salvarla come .gih.
La finestra di dialogo «Salva come..» è aperta: selezionate una destinazione per l'immagine. Ok. La finestra di dialogo GIH è aperta: scegliere spaziatura 100, impostare un nome nel riquadro di descrizione, dimensione cella 30x30, una (1) dimensione, rango 4 e scegliere «Incrementale» nella finestra di selezione. Ok.
Potreste non riuscire a salvare il file direttamente nella cartella dei pennelli di GIMP. In questo caso, salvate il file .gih da qualche parte dove potete e poi spostatelo manualmente in /usr/share/gimp/gimp/2.0/brushes. Tornate al pannello strumenti, fate clic sull'icona del pennello per aprire la finestra di dialogo dei pennelli e fate clic su  . Il nuovo pennello apparirà insieme alle altre icone. Selezionatelo. Selezionate per prova lo strumento matita e fate clic mantenendo premuto il tasto su un'immagine nuova:
. Il nuovo pennello apparirà insieme alle altre icone. Selezionatelo. Selezionate per prova lo strumento matita e fate clic mantenendo premuto il tasto su un'immagine nuova:

Si osserverà le cifre 1, 2, 3, 4 susseguirsi in ordine.
Riprendere il file immagine .xcf e salvarlo come .gih impostando la selezione a «Casuale»:

Le cifre verranno mostrate in ordine casuale.
Ora selezionare la selezione «angolare»:

Ora creeremo un pennello animato a 3 dimensioni: la sua orientazione varierà a seconda della direzione del pennello, varierà la mano destra/sinistra regolarmente ed il suo colore cambierà casualmente tra nero e blu.
La prima domanda alla quale dobbiamo rispondere è: quale numero di immagini sarà necessario? Riserveremo la prima dimensione (x) alla direzione del pennello (4 direzioni). La seconda dimensione (y) sarà per l'alternanza tra destra e sinistra e la terza dimensione (z) sarà per le variazioni di colore. Tale pennello verrà rappresentato in un array 3D «mioarray(4,2,2)»:

