| 14.3. Semi-Flatten | ||
|---|---|---|
 |
14. Web Filters |  |
The Semi-flatten filter helps those in need of a solution to anti-aliasing indexed images with transparency. The GIF indexed format supports complete transparency (0 or 255 alpha value), but not semi-transparency (1 - 254): semi-transparent pixels will be transformed to no transparency or complete transparency, ruining anti-aliasing you applied to the logo you want to put onto your Web page.
Before applying the filter, it's essential that you should know the background color of your Web page. Use the color-picker to determine the exact color which pops up as the Foreground color of the Toolbox. Invert FG/BG colors so that BG color is the same as Web background color.
Semi-flatten process will combine FG color to layer (logo) color, proportionally to corresponding alpha values, and will rebuild correct anti-aliasing. Completely transparent pixels will not take the color. Very transparent pixels will take a few color and weakly transparent will take much color.
You can access this filter in the image window menu through → → It is available if your image holds an Alpha channel (<Image>Layers/Transparency/Add an alpha channel). Otherwise, it is greyed out.
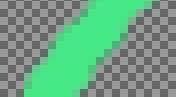
Figure 16.292. Toolbox Background color (pink) and an image with feathered edges on a transparent background, at a 800% zoom level.


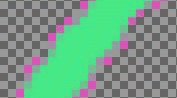
Figure 16.293. Result, in GIF format, after applying Semi-flatten filter.

Full transparency is kept. Semi-tranparent pixels are colored with pink according to their transparency (Alpha value). This image will well merge into the pink background of the new page.