| 8. GIH ダイアログ | ||
|---|---|---|

|
第7章 GIMP でお絵描き |  |
アニメーションするブラシができたなら、 それを画像ウィンドウで表示したうえで GIH 形式で保存することになります。 画像ウィンドウのメニューより → するときに拡張子 .gih をファイル名に付けてから、 ボタンをクリックすると下図のようなウィンドウが現れます。
このダイアログウィンドウのオプションはわかりにくそうですが、 これらはブラシをアニメーションさせるために必要な指定項目です。
「間隔」とはポインターでなぞった描線上に並べられるブラシの刻印の互いの間隔のことです。 これはどんな描画ツールであっても、 ブラシをスタンプのように考えてください。 間隔が狭い場合はそのスタンプが互いに近づいて重なるので連続した描線に見えます。 逆に間隔が広い場合はスタンプが離れて並びます。 その良さは色ものブラシ (「ピーマン」みたいなもの) でわかります。 この値はブラシの「直径」を基底とする 1% から 200% までの範囲で指定できます。 100% がブラシの刻印ひとつぶんです。
これはブラシにつける名前を記入するところで、 ブラシダイアログ上では モードなら各ブラシの右側に、 モードならば選ばれたブラシについてのみダイアログの上部に表示されます。
これはブラシ画像のレイヤーから切り出すセル (小区画) の大きさを決めます。 初期値はセルの大きさがレイヤーと同じになり、 つまりレイヤーあたりのセル数は 1 つです。 ちなみにその場合はレイヤー 1 層にブラシ相が 1 つある設定になります。
たった 1 層の大きなレイヤーを細かくセルに分けて、 アニメーションするブラシの様々な相に割り当てることが可能です。
たとえば、 大きさが 100×100 ピクセルで 8 つの相 (変化形) からなるブラシを作るとします。 この 8 相を 400×200 ピクセルのレイヤーに振り分けてもよいですし、 300×300 ピクセルのレイヤーを用意して 1 セル余らせる方法もあります。 前者は
| 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 |
の順に、 後者は
| 1 | 2 | 3 |
| 4 | 5 | 6 |
| 7 | 8 |
の順にセル上で並べます。
これはレイヤー 1 層あたりのセル数を定めます。 1 つの相に 1 個のセルが必要です。 既定では 1 つの相に 1 層だけレイヤーがあるとみなすので初期値はレイヤーの数と同じになります。
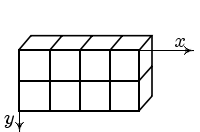
この表示はセルをレイヤーに配置する様子です。 たとえばもし 4 層のレイヤーを使ってそれぞれに高さセルを 2 つ置く割合にすると、 この表示は 1行2列(各レイヤー) となるでしょう。
これらは結構複雑です。 まずはセルとレイヤーの関係とその配置について説明するところから始めましょう。
GIMP はこの種のブラシに対してはまずレイヤーごとにセルを読み込みにゆき、 それらを FIFO (先入れ先出し: 収められた最も古いものから順に取り出せる収録方法) 式のスタックに収めることから始めます。 先の例では 4 層のレイヤーにそれぞれ 2 個のセルが上下の順に入っています。 これらの読み込みは第 1 のレイヤーの第 1 のセルから始まり、 同じレイヤーの第 2 のセル、 第 2 のレイヤーの第 1 のセル、 第 2 のレイヤーの第 2 のセル、 (中略)、 第 4 のレイヤーの第 2 のセルの順に進みます。 仮に 1 層のレイヤーに置かれているセルが 1 個だけでも数個でもやはり結果は同じです。 このスタックの様子は .gih 形式の画像ファイルに保存したあとでレイヤーダイアログを見るとわかります。
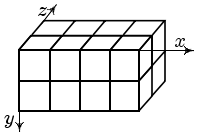
つぎに GIMP はこのスタックをコンピューター式配列に記録します。 この配列は 1 次元から 4 次元までの 次元 に示された数値を用います。
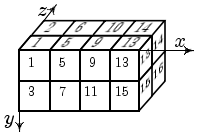
コンピューター科学での 3 次元 (3D) では配列が myarray(x,y,z) のような形式になります。 2 次元を想像するのは簡単でしょう。 つまり紙の上の行と列の配列のことです。

