| 8. La caja de diálogo GIH | ||
|---|---|---|

|
Capítulo 7. Pintar con GIMP |  |
Cuando crea un nuevo pincel animado, se muestra en la ventana de la imagen y le gustaría guardarlo en formato gih. Seleccione el menú → , nombre su trabajo con la extensión «gih» en el campo de la nueva ventana y, al pulsar el botón «Guardar», se mostrará la siguiente ventana:
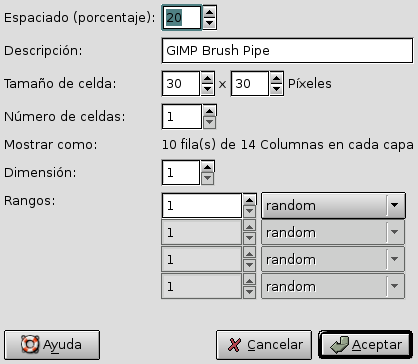
Figura 7.18. El diálogo para describir el pincel animado

Aparece esta caja de diálogo, si guarda una imagen como una imagen animada GIH
Esta caja de diálogo tiene muchas opciones que no son fáciles de entender. Le permiten determinar la manera de animar su pincel.
“Espaciado” es la distancia entre las marcas consecutivas de las marcas del pincel cuando traza una pincelada con el puntero. Debe considerar el dibujar con un pincel, con cualquier herramienta de pintar, como si estuviera estampando. Si el espaciado es alto, la estampación estará más separada: eso es interesante con los pinceles de color (como el “pimiento verde” por ejemplo). El valor varia desde 1 hasta 200 y este porcentaje se refiere al “diámetro” del pincel: 100% es un diámetro.
Es el nombre del pincel que aparece arriba en el diálogo de pinceles (modo rejilla) cuando el pincel está seleccionado.
Es el tamaño de celdas que se separan en capas... De manera predeterminada, una celda por capa y el tamaño es el de la capa. Entonces sólo hay un aspecto de pincel por capa.
Podríamos tener solo una gran capa y separarla en celdas que se usarán para los diferentes aspectos del pincel animado.
Por ejemplo, queremos un pincel, de 100x100 píxeles, con 8 aspectos diferentes. Podemos tener 8 aspectos de una capa de 400x200 píxeles, o de una capa de 300x300 píxeles pero con una celda sin uso.
Es el número de celdas (una por aspecto), que se separará en capas. De manera predeterminada, es el número de capas ya que sólo hay una capa por aspecto.
Esto muestra como se disponen las celdas en las capas. Si, por ejemplo, ha situado ocho celdas, dos celdas por capa en cuatro capas, GIMP mostrará 1 fila de 2 columnas en cada capa.
Las cosas se complican. Las explicaciones son necesarias para entender como se disponen las celdas y las capas.
GIMP empieza recuperando celdas de cada capa y filas una pila FIFO («First In First Out»: la primera está arriba de la fila y así puede ser la primera en salir). En nuestro ejemplo, 4 capas con 2 celdas cada una, tenemos, de arriba a abajo: la primera celda de la primera capa, segunda celda de la primera capa, la primera celda de la segunda capa, la segunda celda de la segunda capa..., la segunda celda de la cuarta capa. Con una celda por capa o con varias celdas por capa, el resultado es el mismo. Puede ver esta fila en el diálogo de capas del archivo de la imagen .gih resultante.
Entonces, GIMP crea una tabla informática de esta fila con las Dimensiones que había seleccionado. Puede usar cuatro dimensiones.
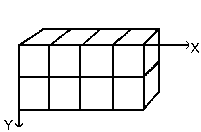
En informática, una tabla tiene la forma “mitabla(x,y,z)” para una tabla de 3 dimensiones (3D). Es fácil imaginar una tabla 2D: sobre el papel, es una tabla con filas y columnas

Con una tabla 3D no hablamos de filas y columnas pero si de Dimensiones y Rangos. La primera dimensión está a lo largo del eje x, la segunda a lo largo del eje y, y la tercera a lo largo del eje Z. Cada dimensión tiene rangos de celdas.

