| 5. Контуры | ||
|---|---|---|

|
Глава 7. Рисование в GIMP |  |
Paths are curves (known as Bézier-curves). Paths are easy to learn and use in GIMP. To understand their concepts and mechanism, look at the glossary Bézier-curve or Wikipedia [WKPD-BEZIER]. The Paths tool is very powerful, allowing you to design complex shapes. When designing a shape, you first use the Paths tool in GIMP to create a path. After that you usually stroke or fill the path.
В GIMP термин «Обводка контура» означает применение специального стиля к контуру (цвет, ширину, шаблон…).
A path can be used in several ways:
Закрытый контур может быть преобразован в выделение.
Открытый или замкнутый контур может быть обведён, что позволяет рисовать на изображении разнообразными методами.
A path can be filled with a color or pattern. If the path is not closed, it will try to figure out the shape and then fill it. However, this will not work if the path is a straight line.
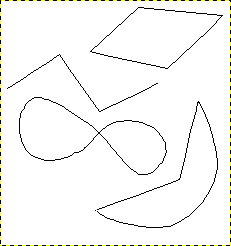
Рисунок 7.10. Illustration of four different paths

Четыре примера контуров в GIMP; замкнутый и многоугольный; открытый и многоугольный; замкнутый и кривой; комбинация из прямых и кривых сегментов.
Начните с создания обводки контура; её можно изменить позже (см. инструмент Контуры). Для начала активируйте инструмент Контуры одним их этих методов:
Use → from the menu.
Нажмите на пиктограмму  на панели инструментов.
на панели инструментов.
Нажмите клавишу быстрого доступа B.
When the Paths tool is selected, the mouse cursor changes into a crosshair with a curve by default. The actual shape depends on your mouse pointer mode setting. Make sure that the Paths Edit Mode in Tool Options is set to Design.
Left click in the image to create the first point of the path. Move the mouse to a new point and left click to create another point linked to the previous point. Although you can create as many points as you desire, you only need two points to learn about Paths.
While adding points, the mouse cursor has a little «+» next to the curve, which indicates that clicking will add a new point.
When the mouse cursor is close to one of the path points, the «+» changes into a cross with arrows; like the move tool. You can then move the existing path point.
To close your path, go with the mouse on top of the point you want to connect to, and then Ctrl-click that point. When you are done designing your path, you can click Enter. This will turn the path into a Selection. You can also keep adding more points, or start changing the curves of the path.
To edit the curves of your path, move the mouse cursor close to a line segment, left-click and drag the line segment. Two events occur.
Сегмент искривляется по мере перещения.
Each line segment has two start points and end points marked by little square rectangles, these are called handles. A «direction line» now projects from each start point for the line segment that was moved. This direction line usually has a different color than the lines of the path.
The curved line segment leaves an end point in the same direction that the «direction line» leaves the start point. The length of this line controls how far the line segment projects along the «direction line» before curving towards the other path point.
The handle at the end of each «direction line» can be dragged to change the direction and length of the curve. The handles on the other end, where they connect to the path, can be used to move the position of that path point.
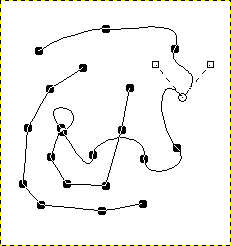
Рисунок 7.11. Вид контура во время обработки

Appearance of a path while it is manipulated using the Paths tool.
Контур состоит из двух компонентов с прямыми и кривыми сегментами. Чёрные квадраты являются управляющими точками, открытая окружность — это выбранная точка, два открытых квадрата — её направляющие рычаги.