3 次元の配列では行や列とは言わず 次元 と 並び といいます。 第 1 次元は x 軸、 第 2 次元は y 軸、 第 3 次元は z 軸のことを指しています。 それぞれの次元にセルの並びがあるのです。

GIMP はスタックの上のセル (先に入ったセル) から順に取り出してこの配列を埋めてゆきます。 配列を埋める様子は自動車の走行メーターのカウンターのようなものです。 並びを桁とみなしてください。 右端の桁をまず回し、 そこが最大数に達したら左隣の桁を回します。 プログラミングの基本を思い返していただきたいのですが、 array(4,2,2) を展開すると (1,1,1)、 (1,1,2)、 (1,2,1)、 (1,2,2)、 (2,1,1)、 (2,1,2)、 (2,2,2)、 (3,1,1)、 …中略…、 (4,2,2) となるはずです。
各次元にそれぞれ桁数のように並びの数値を与えられるほかに、 これらには 選択 モードも与えられます。 使えるモードはつぎのとおり。
指定された次元から次元上での順序に従って位を選びます。
与えられた次元から無作為に位を選択します。
与えられた次元から位を選ぶときにブラシが移動する方角を参考にします。
最初の位は 0 度、 つまり上向き方向に結びつけます。 つづく他の位には桁数で 360 度を等分割した方角を時計回りの順に割り振ってゆきます。 たとえばこの次元に 4 つの位があればブラシの移動の方角はそれぞれ時計回りに 90 度ずつの区切りのどれかに拾われます。 つまり 2 番目の位は第 4 象限、 3 番目の位は第 3 象限、 4 番目の位は第 2 象限の各方向への動きに反応するようになるのです。 [2]
これらは高度なタブレット描画のためのオプションです。
例
「おいおい! そんなの何の役に立つの?」 答え: この例はこれからだんだんとグレードアップします。 次元も上げていきますから効果的なブラシもちゃんと作れます。
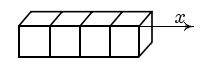
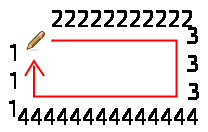
まずは 1 次元ブラシからはじめますが、 これでも選択モードのはたらきがわかるようになります。 下図のような配列を思い起こしてください。

順を追ってゆきましょう。
大きさが 30×30 ピクセルで塗りつぶし色を透明にした RGB 画像を新規に用意します。 テキストツールでテキストレイヤーを 4 層、 それぞれ「1」、 「2」、 「3」、 「4」と記入します。 背景レイヤーは削除してください。
画像は拡張子 .gih のついたファイルに書き出しますが、 元の画像の属性を余さず保持したいのでその前に拡張子 .xcf をつけた形式で保存しておいてください。
GIH 形式で保存するときにはまず「画像をエクスポート」ダイアログが出ますから名前と保存先を指定しましょう。 次に「画像をエクスポート: ブラシパイプ」ダイアログが現れますから、 間隔 は 100 パーセントに、 説明 には任意の名前を、 セルサイズ は 30 × 30 のまま、 次元 は 1 次元に、 並び には 4 と を指定してから、 ボタンをクリックします。
GIMP のブラシディレクトリーに直接書き出す機能がうまくはたらかないときは、 後で個人用の GIMP フォルダー内にある brushes フォルダーに .gih ファイルを移してください。 さてツールボックスに戻ったら、 ブラシアイコンをクリックしてブラシダイアログを呼びだし、 ダイアログ下部の  アイコンボタンをクリックします。 ダイアログウィンドウ内にあなたのブラシが現れますので、 それを選びましょう。 試しに「鉛筆で描画」ツールを選んで白紙の画像に描いてみるとこうなります。
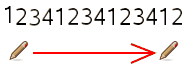
アイコンボタンをクリックします。 ダイアログウィンドウ内にあなたのブラシが現れますので、 それを選びましょう。 試しに「鉛筆で描画」ツールを選んで白紙の画像に描いてみるとこうなります。

