| 15. Animation Filters | ||
|---|---|---|
 |
Chapter 16. Filters |  |
These are animation helpers, which let you view and optimize your animations (by reducing their size). We gathered “Optimize (Difference)” and “Optimize (GIF)” filters together, because they are not much different.
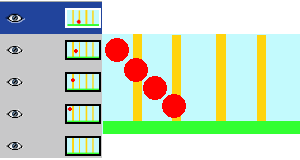
Figure 16.336. Example for the Optimize animation filters

In this animation, the red ball goes downwards and past vertical bars. File size is 600 Kb.

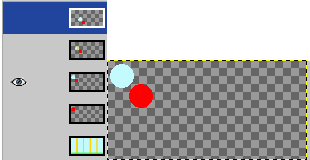
Optimize (Difference): File size moved to 153 Kb. Layers held only the part the background which will be used to remove the trace of the red ball. The common part of layers is transparent.

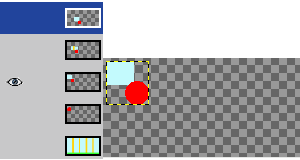
Optimize (GIF): File size moved to 154 Kb, a bit bigger in the present example, but layer size has been reduced. Layers held only a rectangular selection which includes the part of the background which will be used to remove the trace of the red ball. The common part of layers is transparent.
An animation can contain several layers and so its size can be important. This is annoying for a Web page. The Optimize filters let you reduce this size. Many elements are shared by all layers in an animation; so they can be saved only once instead of being saved in all layers, and what has changed in each layer can be saved only.
GIMP offers two Optimize filters: Optimize (Difference) and Optimize (GIF). Their result doesn't look very different.