Ci sono 4 ranghi nella prima dimensione (x), 2 ranghi nella seconda dimensione (y) e 2 ranghi nella terza dimensione (z). Vediamo che ci sono 4x2x2 = 16 celle. Abbiamo bisogno di 16 immagini.
Creazione di immagini di dimensione 1 (x)
Aprire una nuova immagine di 30x30 pixel, RGB con riempimento a trasparenza. Usando lo zoom disegnare una mano sinistra con le dita verso l'alto.[3] Salvarla come handL0k.xcf (mano sinistra 0° nera).
Aprire la finestra di dialogo livelli. Fare doppio clic sul livello per aprire la finestra degli attributi di livello e rinominarlo a handL0k.
Duplicare il livello. Rendere visibile sono il livello duplicato, selezionarlo ed applicare una rotazione di 90° (Livello/Trasforma/Rotazione di 90° oraria). Rinominarlo a handL90k.
Ripetere le stesse operazioni per creare handL180k e handL90k (o handL270k).
Creazione immagini di dimensione 2 (y)
Questa dimensione nel nostro esempio possiede due ranghi, uno per la mano sinistra e l'altro per la destra. Il rango della mano sinistra esiste ancora. Dobbiamo costruire le immagini della mano destra riflettendole orizzontalmente.
Duplicare il livello handL0k. Renderlo solo visibile e selezionarlo. Rinominarlo in handR0K. Applicare Livello/Trasforma/Rifletti orizzontalmente.
Ripetere la stessa operazione sugli altri livelli della mano sinistra per creare i corrispondenti della mano destra.
Ri-ordinare i livelli per avere una rotazione oraria dalla cima al fondo, alternando sinistra e destra: handL0k, handR0k, handL90k, handR90k, ..., handR90k.
Creazione immagini di dimensione 3 (z)
Creazione di immagini di dimensione 3 (z): La terza dimensione possiede due ranghi, uno per il colore nero e uno per il blu. Il primo rango, nero, esiste già. Vedremo che le immagini di dimensione 3 saranno una copia, in blu, delle immagini in dimensione 2. Così si otterranno le nostre 16 immagini. Ma una riga di 16 livelli non è semplice da gestire: si useranno livelli con due immagini.
Selezionare il livello handL0k e renderlo solo visibile. Usando Immagine/Dimensione superficie impostare una superficie di 60x30 pixel.
Duplicare il livello hand0k. Sulla compia, riempire la mano con il blu usando lo strumento di riempimento di colore.
Ora selezionare lo strumento di spostamento. Fare doppio clic su di esso per accedere alle proprietà dello strumento: impostare l'opzione «Sposta il livello corrente». Spostare la mano blu nella parte destra del livello aiutandosi con lo per ottenere un risultato preciso.
Accertarsi dell'esclusiva visibilità di handL0k e della sua copia blu. Fare clic con il tasto destro sulla finestra di dialogo dei livelli: applicare il comando «Fondi livelli visibili» con l'opzione «Espandi se necessario». Si dovrebbe ottenere un livello di 60x30 pixel con alla sinistra la mano nera e alla destra quella blu. Rinominarlo in «handsL0».
Ripetere le stesse operazioni sugli altri livelli.
Imposta i livelli in ordine
I livelli devono essere in ordine per fare in modo che GIMP possa trovare l'immagine richiesta ad un dato punto dell'utilizzo del pennello. I livelli del nostro esempio sono già ordinati, ma è importante comprendere come ordinarli per completezza. Ci sono due modi di considerare l'ordine. Il primo è matematico: GIMP divide i 16 livelli prima per 4; da questo si ottiene 4 gruppi di 4 livelli per la prima dimensione. Ogni gruppo rappresenta una direzione del pennello. Poi GIMP divide ogni gruppo per 2 ottenendo 8 gruppi di 2 livelli per la seconda dimensione: ogni gruppo rappresenta un'alternanza S/D. Poi c'è un'altra divisione per 2 per la terza dimensione che rappresenta un colore casuale tra nero e blu.
L'altro metodo è visuale, usando la rappresentazione ad array. La correlazione tra i due metodi è rappresentata nell'immagine seguente:

Come leggerà GIMP questo array?: GIMP comincia con la prima dimensione per la quale è stato programmato come «angolare», per esempio 90°. In questo rango 90°, in giallo, nella seconda dimensione, seleziona un'alternanza S/D, in modo «incrementale». Poi, nella terza dimensione, in modo casuale, sceglie un colore. Infine, i nostri livelli dovrebbero risultare nel seguente ordine:

Voilà. Il pennello è pronto. Salvarlo prima come .xcf, e poi come .gih con i seguenti parametri:
Spaziatura: 100
Descrizione: Mani
Dimensione cella: 30x30
Numero di celle: 16
Dimensioni: 3
Dimensione 1: 4 ranghi Selezione: Angolare
Dimensione 2: 2 ranghi Selezione: Incrementale
Dimensione 3: 2 ranghi Selezione: Casuale
Piazzare il file .gih nella directory dei pennelli di GIMP e aggiornare la finestra dei pennelli. Fatto questo è possibile usare il nuovo pennello.
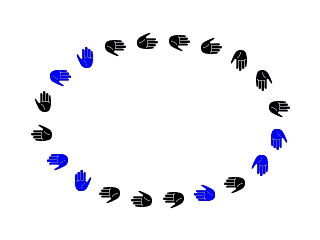
Figura 7.19. Ecco il risultato di un tratto di una selezione elittica con il pennello:

Questo pennello alterna con regolarità la mano destra e sinistra usando casualmente i colori blu e nero, a seconda delle 4 direzioni prese dal pennello.
[2] Per versioni precedenti di GIMP potrebbe essere necessario sostituire «senso orario» con «senso antiorario».
[3] Ok, stiamo scherzando: la nostra mano è stata presa in prestito da http://commons.wikimedia.org/wiki/File:Stop_hand.png.