Para rellenar esta tabla, GIMP recupera las celdas de arriba de la fila. La forma de rellenar la tabla recuerda la de un cuenta kilómetros: los dígitos del rango derecho ruedan primero y cuando llegan al máximo, los del rango izquierdo empiezan a andar. Si recuerda la programación Basic tendrá con una tabla (4,2,2), la siguiente sucesión: (1,1,1),(1,1,2),(1,2,1),(1,2,2),(2,1,1),(2,1,2),(2,2,2),(3,1,1).... (4,2,2). Veremos esto más tarde en un ejemplo.
Además del número rango que puede dar a cada dimensión, también le puede dar un modo Selección. Hay varios modos que se aplicarán cuando se dibuja:
GIMP selecciona un rango de las dimensiones interesadas de acuerdo con el orden de rangos que tiene en esa dimensión.
GIMP selecciona un rango aleatorio desde la dimensión interesada.
GIMP selecciona un rango en la dimensión interesada de acuerdo con el ángulo del movimiento del pincel.
El primer rango es para la dirección 0°, hacia arriba. Los otros rango son afectados, contando en el sentido de las agujas del reloj, a un ángulo cuyo valor es 360/número de rangos. Así con 4 rangos en la dimensión interesada, el ángulo se moverá 90° en la dirección de las agujas del reloj por cada cambio de dirección: el segundo rango será afectado a 90° (hacia la derecha), el tercer rango a 180° (hacia abajo) y el cuarto a 270° (-90°) (hacia la izquierda).[2]
Estas opciones son para tabletas de dibujo sofisticadas.
Ejemplos
Bien. ¿Para que es útil todo esto? Lo veremos gradualmente con ejemplos. Puede situar en cada dimensión cajas que darán a su pincel una acción particular.
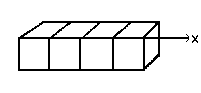
Se empieza con un pincel 1D que permite estudiar las acciones en modo selección. Se puede imaginar como esto:

Siga estos pasos:
Abra una imagen nueva de 30x30 píxeles, RGB con tipo de relleno transparente. Use la herramienta texto para crear 4 capas “1”, “2”, “3”, “4”. Borre la capa “fondo”.
Guarde esta imagen con la extensión .xcf para mantener sus propiedades, entonces, guárdela como .gih.
El diálogo “Guardar como” se abre: seleccione un destino para su imagen. Aceptar. Se abre el diálogo GIH: elija 100 en espaciado, dele un nombre en la caja descripción, tamaño de celda 30x30, 1 dimensión, 4 rangos y elija “Incremental” en la caja selección. Aceptar.
Podría tener dificultades para guardar directamente en la carpeta de pinceles de GIMP. En ese caso, guarde el archivo .gih manualmente en la carpeta /usr/share/gimp/gimp/2.0/brushes. Entonces, vuelva a la caja de herramientas, pulse sobre el icono del pincel para abrir el diálogo de pinceles y pulse sobre el botón del icono  . Su nuevo pincel aparece en la ventana de pinceles. Selecciónelo. Seleccione la herramienta lápiz, por ejemplo, y pulse y mantenga pulsado sobre una imagen nueva:
. Su nuevo pincel aparece en la ventana de pinceles. Selecciónelo. Seleccione la herramienta lápiz, por ejemplo, y pulse y mantenga pulsado sobre una imagen nueva:

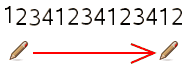
Verá los dígitos 1, 2, 3, 4 seguidos uno de otro, en orden.
Tome su imagen .xcf otra vez y guárdela como .gih ajustando la selección a “Aleatoria”:

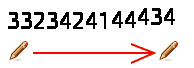
Los dígitos se mostrarán el orden aleatorio.
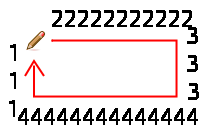
Ahora seleccione la selección “Angular”:

Ahora vamos a crear un pincel 3D animado: su orientación variará según la dirección del pincel, alternando, regularmente, izquierda y derecha y su color cambiará aleatoriamente entre negro y azul.
Lo primero es saber el número de imágenes que son necesarias. Reservamos la primera dimensión (x) para la dirección del pincel (4 direcciones). La segunda dimensión (y) es para la alternancia izquierda/derecha y la tercera dimensión (z) para la variación de color. Este pincel estará representado por una tabla 3D “mitabla(4,2,2)”:

Hay 4 rangos en la primera dimensión (x), 2 rangos en la segunda (y) y 2 rangos en la tercera (z). Vemos que hay 4x2x2 = 16 celdas. Necesitamos 16 imágenes.
Crear imágenes de dimensión 1 (x)
Abra una nueva imagen de 30x30 píxeles, RGB, con tipo de relleno transparente. Usando el zoom, dibujamos una mano izquierda con los dedos hacia arriba.[3] La guardamos como handL0k.xcf (mano Izquierda O° Negra).
Abra el diálogo de capas. Pulse dos veces sobre la capa para abrir el diálogo atributos de la capa y renombrarla como «handL0k».
Duplique la capa. Deje visible sólo la capa duplicada, selecciónela y aplique una rotación de 90° (Capa/Transformar/Rotar 90° en sentido horario). Renombrarla como «handL90k».
Repita la misma operación para crear «handL180k» y «handL-90k».
Crear imágenes de dimensión 2 (y)
Esta dimensión en nuestro ejemplo tiene dos rangos, uno para la mano izquierda y otro para la mano derecha. La mano izquierda ya existe. Construiremos las imágenes de la mano derecha invirtiéndola horizontalmente.
Duplique la capa «handL0k». Déjela visible y selecciónela. Renómbrela a «handR0k». Aplique Capa/Transformar/Voltear horizontalmente.
Repita la misma operación en las capas de las otras manos izquierdas para crear sus equivalentes manos derechas.
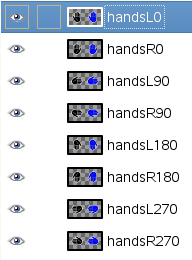
Reordene las capas para tener una rotación horaria desde arriba hasta abajo, alternando izquierda y derecha: handL0k, handR0k, handL90k, handR90k, ..., handR-90k.
Crear imágenes de dimensión 3 (z)
Crear imágenes de la dimensión 3 (z): La tercera dimensión tiene dos rangos, uno para el color negro y otro para el color azul. El primer rango, negro, ya existe. Vemos que las imágenes de la dimensión 3 serán una copia, en azul, de las imágenes de la dimensión 2. Así que tendremos 16 imágenes. Pero una fila de 16 capas no es fácil de gestionar: usaremos capas con dos imágenes.
Seleccione la capa «handL0k» y déjela visible, sola. Use Imagen/Tamaño de lienzo para cambiar el tamaño del lienzo a 60x30 píxeles.
Duplique la capa «hand0k». Sobre la copia, rellene la mano con azul usando la herramienta cubo.
Ahora, seleccione la herramienta «Mover». Doble pulsación sobre ella para acceder a sus propiedades: marque la opción Mover la capa actual. Mueva la mano azul a la parte derecha de la capa con precisión con la ayuda de .
Asegúrese de que solo «handL0k» y su copia azul son visibles. Botón derecho sobre el diálogo de capas: aplique el comando con la opción Expandir lo necesario. Obtendrá una capa de 60x30 píxeles con la mano negra a la izquierda y la mano derecha azul a la derecha. Renómbrela como “handsL0”.
Repita la misma operación sobre las otras capas.
Ordenar las capas
Se deben ordenar las capas para que GIMP pueda encontrar la imagen requerida en el momento del uso del pincel. Nuestras capas están en orden pero se debe entender como ponerlas en orden. Hay dos métodos para hacerlo. El primero es matemático: GIMP divide las 16 capas primero por 4; esto da 4 grupos de 4 capas para la primera dimensión. Cada grupo representa una dirección del pincel. Entonces, otra división por 2; esto da 8 grupos de 2 capas para la segunda dimensión: cada grupo representa la alternancia I/D. Otra división por 2 para la tercera dimensión para representar el color aleatorio entre negro y azul.
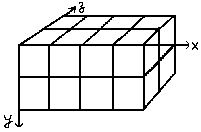
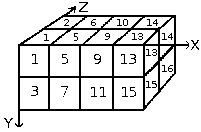
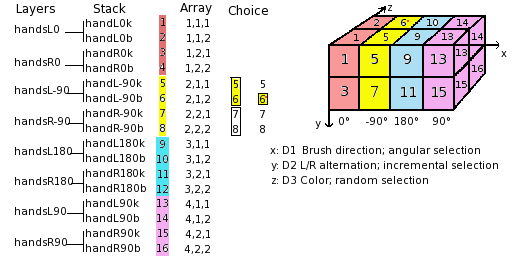
El otro método es visual, mediante la representación de la tabla. La correlación entre los dos métodos se representa en la siguiente imagen:

¿Como lee GIMP esta tabla?: GIMP empieza con la primera dimensión que está programada para “angular”, por ejemplo, 90°. En este rango 90°, en amarillo, en la segunda dimensión, selecciona la alternancia I/D , en forma “incremental”. Entonces, en la tercera dimensión, en forma aleatoria, elige un color. Finalmente, nuestras capas deben tener el orden siguiente:

Voilà. Su pincel está listo. Guárdelo primero como .xcf, después como .gih con los siguientes parámetros:
Espaciado: 100
Descripción: Manos
Tamaño de celdas: 30x30
Número de celdas: 16
Dimensiones: 3
Dimensión 1: 4 rangos Selección: Angular
Dimensión 2: 2 rangos Selección: Incremental
Dimensión 3: 2 rangos Selección: Aleatoria
Sitúe su archivo .gih en la carpeta pinceles de GIMP y refresque la caja de pinceles. Ahora puede usar su pincel.
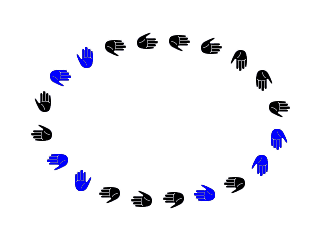
Figura 7.19. Aquí está el resultado de trazar una selección elíptica con el pincel:

Este pincel alterna la mano derecha y la izquierda, regularmente, el color negro y azul de manera aleatoria, la dirección según las cuatro direcciones del pincel.
[2] En las versiones anteriores de GIMP se podía remplazar “en el sentido de las agujas del reloj”con “en el sentido contrario de las agujas del reloj”.
[3] Ok, estamos engañando aquí: nuestra mano está tomada de http://commons.wikimedia.org/wiki/File:Stop_hand.png.