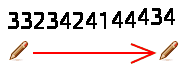
数字の 1 と 2 と 3 と 4 が順番通りに並んでいる
保存しておいた .xcf 画像を読み戻してから、 今度は並びの選択に を選んで .gih 形式にエクスポートします。

数字が順不同に並ぶ
並びの選択が ならこうなります。

さていよいよ 3 次元のアニメーションブラシをつくるところまで来ました。ブラシの方角によってブラシの刻印の向きを変えつつ左手と右手を交互に描き、 黒か青に無作為に色変りするブラシにします。
まずはじめにいくつの形象が必要になるかが問題になります。 第 1 次元 x はブラシの方角 (4方向) のためにとっておきます。 第 2 次元 y は左手と右手の交替に、 第 3 次元 z は色変化に割り当てます。 このようなブラシは 3 次元配列 myarray(4,2,2) として表せます。

第 1 次元 x には 4 つの位があり、 第 2 次元 y には 2 つの位、 第 3 次元 z には 2 つの位があります。 合計は 4×2×2 = 16 セルなので、 必要な形象は 16 枚です。
第 1 次元 x の形象を作成
塗りつぶし色に透明を指定した 30×30 ピクセルの RGB 画像を新たに用意します。 拡大ズーム表示を利用しながら指が上向きの左手を描いてください。[3] これを handL0k.xcf (左手、 0 度、 黒) の名前で保存します。
レイヤーダイアログを開いて、 そのレイヤーの名前を「左手 0黒」にします。 (レイヤー名欄をダブルクリックして直に書き直すか、 レイヤーメニューより と進んで「レイヤー名の変更」ダイアログ上で新しい名前にします)。
そのレイヤーを複製してください。 つぎに複製レイヤーだけを可視化し活性化してから、 90 度回転をかけます (画像ウィンドウのメニューより → → )。 そのレイヤーの名前を「左手 90黒」とします。
同様にして「左手180黒」と「左手-90黒」も作ります。
第 2 次元 y の形象を作成
この例題では第 2 次元に 2 つの位を置き、 1 つめに左手を、 2 つめには右手を割り当てます。 左手の位はもうできています。 水平方向の鏡像反転を利用して右手の形象をつくりましょう。
「左手 0黒」レイヤーを複製します。 複製レイヤーのみ可視化して、 レイヤー名を「右手 0黒」に変更します。 画像ウィンドウのメニューより → → します。
同様に左手のレイヤーから相応する右手のレイヤーを作ってください
時計回りの順にレイヤーを並び替え、 左手と右手が交互に現れるようにします。 つまり「左手 0黒」、 「右手 0黒」、 「左手 90黒」、 「右手 90黒」、 中略、 「右手-90黒」と並ぶはずです。
第 3 次元 z の形象を作成
第 3 次元 z の形象を作成: 第 3 の次元には 2 つの位を設け、 ひとつは黒くもうひとつは青く塗ります。 黒の第 1 の位はもうできています。 しかも第 3 次元の形象はいずれも第 2 次元の形象を複製して青色に変えればできあがることはもうおわかりですね。 以上で 16 枚すべての形象が出揃うことになります。 しかし 16 ものレイヤーの列は管理がたいへんです。 そこでレイヤーに 2 つづつ形象を収めるようにしてしまいましょう。
「左手 0黒」のレイヤーを選んでそれだけを可視化します。 画像ウィンドウのメニューより → を使ってキャンバスの大きさを 60×30 ピクセルに変更します。
「左手 0黒」のレイヤーを複製して、 複製レイヤーの掌を塗りつぶしツールで青くします。
