| 15.4. Tranche | ||
|---|---|---|

|
15. Filtres Web |  |
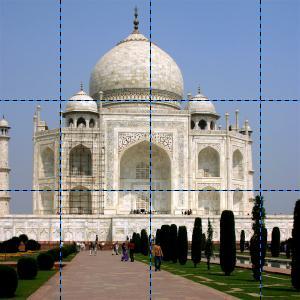
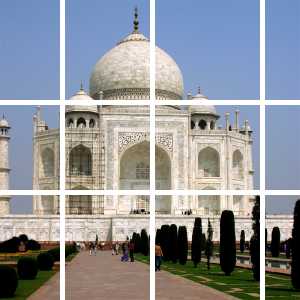
Figure 17.418. Exemple d'application pour le filtre « Tranche »

Image d'origine

Après application du filtre « Tranche »
Ce filtre est une aide à la création d'images réactives dans les pages HTML. Il découpe l'image source en tranches (comme le fait la commande Massicot), selon ses guides horizontaux et verticaux, produisant ainsi une série d'images. Dans le même temps, il crée un fragment de code HTML pour une table enregistrée dans un fichier texte. Chaque cellule de la table contient une des images découpées. Le fichier texte doit alors être incorporé dans un document HTML.
Ce filtre est vraiment facile à utiliser. Le code HTML qu'il crée ne sera pas très différent de celui-ci :
Exemple 17.1. Exemple simple du filtre « Tranche »
<table cellpadding="0" border="0" cellspacing="0">
<tr>
<td><img alt="" src="slice_0_0.png"/></td>
<td><img alt="" src="slice_0_1.png"/></td>
</tr>
<tr>
<td><img alt="" src="slice_1_0.png"/></td>
<td><img alt="" src="slice_1_1.png"/></td>
</tr>
</table>
Code HTML produit ; l'attribut « style » a été omis.
S'il n'y a pas de guides sur votre image, le filtre ne fera rien. Mais s'ils sont simplement cachés, il agira.
![[Astuce]](images/tip.png)
|
Astuce |
|---|---|
|
Le filtre Image cliquable Web bien plus puissant pour créer des images réactives. |
La plupart des options se comprennent d'elles-mêmes. Toutefois :
Où le fichier HTML et les images seront enregistrés. Par défaut, ce sera dans le répertoire courant. En cliquant sur le bouton à droite, vous déroulez un menu où vous pouvez choisir un autre emplacement.
C'est le nom du fichier HTML. La boîte de texte vous permet de changer ce nom.
The name of an image file produced by this filter is
prefix_i_k.ext, where
prefix is that part of the filename which you
can freely select using the textbox to the right, by default:
slice.
(i and k are the numbers
of the row and the column, each starting with 0;
.ext is the filename
extension depending on the selected
Image format.)
Cette option est particulièrement utile si vous voulez créer Javascript pour onmouseover et clicked et avez besoin de plusieurs lots d'images.
You can choose to create image files in the GIF, JPG, or PNG file format.
Si Dossier séparé pour les images est coché, un dossier particulier sera créé pour les images. Par défaut, le nom du répertoire est images, mais vous pouvez en changer dans la boîte de texte Dossier pour l'exportation des images.
Cette valeur (0-15) sera transmise à l'attribut « cellspacing » de la table HTML. Les guides seront remplacés par des bandes de la largeur spécifiée :
Notez que l'image ne sera pas élargie du fait de ces bandes. Le résultat sera comme si vous aviez tracé les bandes avec l'outil Gomme.
Si cette option est cochée, le filtre ajoutera du code JavaScript. Comme pour le code HTML, ce code ne fonctionne pas tel quel, mais c'est un bon point de départ pour ajouter certaines fonctionnalités dynamiques. Le code JavaScript fournit une fonction pour gérer certains évènements comme « onmouseover » (réaction au survol par la souris) :
Exemple 17.4. Fragment de code JavaScript
function exchange (image, images_array_name, event)
{
name = image.name;
images = eval (images_array_name);
switch (event)
{
case 0:
image.src = images[name + "_plain"].src;
break;
case 1:
image.src = images[name + "_hover"].src;
break;
case 2:
image.src = images[name + "_clicked"].src;
break;
case 3:
image.src = images[name + "_hover"].src;
break;
}
}
When disabled, the filter will add a
<a href="#"> ... </a>
hyperlink stub to every table cell. When enabled (this is the
default) and there are at least two horizontal or two vertical
guides, the filter will not add a hyperlink stub to the first and
last cell in a column or row. This may be useful when you have an
image with border and you don't want to make the border sensitive.
Exemple 17.5. Sauter l'animation pour les bords de la table (code HTML simplifié)
<table cellpadding="0" border="0" cellspacing="0">
<tr>
<td><img alt="" src="images/slice_0_0.png"/></td>
<td><img alt="" src="images/slice_0_1.png"/></td>
<td><img alt="" src="images/slice_0_2.png"/></td>
<td><img alt="" src="images/slice_0_3.png"/></td>
</tr>
<tr>
<td><img alt="" src="images/slice_1_0.png"/></td>
<td><a href="#"><img alt="" src="images/slice_1_1.png"/></a></td>
<td><a href="#"><img alt="" src="images/slice_1_2.png"/></a></td>
<td><img alt="" src="images/slice_1_3.png"/></td>
</tr>
<tr>
<td><img alt="" src="images/slice_2_0.png"/></td>
<td><img alt="" src="images/slice_2_1.png"/></td>
<td><img alt="" src="images/slice_2_2.png"/></td>
<td><img alt="" src="images/slice_2_3.png"/></td>
</tr>
</table>
Seules les cellules intérieures ont des hyper-liens (vides)