そうしたら移動ツールを起用してください。 ツールオプションの アクティブなレイヤーを移動 にチェックを入れます。 青い掌をレイヤーの右側の区画に、 拡大ズーム表示の助けを借りながら正確に置いてください。
つぎに「左手 0黒」レイヤーとその青コピーを統合しなければなりません。 GIMP には 2 通りの方法がありますのでお好きな手順をとってください。 ひとつめは、 青の複製レイヤーをレイヤーダイアログ上で「左手 0黒」のすぐ下に置いて、 レイヤーメニューから する方法です。もうひとつは「左手 0黒」レイヤーとその青い複製レイヤーだけを可視化したうえで、 レイヤーメニューから とすると現れるダイアログで を選んで実行します。 左側に黒の掌、 右側に青の掌が並んだ 60×30 ピクセルのレイヤーができあがります。 その名前を「左手 0」に変えてください。
他のレイヤーに対しても同じ手順を繰り返してください。
レイヤーを順番通り並べます
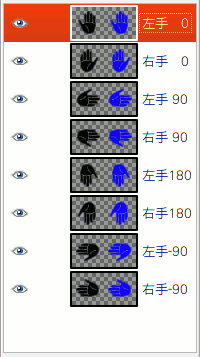
ブラシを使ったときの動作に対して要求通りの形象を GIMP が拾えるように、 レイヤーを順序よく配置しなければなりません。 既に例題のレイヤーはその順序で並べ終えていますが、 レイヤーの配置順の一般的な法則についても理解しておく必要があるでしょう。 序列化のしくみについて見当をつける方法が 2 通りありますのでご紹介しましょう。 1 つめは数学的な見方です。 GIMP は 16 層のレイヤーを 4 層ごとに区切って 4 つのグループとみなし、 これが第 1 次元になります。 それぞれのグループがブラシの方角を表すのです。 さらに、 それぞれのグループを 2 つに分けて、 2 層のレイヤーからなる 8 つのグループとみなし、 これが第 2 次元になります。 このグループはそれぞれ左右の掌の転換を表します。 第 3 次元では全体を 2 つのグループに分け、 青か黒の無作為な色分けを表します。
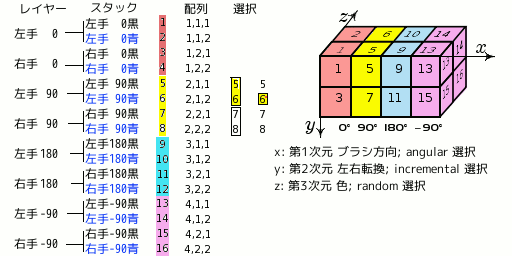
もう一つの方法は配列を視覚的に表現してみることです。 先に示した見方との相関図を下に示します。

GIMP はどんなふうにしてこの配列を読み込むか?: GIMP が最初に読み取るのは第 1 次元です。 例題では (ブラシ方向: たとえば 90 度) に結びつけてプログラムされています。 90 度の位をみると、 黄色で示した第 2 次元では 選択によって左右の転換をしています。 そして第 3 の次元では、 無作為に色を選択しています。 よって最終的にレイヤーの順序は次のようにしなければなりません。

ほらね。 ブラシができました。 先に拡張子 .xcf をつけて保存してから、 GIH 形式ではつぎのようなパラメーターで書き出します。
間隔: 100 パーセント
説明: 手
セルサイズ: 30× 30
セル数: 16
次元: 3
第1次元: 4桁、 選択: Angular
第2次元: 2桁、 選択: Incremental
第3次元: 2桁、 選択: Random
個人用の GIMP ブラシディレクトリーに .gih ファイルを置いてブラシダイアログで再読み込みします。 その時点でこのブラシが使用できるようになりました。
[2] 前の版の GIMP でブラシを作成される方は「時計回り」を「反時計回り」と読み替えてください。
[3] まあいいでしょう。 ここはちょっと安直に http://commons.wikimedia.org/wiki/File:Stop_hand.png から手を借りましょう。